
こばゆた
HTMLでも表は作成することができます。
しかもたった4つのタグを覚えてしまえば基本的な枠組みは作成でき、少しデザインすれば以下のようにありがちな表を作成する事ができます。
| プランA | プランB | プランC | |
|---|---|---|---|
| データ量 | 3G | 5G | 10G |
| 料金 | ¥1,480 | ¥2,780 | ¥3,500 |

きなこ
えー、難しそう

こばゆた
では今回は一緒に表を作っていきましょう!
今日のテーマ
- HTMLで表が作成できるようになる
- 表で使うタグがわかる
1.表を作成する時に使うタグ
まず先に表を作るためにつかうタグを紹介しておきます。
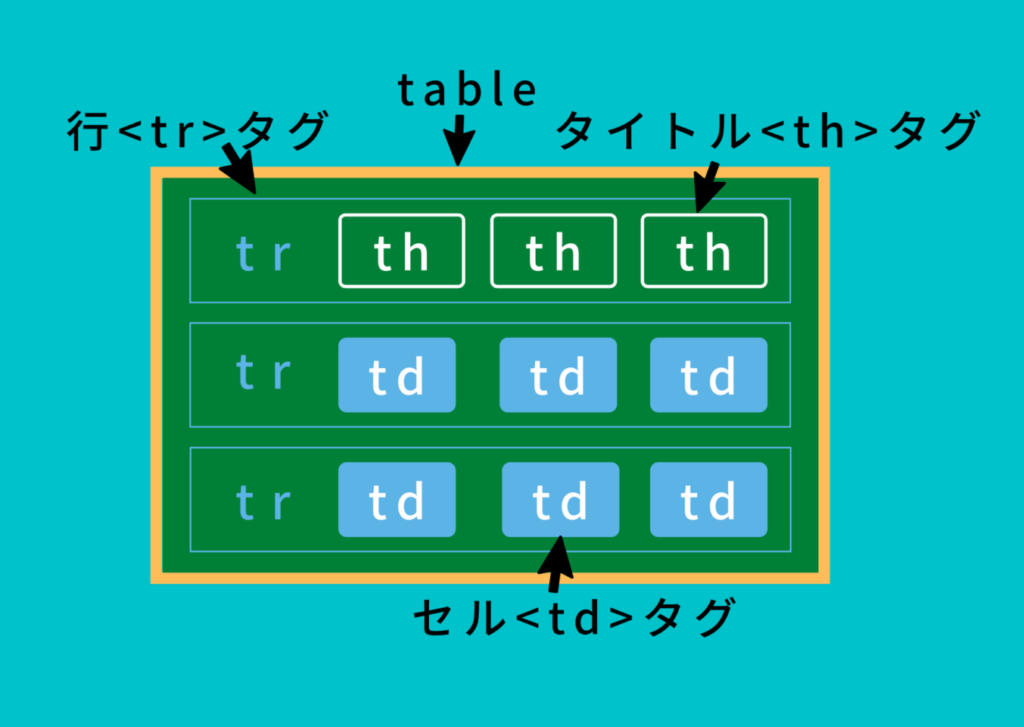
| タグ | 意味 |
|---|---|
| table | このタグで囲う事により表を作る |
| tr | “Table Row”の略で行(横)を表す |
| th | “Table Head”の略で見出し(タイトル)を表す |
| td | “Table Data”の略で表のセル(中身)を表す |

