
リストを作りたいんだけどどうやって作るの?

リストを作るには専用のタグが用意されているんだ
リストを作ること自体はそんなに難しくないけど、後から出てくる入れ子構造が少しややこしいんだよね

入れ子構造ってリンクのところで出てきたやつ?

そうそう
入れ子はどことどこがセットになっているかを意識しないとうまく動かなかったり、レイアウトが崩れてしまうから注意しないといけないよ

最初は単なる箇条書きのリストから作り、いずれやるCSSを勉強すればよくありがちなメニューのようなものも作ることができます。
さらに先ほど出てきた入れ子やCSSを応用するともっと複雑なメニューもつくる事ができます。

See the Pen XWmBwEz by kbyt (@kbo58) on CodePen.

何事も基本が大事だね
頑張ろう💦
1.ulタグ
1-1.ulタグ
“Unordered List” の略で順序のないリストという意味で箇条書きに使われます。
食べたい麺類
- ラーメン
- そば
- うどん
- 冷麦

順序が入れ替わっても影響のないリストです
ちなみに先頭につく・はCSSで消したり、変更することもできます。

こちらの記事でも詳しく書いてあります。
1-2.ulタグの作り方
- STEP1ulタグを書く
<ul></ul> - STEP2liタグを書くulタグの中にリストの数だけliタグを作成します。
<ul> <li></li> <li></li> <li></li> <li></li> </ul> - STEP3liタグ内にテキストを書く
<ul> <li>ラーメン</li> <li>そば</li> <li>うどん</li> <li>冷麦</li> </ul>
- ラーメン
- そば
- うどん
- 冷麦
この様に要素を要素で囲むことを入れ子構造といい、囲む方の要素を親要素(ここではulタグ)、囲まれる要素を子要素(ここではliタグ)といいます。
この入れ子構造はレイアウトの際にも必要となる考え方なのでしっかり理解しておきましょう。
2.olタグ
2-1.olタグ
“Ordered List” の略で順序のついたリストという意味で、順序のある箇条書きに使われます。
- 朝起きる
- 散歩する
- 昼寝する
- ご飯食べる

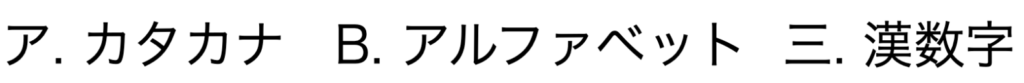
こちらもCSSで数字以外にもカタカナ、アルファベット、漢数字なども設定できます。

こちらは順序が大事になるリストです
作成自体は先ほどのulタグと同じ考え方でOKです。
2-2.olタグの作り方
- STEP1olタグを書くolタグの中にリストの数だけliタグを作成します。
<ol></ol> - STEP2liタグを書く
<ol> <li></li> <li></li> <li></li> <li></li> </ol> - STEP3liタグ内にテキストを書く
<ol> <li>朝起きる</li> <li>散歩する</li> <li>昼寝する</li> <li>ご飯食べる</li> </ol>
- 朝起きる
- 散歩する
- 昼寝する
- ご飯食べる
大事なのはulとolはliと合わせて使うということです。
またリストの中にリストを入れることもでき、ulとolも組み合わせて使うこともできます。
<p>今日のやることリスト</p>
<ol>
<li>買い物</li>
<ul>
<li>小麦粉</li>
<li>卵</li>
<li>豚肉</li>
<li>キャベツ</li>
</ul>
<li>洗濯</li>
<li>掃除</li>
</ol>今日のやることリスト
- 買い物
- 小麦粉
- 卵
- 豚肉
- キャベツ
- 洗濯
- 掃除

あんまり複雑にすると混乱してしまうので注意

ちょっと混乱してきたぞ…
3.dlタグ
3-1.dlタグ
“Description List”の略で説明リストという意味になります。
dtとddのセットで定義リストとして使われます。ちなみにdtは”Description Term”で質問のように、ddは”Description Detail”の略で答えのように使います。
<dl>
<dt>質問1</dt>
<dd>回答1</dd>
<dt>質問2</dt>
<dd>回答2</dd>
</dl>- 質問1
- 回答1
- 質問2
- 回答2
3-2.dlタグの作り方
- STEP1dlタグを書く
<dl></dl> - STEP2dlタグの中に説明リストにしたいものをdtタグとddタグで囲む
<dl> <dt>質問</dt> <dd>回答</dd> <dt>質問</dt> <dd>回答</dd> </dl>
- 質問
- 回答
- 質問
- 回答
ddの方が自動的に字下げされて、質問とその回答や説明のような形のリストになります。
4.まとめ
- ulタグは順番が大事ではない箇条書きリストを作る
<ul>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
</ul>- olタグは順番が大事な箇条書きリストを作る
<ol>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
<li>リストにしたいもの</li>
</ol>ulタグ、olタグはliタグと合わせて使う。両方を組み合わせて使っても良い
- dlタグはdtとddのセットで定義リストを作る
<dl>
<dt>質問</dt>
<dd>回答</dd>
<dt>質問</dt>
<dd>回答</dd>
</dl>
今回は少しややこしいところがありました

入れ子構造だね

これからも出るということは大事ってことね

これから先も入れ子構造は頻繁に出てくるから避けては通れないよ(笑)
まずは簡単な例を自分で作って理解するのが大事です



コメント