
普通の投稿と固定ページ以外に記事は投稿できないの?

カスタム投稿を設定することで投稿の幅を広げられるよ
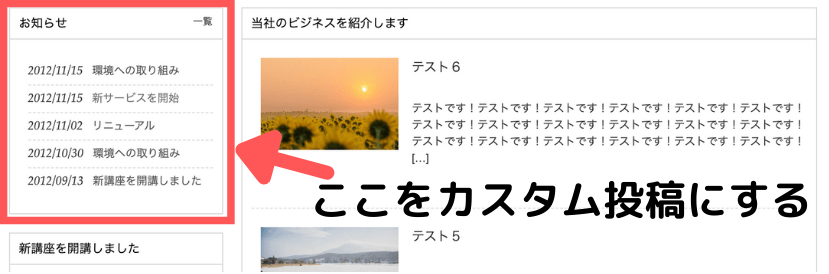
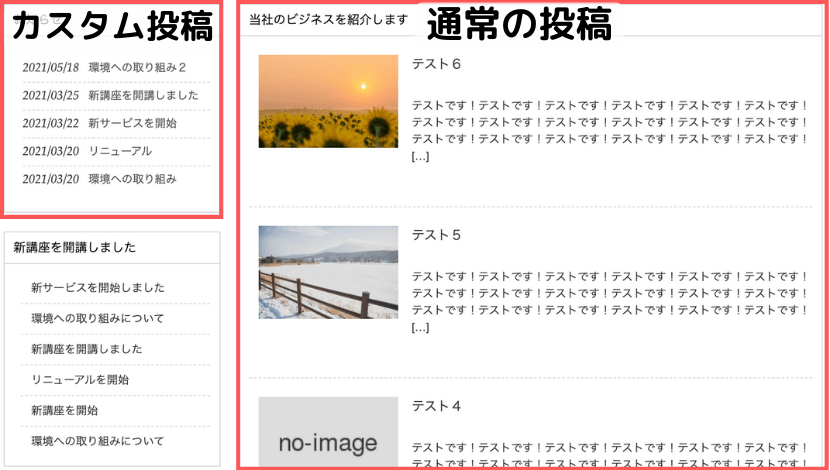
試しに今回は「お知らせ」の欄をカスタム投稿にしてみよう

また今回はプラグインを使う方法で作成していきます

1.Custom Post Type UIをインストール
「プラグイン」→「新規追加」→「Custom Post Type UI」を検索 →「今すぐインストール」→「有効化」をクリックします。

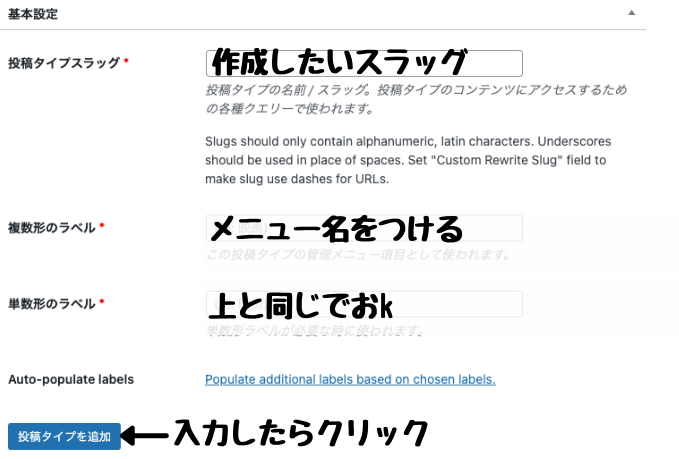
2.投稿タイプを作成する
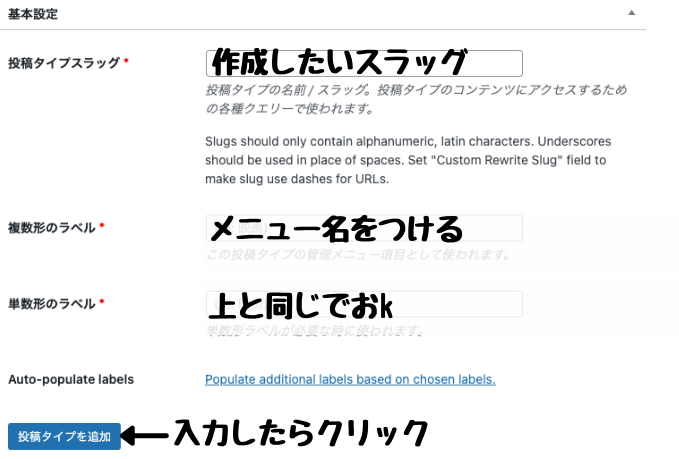
有効化ができたらカスタム投稿設定の設定をしていきます。

