
デフォルトだとhead内にあるtitleタグの文言がどこのページのタブでも同じなのですが、functions.phpにコードを記入するだけで自動補完してくれるようになります。

このように自動で取得して表示してくれるようになります。

そしてこれはSEO的にも有効らしいです。
ぜひやっておきましょう!
ブログタイトルをページタイトルの後(または「右」)に表示するのは SEO にとっても有効です。しかしタブをサポートするほとんどのブラウザーにとって右にブログタイトルを表示するのは常識といってよいでしょう。そうするには $seplocation パラメータを使って ‘right’ を指定します。これは WordPress 2.5 で行われた変更で、テーマの後方互換性のために重要です。
wpcodexより
今日のテーマ
- タブにページタイトルを表示できるようになる
1.タイトルやタブに表示されるサイト名の確認
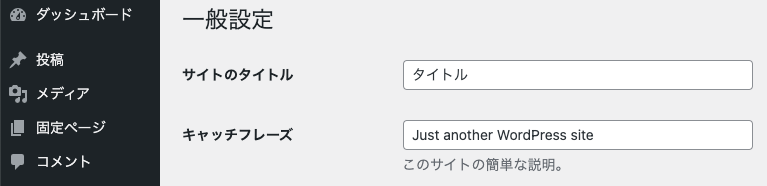
本題の前に表示されるサイト名を確認しておきましょう。
「ダッシュボード」→「設定」→「一般」から「サイトのタイトル」が確認や変更ができます。

ちなみにタイトルなどで表示するには任意の箇所へ以下のタグを入れればOKです。
<?php echo bloginfo('name'); ?>テンプレートタグ使用前

<h2>
<a href="#">Sample Company</a>
</h2>テンプレートタグ使用後

<h2>
<a href="#"><?php echo bloginfo('name'); ?></a>
</h2>詳しくはこちら↓
2.ページタイトルを取得して表示する
では本題です。
やり方は簡単で以下の2ステップです!
- STEP1functions.phpにコードを記入する
add_theme_support('title-tag'); - STEP2head内のtitleタグを削除する
最初から入っていたtitleタグ一文を削除しないと変更が効かないので忘れずに削除するか、コメントアウトします。
<!-- 削除 or コメントアウト --> <title>ホームページサンプル株式会社のサイトです</title>
これだけで先程の動画のようにタブの表記がトップページだと「サイト名 – サイトのキャッチフレーズ」、その他のページだと「ページ名 – サイト名」になります。
またTopページでキャッチフレーズを表示したくない場合は以下のコードも合わせて書いておくと「サイト名」だけになるので好みで使い分けてください。
function top_only_title($title) {
if (is_home()) {
$title['tagline'] = '';
}
return $title;
}
add_filter('document_title_parts', 'top_only_title');3.区切り文字を変える

ここからはおまけのようなものですが、以下のコードfunctions.phpに記入することでタイトルの区切り文字を変更できます。
add_filter('document_title_separator', 'title_separator');
function title_separator($separator){
$separator = '区切り文字'; /* タイトルの区切り文字を変更できるまた' 'だと区切り文字を無くせる */
return $separator;
}例を出してみると
add_filter('document_title_separator', 'title_separator');
function title_separator($separator){
$separator = '/';
return $separator;
}
区切り文字が変わったことがわかります。
ご自由にアレンジしてみてください!
4.サイトurlの取得
こちらもおまけになりますがサイトurlを取得しておくと他の画面からでもパッとtopページに戻ることができるのでheader.phpを触っているうちに設定しておきます。

よくあるのはヘッダーロゴにリンクを付けた形のものですね
やりかたは簡単で以下のコードをヘッダーロゴのリンクに記入するだけできます。
<?php echo home_url(); ?>bloginfo('url')でもできますが、公式によるとこちらが今では推奨されています!
管理画面の「設定 > 一般」で設定された「サイトアドレス (URL)」を表示するものです。このデータは wp_options テーブルの “home” レコードから取得されるものです。 home_url() 関数の出力を用いることをお奨めします。
WordPress Codexより

推奨なのでこちらを使いましょう
今回の例だと以下の様にすることでタイトルをクリックするとtopページに戻れるようになります。
<h1 id="logo">
<a href="<?php echo home_url(); ?>">
<img src="<?php echo esc_url( get_theme_file_uri() ); ?>/images/logo.png" alt="サンプル不動産">
</a>
</h1>5.まとめ
・サイトの名前を表示する
<?php bloginfo('name'); ?>・タイトルタグを取得する手順
1.functions.phpにタグを取得するコードを記述する
add_theme_support('title-tag');2.head内のtitleタグを削除する
・区切り文字を変更する場合は以下のコードをfunctions.phpに記入する
add_filter('document_title_separator', 'title_separator');
function title_separator($separator){
$separator = '区切り文字'; /* タイトルの区切り文字を変更できるまた' 'だと区切り文字を無くせる */
return $separator;
}・topページに戻るためのリンクを設定しておく
<?php echo home_url(); ?>WordPressをもっと学びたい方はこちらもオススメです!







コメント