
こばゆた
今回はWebページを作るためのフォルダーとHTMLファイルを作成し、画面に表示するところまでをやっていこうと思います

きなこ
ようやく一歩が踏み出せるって感じだね!

チャッピー
やることが多そうだけど頑張ろう!
1.フォルダを作る
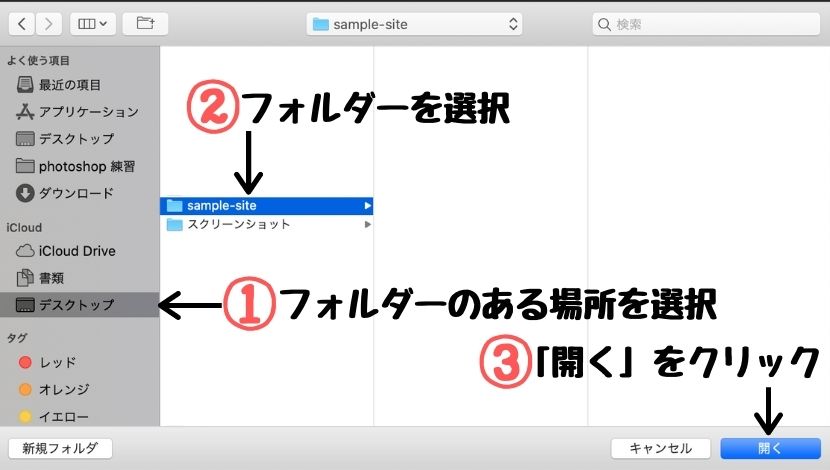
Macの場合

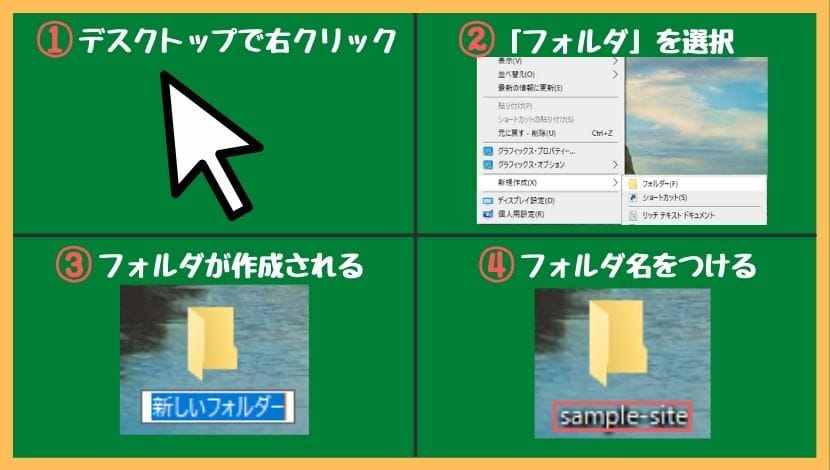
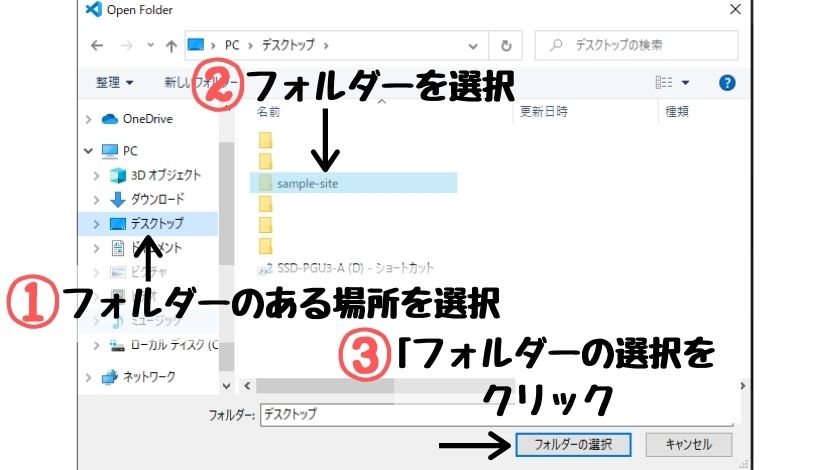
Windowsの場合