- アーカイブを作成するなら下の方にある「設定」→「アーカイブあり」のところを”false”から”true”にする
- 「メニューの位置」でサイドメニュー内での位置を数字で指定できる

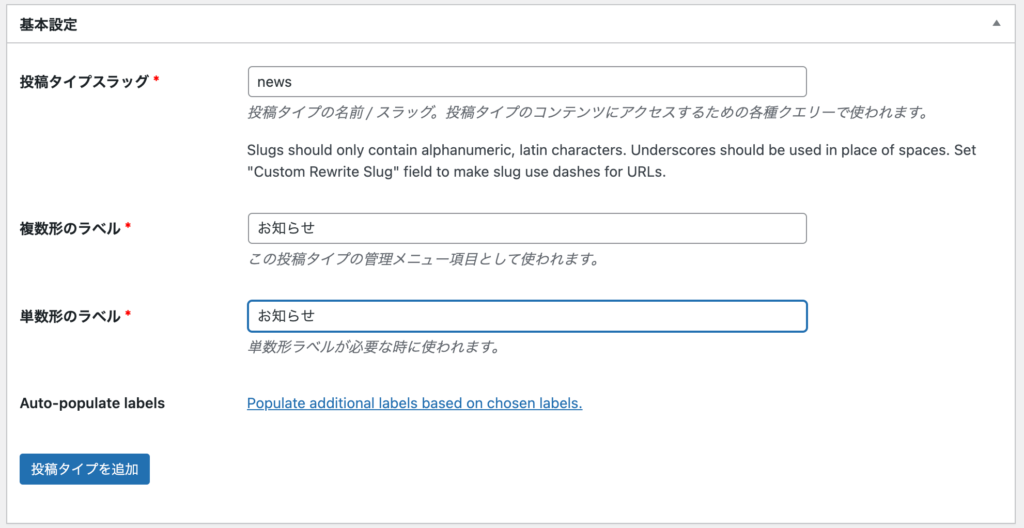
記入例です
- 一覧ページを作成するので「アーカイブあり」を”true”
- メニューの位置を5番目に

他にもカスタムできることがたくさんありますが最低限これくらいで良いと思います。
3.記事を作成する
通常の記事作成と同じ要領で作成します。


今回はタイトルを変えてあと4つ記事を作成しました
4.カスタム投稿を表示するファイルを作成する
テンプレート階層を使ってsingle-スラッグ名.phpというファイル名で新規ファイルを作成します。

single.phpをコピーして入らない部分を削ればおkです。
レイアウト次第では通常のsingle.phpとHTMLやCSSを変えることがあるのでこの方法で作る方が良いです。
というかむしろそちらの方が多いかもしれません…。
もちろん作成しなくても動作はします。
5.サブループを作成する
このままだと表示できないのでサブループを作成します。
サブループは同じページに複数の種類の投稿(通常の投稿と固定ページや通常の投稿とカスタム投稿など)を表示するのに使えます。
また通常のループをメインループと呼びます。
今回の場合は通常の投稿と「お知らせ」の投稿(カスタム投稿)の2つの投稿タイプが存在しています。