4つのタグとこの表の関係をイメージしておくようにしてください。
ちなみに見出しがない場合は<th>タグはカットできます。

こばゆた
では実際に作りながら見ていきましょう。
2.表の作り方
今回作成する表はこちらの表です。
| プランA | プランB | プランC | |
|---|---|---|---|
| データ量 | 3G | 5G | 10G |
| 料金 | ¥1,480 | ¥2,780 | ¥3,500 |
表の作り方
- STEP1tableタグを書くまずは表を作成するためのtableタグを書きます。
<table> </table> - STEP2tableタグ内にtrタグで行を作る
<table> <tr></tr> </table> - STEP3trタグ内にthタグで表のタイトルを入れるタイトルを必要な分作成します。ちなみに一番先頭を開けているのはレイアウトのためです。
<table> <tr><th></th><th>プランA</th><th>プランB</th><th>プランC</th></tr> </table> タイトルっぽい太さの文字になりました。
タイトルっぽい太さの文字になりました。 - STEP4trタグで2列目を作る
<table> <tr><th></th><th>プランA</th><th>プランB</th><th>プランC</th></tr> <tr></tr> </table> - STEP5tdタグを用いて2列目の中身を作るこちらは先頭も記入しています
<table> <tr><th></th><th>プランA</th><th>プランB</th><th>プランC</th></tr> <tr><td>データ量</td><td>3GB</td><td>5GB</td><td>10GB</td></tr> </table>
- STEP6tdタグを用いてさらに3列目の中身を作る
<table> <tr><th></th><th>プランA</th><th>プランB</th><th>プランC</th></tr> <tr><td>データ量</td><td>3GB</td><td>5GB</td><td>10GB</td></tr> <tr><td>料金</td><td>¥1,480</td><td>¥2,780</td><td>¥3,500</td></tr> </table> 3列目にもメニューを入れて完成です。
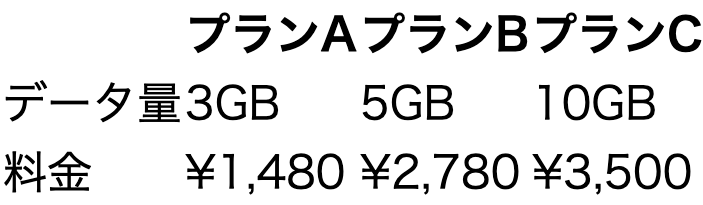
3列目にもメニューを入れて完成です。

こばゆた
線が入っていないので表っぽくありませんが、線の入れ方は以下で紹介しています
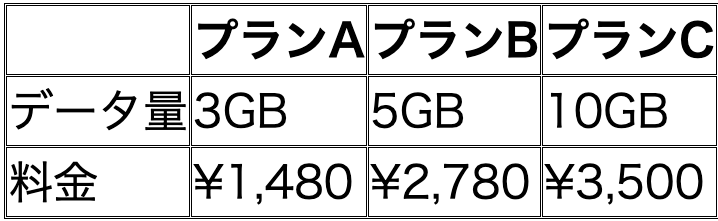
tableタグ内にborder=”数字”とすると罫線をつけられます。また数字を変えると太さも変わります。
<table border="1">
<tr><th></th><th>プランA</th><th>プランB</th><th>プランC</th></tr>
<tr><td>データ量</td><td>3GB</td><td>5GB</td><td>10GB</td></tr>
<tr><td>料金</td><td>¥1,480</td><td>¥2,780</td><td>¥3,500</td></tr>
</table>

きなこ
わぁーい!表が作れた!

こばゆた
あとはこれにCSSで色とかを付けれれば見栄えも良くなるよ
table{
width: 100%;
border-collapse: collapse;
margin: 1.5em 0;
font-size: 1rem;
background-color: #ffffff;
color: #333;
}
table th,
table td {
border: 1px solid #e3eaf3;
padding: 0.75em;
text-align: left;
}
table th {
background-color: #f0faff;
font-weight: bold;
color: #222;
}
table tr:nth-child(even) td {
background-color: #f9fcff;
}
こばゆた
だいたい例の通りになったかと思われます

チャッピー
っぽくなった!
4.まとめ

こばゆた
表はややこしく少し難しいけど使う機会も結構あるのでおさえておきましょう
最初にも言いましたがイメージが大事です。
| タグ | 意味 |
|---|---|
| table | このタグで囲う事により表を作る |
| tr | “Table Row”の略で行(横)を表す |
| th | “Table Head”の略で見出し(タイトル)を表す |
| td | “Table Data”の略で表のセル(中身)を表す |
- tableタグ内にborder=”数字”とすると罫線をつけられます。また数字を変えると太さも変わる
HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク






コメント