フォルダーはお仕事などでも作る事があると思うので問題無いと思います。
2.テキストエディターを起動しフォルダを読み込む
フォルダーの読み込み方
- STEP1VS Codeを起動する起動するとこのような画面が出てきます。

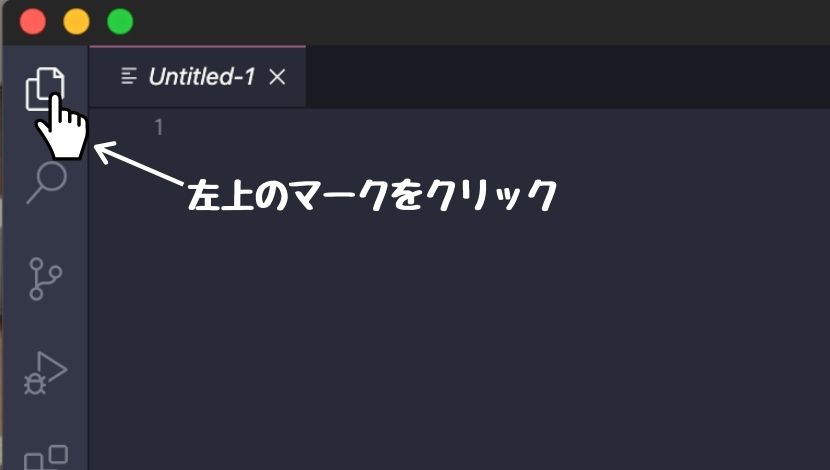
- STEP2左のサイドバーの一番上のマークをクリック

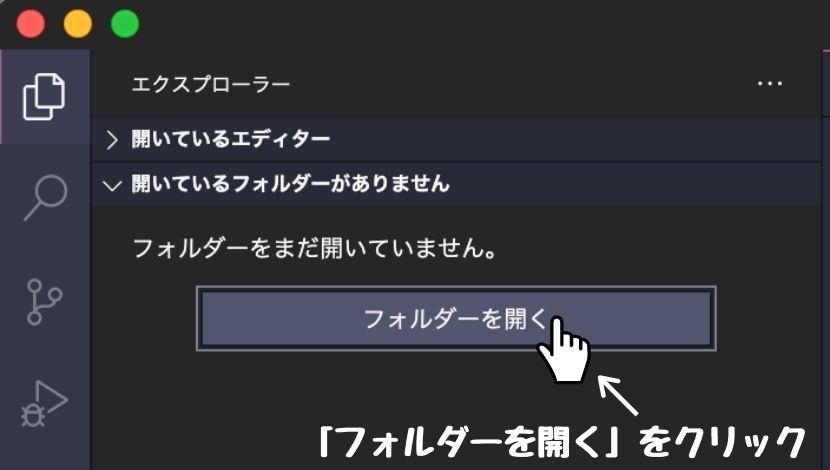
- STEP3ウインドウが出てきたら「フォルダーを開く」をクリック

- STEP4フォルダーを選択して開く
 ↑ちなみに左下の「新規フォルダ」からでもフォルダは作成できます
↑ちなみに左下の「新規フォルダ」からでもフォルダは作成できます
Windowsはコチラ


こばゆた
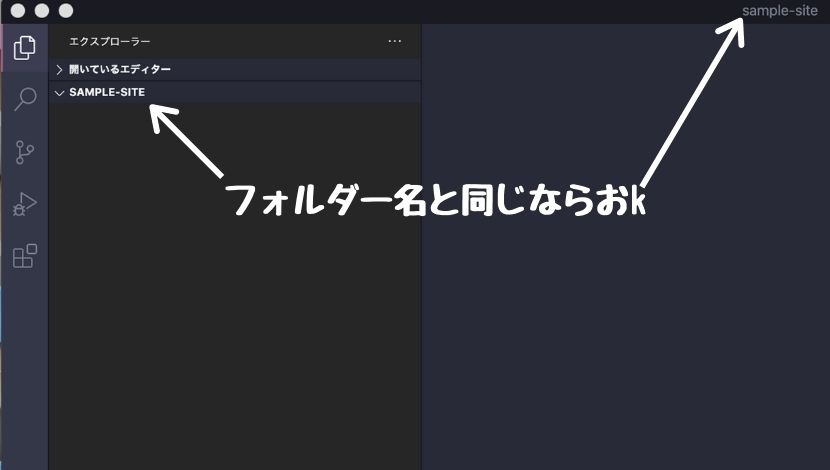
上の画面になれば開くことができています
ちなみにフォルダーをエディターにドラッグしても開く事ができます