topページでは投稿を呼び出すためにループを使っていましたが、この通常のループだと「投稿」の記事を取得して表示しますのでカスタム投稿の方の記事は取得することができません。
サブループを使うには専用のコードを書きます。
<?php
$query = new WP_Query(
array(
'post_type' => '', /* 投稿タイプのスラッグ */
'posts_per_page' => n, /* 1ページあたりの投稿表示数 */
)
);
?>
<?php if($query -> have_posts()) : ?> <!--投稿があれば-->
<?php while($query -> have_posts()) : $query -> the_post(); ?> <!--投稿がある分だけ繰り返す-->
<!--中身を書く-->
<?php endwhile; ?>
<?php wp_reset_postdata(); ?> <!-- 投稿データをリセットする -->
<?php else : ?> <!--投稿がなければ「記事がありません」と表示する-->
<h2>記事がありません</h2>
<?php endif; ?>
| パラメータ | できること | 値 |
|---|---|---|
| post_type | post(投稿), page(固定ページ), カスタム投稿のスラッグ | |
| posts_per_page | 1ページあたりに表示する件数 | 数字で指定、-1とすると全件表示 |
| order | 記事の表示順を変える | ASC(昇順),DESC(降順※デフォルト) |
よく使うのは上のものかなと。他はその都度調べながらでおkだと思います。

また参考までに配列に入るものはコチラです
ここではpost_typeのパラメータに先程決めた”news”を入れます。
6.サブループを埋め込む
今回は「お知らせ」に入れるのでサイドバーに埋め込みます。
また「タイトル」、「リンク」、「投稿日」を表示するテンプレートタグも同時に埋め込んであります。
<div class="post news">
<?php
$post_query = new WP_Query(
array(
'post_type' => 'news',
'posts_per_page' => 5,
)
);
?>
<?php if($post_query -> have_posts()) : ?>
<?php while($post_query -> have_posts()) : $post_query -> the_post(); ?>
<p><a href="<?php the_permalink(); ?>"><time><?php the_time('Y/m/d'); ?></time><span><?php the_title();?></span></a></p>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<h2>記事がありません</h2>
<?php endif; ?>
</div>確認してみると問題なくカスタム投稿を表示できています。
7.カスタム投稿の一覧ページを作成する
カスタム投稿の記事一覧ページもarchive-スラッグ名.phpというファイル名で新規ファイルを作成します。

こちらもarchive.phpをコピーして入らない部分を削ればおkです。
最後にリンクを繋げて完成です。
<?php echo home_url(); ?>/スラッグ名カスタム投稿も一覧を取得できました!
8.まとめ
1.「Custom Post Type UI」のインストールをする
2.投稿タイプの作成をする
3.作成したカスタム投稿で記事を作成する

- アーカイブを作る予定なら”true”にする
4.記事を作成する
5.カスタム投稿を表示するファイルを作成する
- single-スラッグ名.phpで作成
6.サブループを作成して任意の場所へ埋め込む
<?php
$query = new WP_Query(
array(
'post_type' => '', /* 投稿タイプのスラッグ */
'posts_per_page' => n, /* 1ページあたりの投稿表示数 */
)
);
?>
<?php if($query -> have_posts()) : ?> <!--投稿があれば-->
<?php while($query -> have_posts()) : $query -> the_post(); ?> <!--投稿がある分だけ繰り返す-->
<!--中身を書く-->
<?php endwhile; ?>
<?php else : ?> <!--投稿がなければ「記事がありません」と表示する-->
<h2>記事がありません</h2>
<?php endif; ?>
<?php wp_reset_postdata(); ?> <!-- 投稿データをリセットする -->7.カスタム投稿の一覧ページを作成する
- archive-スラッグ名.phpで作成
忘れずにリンクを繋げる
<?php echo home_url(); ?>/スラッグ名WordPressをもっと学びたい方はこちらもオススメです!







コメント