
デフォルトでは記事にサムネイルを追加できないので、今回の記事ではそれをできるようにしていきます。
今日のテーマ
- WordPressテーマにサムネを設定できるようにする
- 記事にサムネイルを表示できるようにする
- functions.phpにコードを記入する
- 記事にサムネイルを設定する
- トップページなどの表示したい場所にテンプレートタグを埋め込む
1.functions.phpにコードを記入する
サムネイルを追加するにはadd_theme_supportという関数を使います。
パラメータに入れる値でサムネイル以外にもメニューやウィジットなどの機能が開放されます。
add_theme_support($feature, $args);| パラメータ | 機能 | 入る値 |
|---|---|---|
| $feature | 追加する機能を指定 | post-thumbnails, widgets , menusなど |
| $args | オプションで追加する引数 | $featureの値による |
今回はサムネイルを編集できるようにしたいのでパラメータに”post-thumbnails”と入れます。
add_theme_support('post-thumbnails');すると記事編集画面でサムネイルを設定することができるようになります。
適用前

適用前


サムネイルの入力欄ができてる!
2.記事にサムネイルを設定する
次は記事の投稿からサムネイルを設定していきます。
こちらの動画のように入れたい画像を選択するだけでOKです。
同様に他の記事にもサムネイルを設定します。
3.任意の場所にテンプレートタグを埋め込む
3-1the_post_thumbnail
トップページや記事にサムネイルを表示させるにはthe_post_thumbnailというタグを使います。
<?php the_post_thumbnail($size, $attr); ?>| パラメータ | 内容 |
|---|---|
| $size | キーワードや値を配列で渡す |
| $attr | アイキャッチ画像の含める属性 |
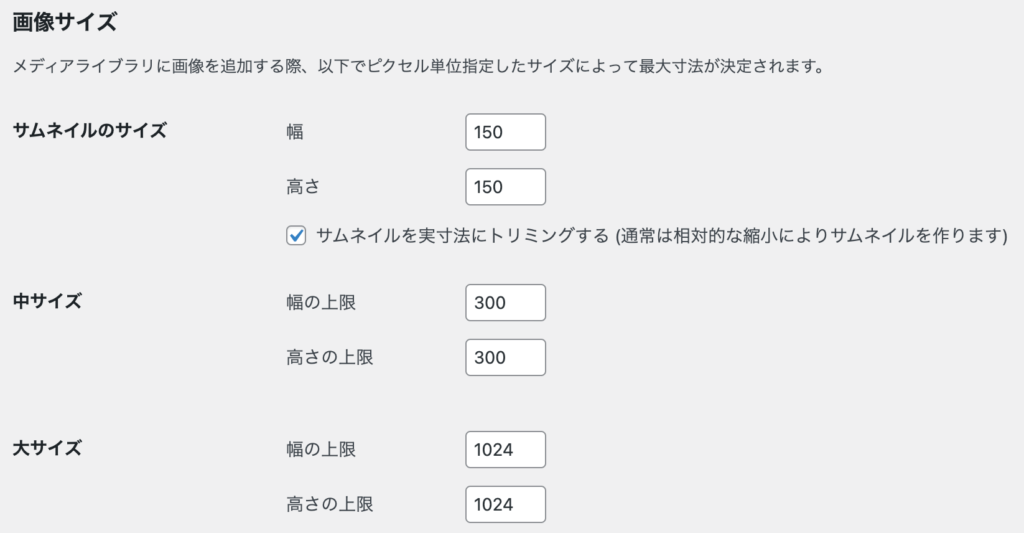
キーワードというのは「設定」→「メディア」のサイズを基準にしています。
| $sizeに入るキーワード | 内容 |
|---|---|
| array(n, n) | サイズの指定 |
| thumbnail | サムネイルのサイズ |
| medium | 中サイズ |
| large | 大サイズ |
| full | アップした元の画像サイズ |

