一応プラグインがなくても編集画面右上の「…」→「設定」→「パネル」→「カスタムフィールドをクリック」で使うことはできます。
が、正直デフォルトのカスタムフィールドが使いづらい気がするのは自分だけでしょうか…。
というわけで色々とプラグインはありますが今回は「Custom Field Suite」というプラグインを使ってカスタムフィールドを作ってみようと思います。
1.カスタムフィールドを使うメリット

その前にカスタムフィールドを使うメリットについてです
- コードが書けない人でも編集・管理ができる
- 最初に設定しておけば似たようなページを作成する時に使いまわせる
- 投稿に埋め込むのでページ作成時に迷いにくい
などのメリットがあります。
2.Custom Field Suiteをインストールする

WordPressのダッシュボードから「プラグイン」→「今すぐインストール」→ 「有効化」します。

3.カスタムフィールドを作成する
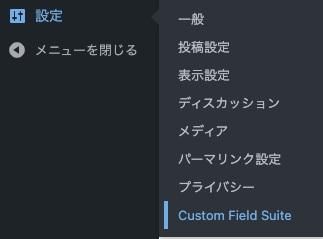
インストールが終わると「設定」→ 「Custom Field Suite」をクリックで作成画面に進めます。

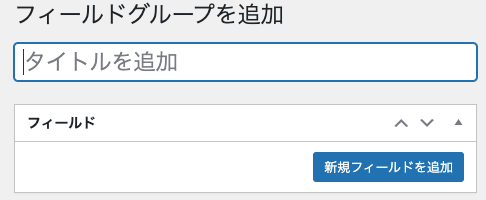
- 「新規追加」をしてタイトルをつける
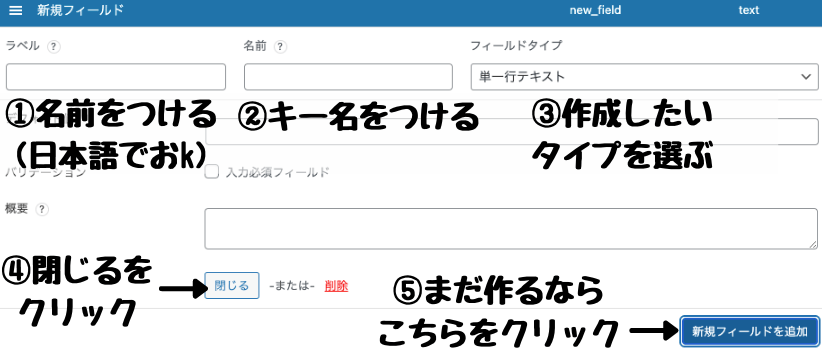
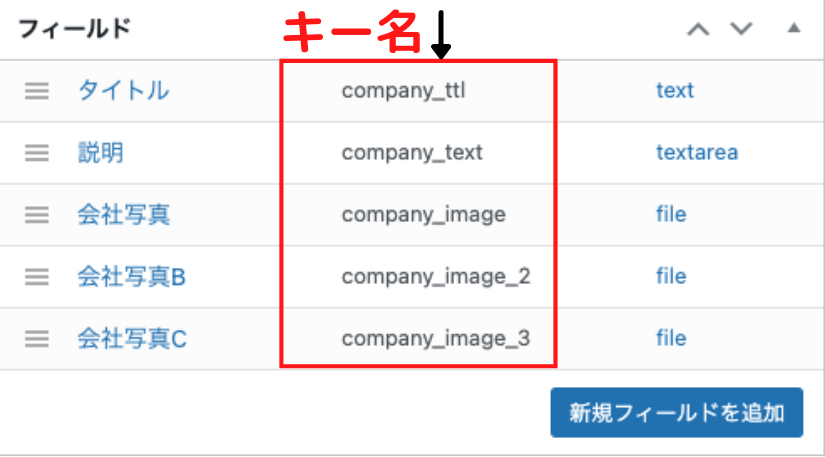
- 新規フィールド作成する
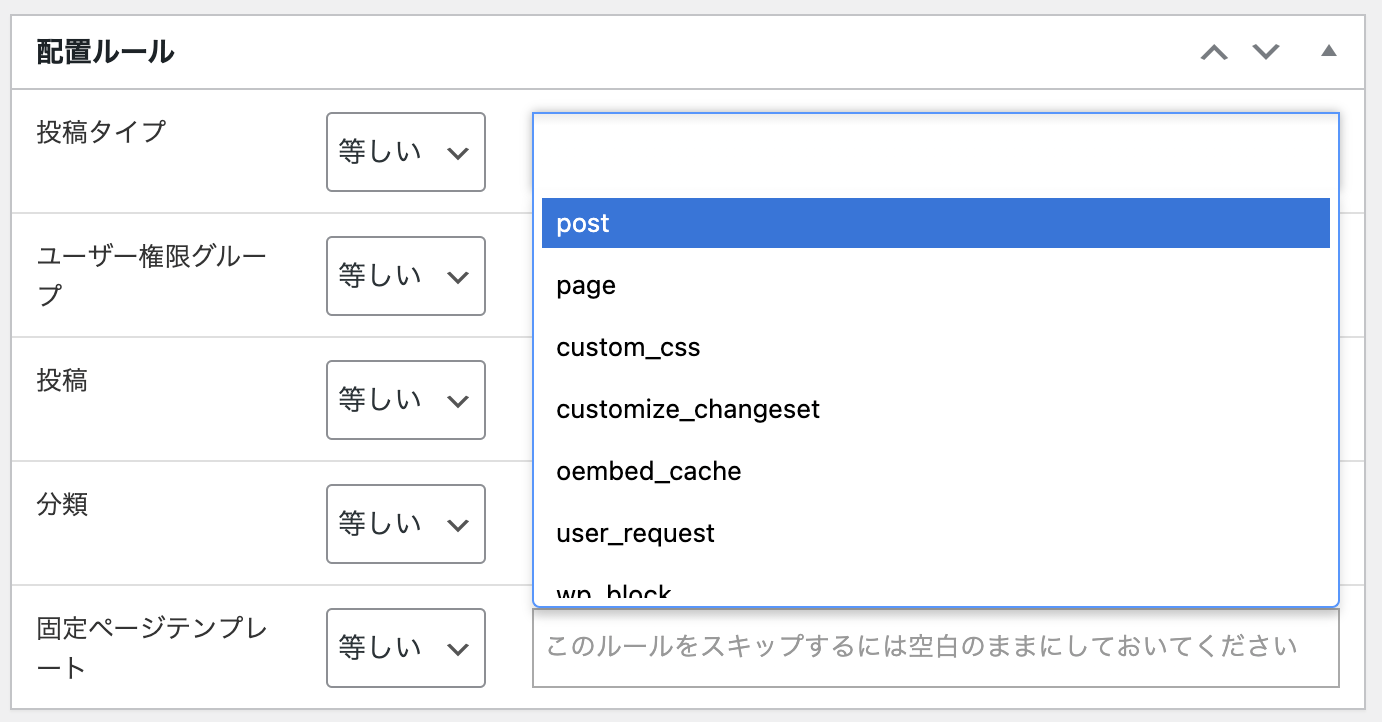
- 配置ルールを設定する
[ptimeline color=”yellow”]


