
こばゆた
今回はWebサイトで使う画像フォルダの準備と画像データのそれぞれの違いを軽く説明します

チャッピー
おんなじ画像にも違いがあるのは知らなかったよ
1.画像フォルダの作り方
まず例として以前作成した”sample-site”を開きます。
もしご自身のフォルダがある方はそちらを開いて下さい。
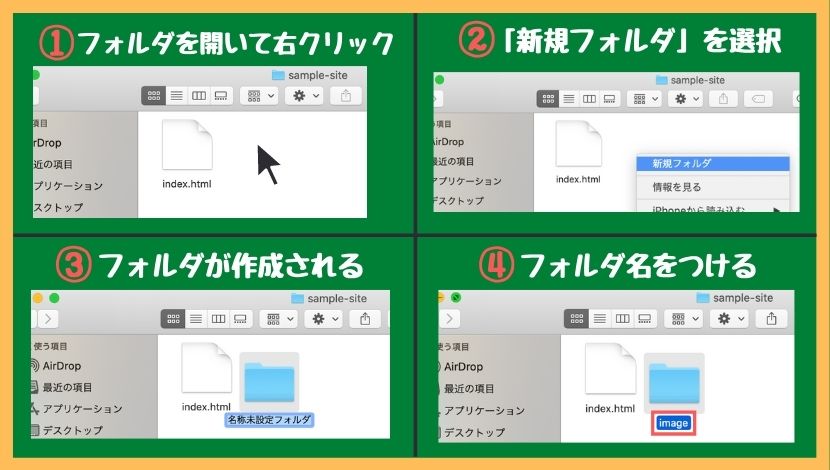
そのあとは以下の図の通りです。

あとはこのフォルダに画像を追加して行けば使いたい時に使えるようになります。
またWindowsも同じ感じでできると思います。

チャッピー
え?これだけ?

こばゆた
それだけだよ(笑)

きなこ
簡単すぎて拍子抜けしちゃったよ
2.画像データによるそれぞれの違い
画像データのそれぞれの違いを軽く押さえておきましょう
2-1.JPG
長所
- 再現できる色が多いため境界線もうまく再現でき、高品質
- データが軽い
欠点
- 保存を繰り返すと画像が劣化していく
- 透過ができない
用途
- 写真に向いている
2-2.PNG
長所
- 透過させる事ができる
- データが軽い
- 画像の劣化がない
欠点
- データが軽いといえど情報量が多くなるとやや重くなる
用途
- イラスト、人工物に向いている
2-3.GIF
長所
- データが軽い
- アニメーションが作れる
- 透過ができる
欠点
- 使える色の種類が少ない(256色)ため写真には向いていない
2-4.SVG
長所
- 拡大、縮小しても画質が変わらない
- アニメーションが作れる
欠点
- 写真には向いていない
用途
- ロゴなどに向いている

こばゆた
本当に簡単に長所と短所をまとめました
3.まとめ
画像フォルダまとめ
画像フォルダの作り方
- htmlフォルダーを開いて右クリック
- 「新規フォルダ」を選択して作成
- フォルダに名前を付けて使いたい画像を入れておく
画像ファイルの長所と短所
| 名称 | 長所 | 短所 |
|---|---|---|
| JPG | 色を多く再現できるため写真など色が多いものに適している | 保存を繰り返すと画像が劣化していく |
| PNG | 図やイラストに適しており、透過させることもできる | 情報量が多くなるとやや重くなる |
| GIF | 使える色が少ないがアニメーションが作れる | 使える色の種類が少ない |
| SVG | 拡大、縮小に強いためロゴに向いている | 写真には向いていない |







コメント