またVS Codeが日本語になってない場合は以下の順で日本語化できます。


こばゆた
作業が終了したらリスタートするか聞かれるので「Restart Now」をクリックしてVS Codeを再起動すればおkです
3.HTMLファイルの作成
HTMLファイルの作り方
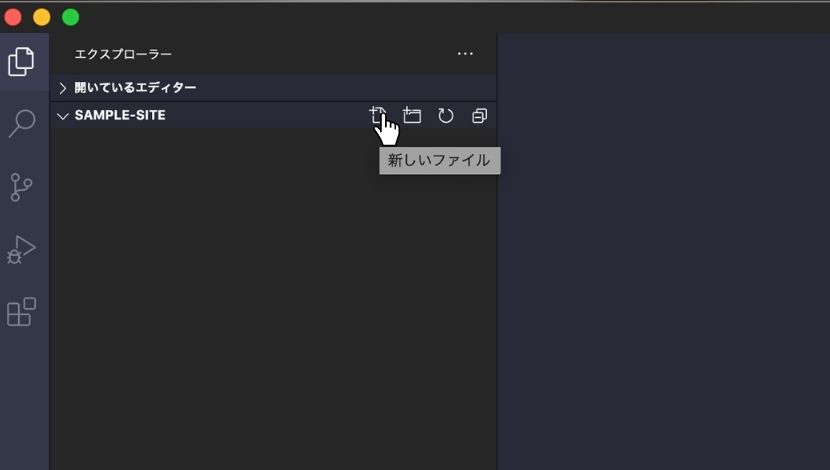
- STEP1フォルダーが開けたら「新しいファイル」を選択

- STEP2ファイル名を入力する
 目次となるページには”index.html”と付けます
目次となるページには”index.html”と付けます - STEP3enterを押せば完成


こばゆた
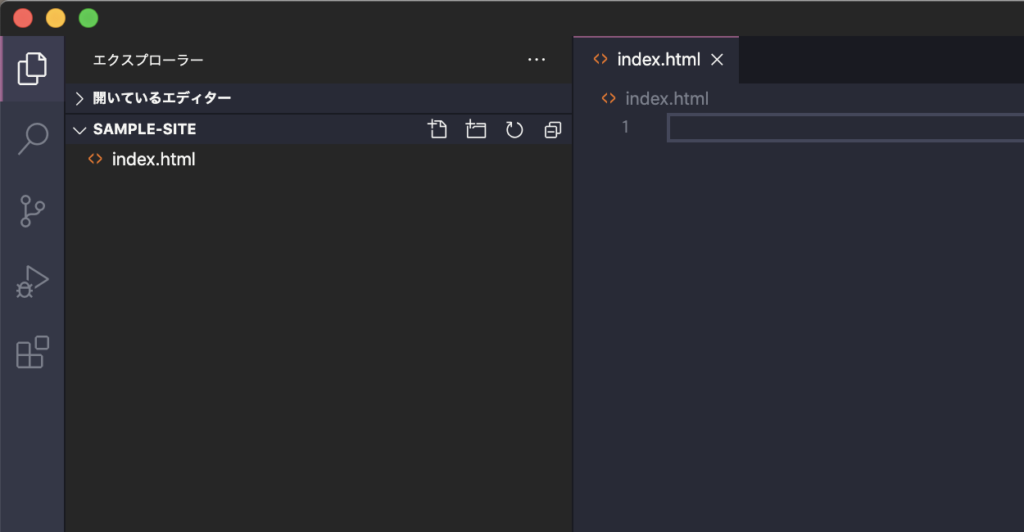
これでHTMLファイルが完成しました
ちなみに〇〇.htmlの”.html”の部分を拡張子と呼ぶので合わせて覚えておきましょう
4.ブラウザに表示する
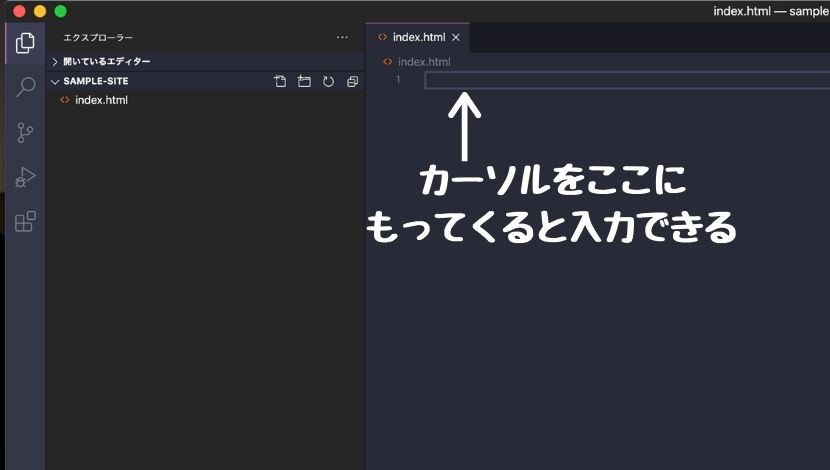
せっかくなので文字を入力してみましょう。