このキー名というものは後ほどコードに埋め込むのでわかりやすい名前をつけましょう。

今回は5つ作成しました。

これを指定すると指定した投稿タイプの編集画面にしかカスタムフィールドが現れなくなります。
“post“なら通常の投稿、”page“だと固定記事、またカスタム投稿のスラッグなども指定することができます。
今回は通常の投稿に入れるので”post”にしておきます。
逆に指定しないと全ての記事編集画面に出てくるのでうっとおしいです(笑)
[/ptimeline]
ここまで作成したら右上にある「公開」をクリックします。
4.記事の作成を作成する

カスタムフィールドの準備ができたので次は記事の作成をします。
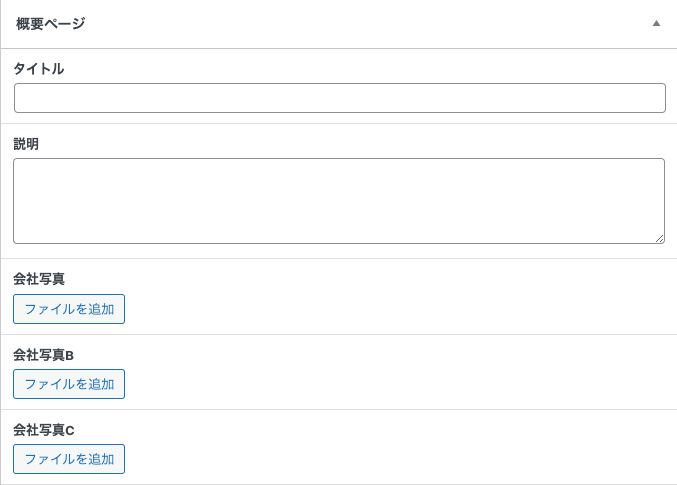
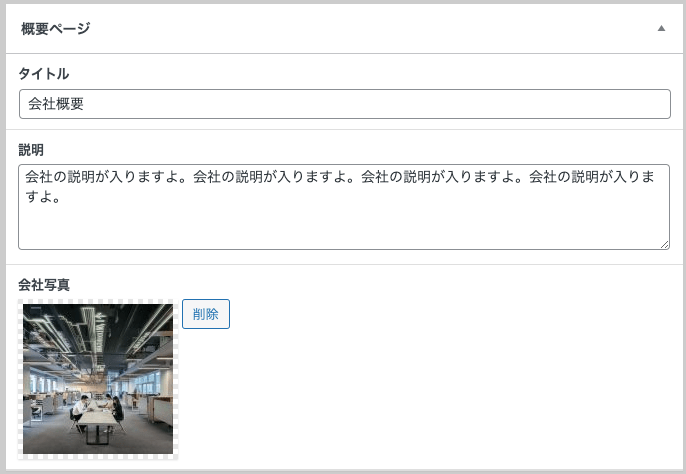
記事編集画面を見てみると、下の方に新しく編集できるところができているはずです。

以下のようにテキストを入力したりファイルを添付します。

5.タグを埋め込む

表示させたいところにタグを埋め込みます。
Custom Field Suiteでは以下のような独自のタグを埋め込んで呼び出します。
<?php echo CFS()->get('キー名');?>2024年1月追記です
上のコードでは出力されなかったのですが以下のコードで出力できました!
<?php echo get_post_meta($post->ID, 'キー名', true); ?>ここでの「キー名」というのは先程カスタムフィールドを作成した時に設定したものを使います。
これを埋め込みたいところと入れ替えます。
<h2><?php echo CFS()->get('company_ttl');?></h2>
<p><?php echo CFS()->get('company_text');?></p>
<div class="image_container">
<div class="company_image_wrapper">
<img src="<?php echo CFS()->get('company_image');?>" alt="会社写真">
</div>
<div class="company_image_wrapper">
<img src="<?php echo CFS()->get('company_image_2');?>" alt="会社写真B">
</div>
<div class="company_image_wrapper">
<img src="<?php echo CFS()->get('company_image_3');?>" alt="会社写真C">
</div>
</div>最後にCSSで整えて完成です。

おまけ
クリックすると拡大できる様にできます。
手順1
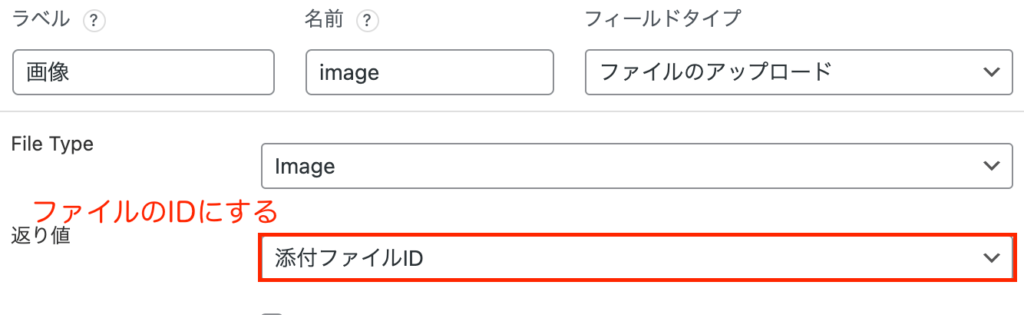
カスタムフィールドのメニュー作成画面に戻って、画像ファイルの返り値を「添付ファイルID」にします。

手順2
画像を入れたいところに以下のコードを入れます。
<?php $attachment_id = $cfs->get('image');
$full = wp_get_attachment_image_src( $attachment_id, 'full' );
?>
<a href="<?php echo $full[0];?>" rel="lightbox">
<?php $attachment_id=CFS()->get('image',$post->ID);
echo wp_get_attachment_image($attachment_id,'thumwidth');?>
</a>※1行目と6行目の”image”となっているやつをご自身で設定したキー名に変更して使用してください

「Easy FancyBox」などのプラグインを使った方が簡単かもしれません💦
6.まとめ
1.「Custom Field Suite」をインストールする
2.カスタムフィールドを作成する
ここでの「キー名」は後から使うので忘れないようにする
3.記事を作成する
4.タグを埋め込んでCSSで整える
<?php echo CFS()->get('キー名');?>WordPressをもっと学びたい方はこちらもオススメです!






コメント