array(100, 100)はのように指定します。
他にも設定画面で好きなサイズ設定してあればパラメータに’large’や’medium’といったキーワードを指定すれば呼び出すことができます。
3-2.埋め込む
準備ができたので実際に記事に埋め込みます。
今回は記事詳細ページ(single.php)の方にコードを記述していきます。
変更前は以下のような形でした
<article>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
<h2 class="normal"><?php the_title(); ?></h2>
<span><?php the_date('Y/m/d'); ?></span>
<figure class="c mb30">
<img src="images/1.jpg" id="bukken_image" class="mb30" alt="">
</figure>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</article>サムネイルのところのimgタグと入れ替えるとこの様なコードになります。
<article>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
<h2 class="normal"><?php the_title(); ?></h2>
<span><?php the_date('Y/m/d'); ?></span>
<figure class="c mb30">
<?php the_post_thumbnail(); ?>
</figure>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
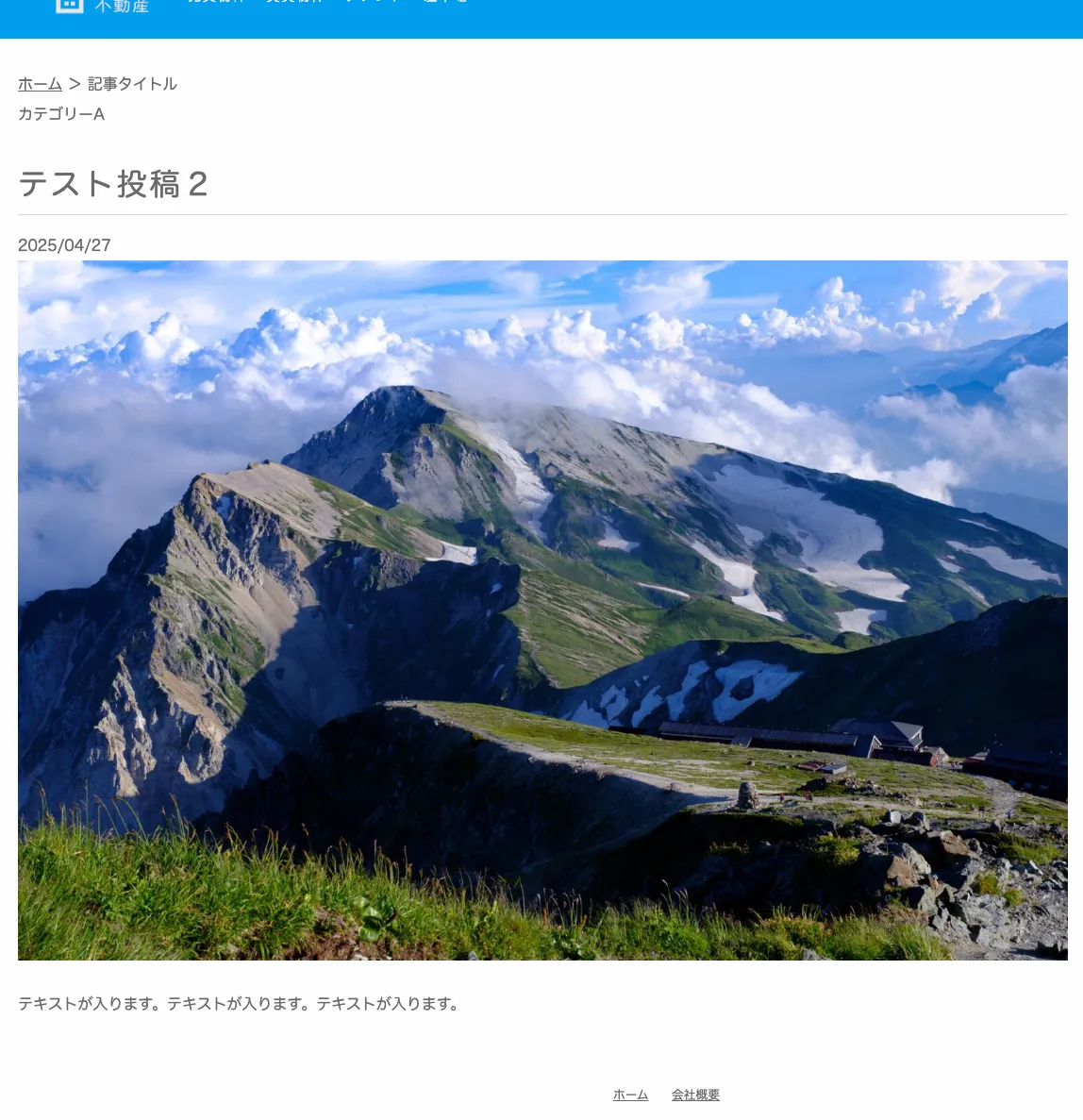
</article>反映結果をみてみると…


記事詳細ページにサムネイルが表示できました

サムネイルを設定していないと今までどおりスペースが空いちゃうの?

何も画像が出ないのはデザイン的にも変ですし不親切ですね。
なので分岐を作りサムネイルが設定されていれば画像を表示し、サムネイルが設定されていなければされていない用の画像が表示されるコードを埋め込みます。
<?php if (has_post_thumbnail()) : ?> <!--サムネイルがあれば-->
<?php the_post_thumbnail(); ?> <!--投稿されたサムネイルを表示-->
<?php else : ?> <!--サムネイルが無ければ-->
<img src="/"> <!--サムネイルが無い時の画像を表示-->
<?php endif ?>先程のコードを挟んで追加します。
<article>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<span>
<?php
$cat = get_the_category();
$cat = $cat[0]; { echo $cat->cat_name; }
?>
</span>
<h2 class="normal"><?php the_title(); ?></h2>
<span><?php the_date('Y/m/d'); ?></span>
<?php if (has_post_thumbnail()) : ?>
<figure class="c mb30">
<?php the_post_thumbnail(); ?>
</figure>
<?php else : ?>
<figure class="c mb30">
<img src="<?php echo esc_url( get_theme_file_uri() ); ?>/images/noimg.png">
</figure>
<?php endif ?>
<div><?php the_content(); ?></div>
<?php endwhile; ?>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
</article>これでサムネがある時とない時で分岐がされました。
ちなみにダミー画像はこちらのサイトで生成できるので作っておくと便利です。

4.まとめ
1.functions.phpにコードを書く
add_theme_support('post-thumbnails');2.記事投稿でサムネイルを設定する
3.サムネイルを表示したい場所にタグを埋め込む
<?php the_post_thumbnail($size, $attr); ?>・$sizeにはサムネイルの大きさを指定するキーワードを入れられる
| $sizeに入るキーワード | 内容 |
|---|---|
| array(n, n) | サイズの指定 |
| thumbnail | サムネイルのサイズ |
| medium | 中サイズ |
| large | 大サイズ |
| full | アップした元の画像サイズ |
・実際には以下の形で使う
<?php if (has_post_thumbnail()) : ?> <!--サムネイルがあれば-->
<?php the_post_thumbnail(); ?> <!--投稿されたサムネイルを表示-->
<?php else : ?> <!--サムネイルが無ければ-->
<img src="/"> <!--サムネイルが無い時の画像を表示-->
<?php endif ?>WordPressをもっと学びたい方はこちらもオススメです!






コメント