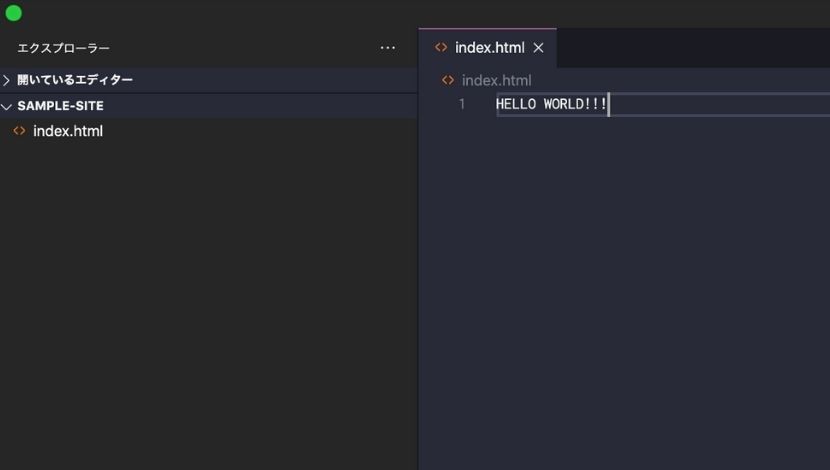
“HELLO WORLD”と入力することが多いのでそこは慣例にならって入力…。


こばゆた
“VS Code”には設定でオートセーブの切り替えができますが設定されていない場合は“⌘+S”で保存をします。
保存をしたらブラウザを開いて作成したHTMLファイルをドラッグします。

こばゆた
今までの手順が間違ってなければ問題なく表示できていると思います

チャッピー
おお!自分で書いた文章がパソコンに表示された!

きなこ
なんかうれしいね!
5.まとめ
フォルダーとHTMLファイルの作成まとめ
1.フォルダーを作成
- デスクトップで右クリック
- 「新規フォルダ」を選択
- 名前をつける
2.エディターを起動してフォルダーを読み込む
- VS Codeを起動
- 左のサイドバーの一番上のマークをクリック
- 「フォルダを開く」を選択
- フォルダのある場所から選択して開く
3.HTMLファイルを作る
- 「新しいファイル」を選択
- ファイル名をつける(最初のページは”index.html”と付ける。また〇〇.htmlの”.html”の部分を拡張子と呼ぶ)+”enter”
ブラウザに表示するにはブラウザを開いてドラッグする






コメント