通常のナビメニューなら以前の記事で書いた方法で作成できますが、CSSを使ったりして機能を細かくカスタマイズすることでさらに拡張性を上げることができます。

そこで今回はナビメニューのパラメータの説明をします
まずはこちらを一読し、実際に見ながらパラメータを操作してみることをお勧めします。
今日のテーマ
- WordPressのナビメニューを任意のデザインで作成できる
- wp_nav_menuで使用するパラメータの詳細がわかる
1.wp_nav_menuと出力されるHTML
<?php wp_nav_menu(); ?>
テンプレートタグを入れると以下のようなHTMLが出力されます。
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>これにパラメータを操作し任意のデザインに変えていこうということです。
書き方は以下の通りです。
<?php
wp_nav_menu(
array(
/* ここにパラメータを書く。複数書くこともでき、その場合はカンマで区切って書いていく */
'キー1'=>'値1',
'キー2'=>'値2',
.
.
.
)
);
?>では次からどのように変わっていくかを見ていきましょう。
2.パラメータを操作する
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
上にあげたコードがデフォルトでしたね
これにパラメータを操作することで何が変わるかを見ていきましょう
⚫︎menu_class
メニュー内のulタグにクラス名を与える。
複数つける場合は半角スペースを空けて記述する。
<?php
wp_nav_menu(
array(
'menu_class' => 'nav-list header-nav-list',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<div>
<ul class="nav-list header-nav-list">
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>⚫︎menu_id
メニュー内のulタグにID名を与える。
<?php
wp_nav_menu(
array(
'menu_id' => 'nav',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<div>
<ul id="nav">
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>⚫︎container
- ulタグをコンテナで囲うかを指定する。囲う場合は”div”か”nav”かで指定する。
- 初期値は”div”で囲われている。値を”false“とすることで”div”を削除することができる。
<?php
wp_nav_menu(
array(
'container' => 'nav',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<nav>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</nav>⚫︎container_class
containerで囲った場合にクラス名を与える。
複数つける場合は半角スペースを空けて記述する。
<?php
wp_nav_menu(
array(
'container' => 'nav',
'container_class' => 'header-nav nav',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<nav class="header-nav nav">
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>⚫︎container_id
container囲った場合にID名を与える。
<?php
wp_nav_menu(
array(
'container' => 'nav',
'container_id' => 'header_nav',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<nav id="header_nav">
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</nav>⚫︎before
リスト内のaタグの前(リンクの前)に挿入する。
イメージ👇
<li><span class=”class_name”>beforeだよ</span><a href=””>リンクA</a></li>
<?php
wp_nav_menu(
array(
'before' => '<span class="class_name">beforeだよ</span>',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<div>
<ul>
<li>
<span class="class_name">beforeだよ</span>
<a href="">リンクA</a>
</li>
<li>
<span class="class_name">beforeだよ</span>
<a href="">リンクB</a>
</li>
<li>
<span class="class_name">beforeだよ</span>
<a href="">リンクC</a>
</li>
</ul>
</div>⚫︎after
リスト内のaタグの後ろ(リンクの後ろ)に挿入する。
イメージ👇
<li><a href=””>リンクA</a><span class=”class_name”>afterだよ</span></li>
<?php
wp_nav_menu(
array(
'after' => '<span class="class_name">afterだよ</span>',
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<div>
<ul>
<li>
<a href="">リンクA</a>
<span class="class_name">afterだよ</span>
</li>
<li>
<a href="">リンクB</a>
<span class="class_name">afterだよ</span>
</li>
<li>
<a href="">リンクC</a>
<span class="class_name">afterだよ</span>
</li>
</ul>
</div>⚫︎link_before
link_before(リンクの前)ということでaタグ内のリンクテキストの前に挿入されます。
イメージ👇
<li><a href=””><span id=”name”>リンクテキストの前</span>リンクA</a></li>
<?php
wp_nav_menu(
array(
'link_before' => '<span id="name">リンクテキストの前</span>'
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<div>
<ul>
<li>
<a href=""><span id="name">リンクテキストの前</span>リンクA</a>
</li>
<li>
<a href=""><span id="name">リンクテキストの前</span>リンクB</a>
</li>
<li>
<a href=""><span id="name">リンクテキストの前</span>リンクC</a>
</li>
</ul>
</div>⚫︎link_after
link_after(リンクの後ろ)ということでaタグ内のリンクテキストの後ろに挿入されます。
イメージ👇
<li><a href=””>リンクA<span id=”name”>リンクテキストの後ろ</span></a></li>
<?php
wp_nav_menu(
array(
'link_after' => '<span id="name">リンクテキストの後ろ</span>'
)
);
?>記入前
<div>
<ul>
<li><a href="">リンクA</a></li>
<li><a href="">リンクB</a></li>
<li><a href="">リンクC</a></li>
</ul>
</div>記入後
<div>
<ul>
<li>
<a href="">リンクA<span id="name">リンクテキストの後ろ</span></a>
</li>
<li>
<a href="">リンクB<span id="name">リンクテキストの後ろ</span></a>
</li>
<li>
<a href="">リンクC<span id="name">リンクテキストの後ろ</span></a>
</li>
</ul>
</div>⚫︎echo
- メニューをHTMLで出力するかPHPで出力するか
- HTMLで出力する場合は”true”(初期値)、PHPで出力する場合は”false”を指定する
<?php
wp_nav_menu(
array(
'echo' => 'true',
)
);
?>⚫︎depth
- 階層をいくつ表示するか
- 数値で指定
- 初期値は0
<?php
wp_nav_menu(
array(
'depth' => '0'
)
);
?>
まだ他にもありますが一旦はこのくらいで大丈夫かと思います!
3.まとめ
ナビメニューのパラメータ
<?php
wp_nav_menu(
array(
'menu_class' => '', /* ulに与えるクラス名 */
'menu_id' => '', /* ulに与えるID名 */
'container'=> false, /* ulをさらにdivかnavで囲むか(初期値はdivで囲われている。falseでdivを削除できる。) */
'container_class' => '', /* ulを囲っているコンテナに与えるクラス名 */
'container_id' => '', /* ulを囲っているコンテナに与えるID名 */
'before' => '', /* リンクの前に挿入する */
'after' => '', /* リンクの後に挿入する */
'link_before' => '', /* リンクテキストの前に挿入する */
'link_after' => '', /* リンクテキストの後に挿入する */
'echo' => '', /* メニューをHTMLで出力するかPHPで出力するか */
'depth' => '', /* メニューの深さを指定 */
)
);
?>- “beforeまたは”after”を使うとliタグの入れ子となる
- “link_before”または”link_after”を使うとaタグの入れ子となる
おまけ
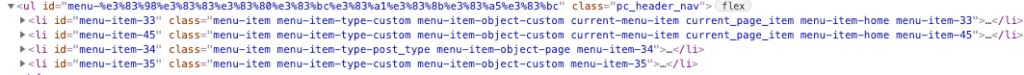
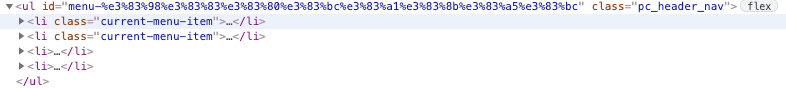
もし長々と書かれているクラス名が気になる方は以下のコードをfunctions.phpに記入すると消すことができます。

add_filter( 'nav_menu_css_class', 'my_css_attributes_filter', 100, 1 );
add_filter( 'nav_menu_item_id', 'my_css_attributes_filter', 100, 1 );
add_filter( 'page_css_class', 'my_css_attributes_filter', 100, 1 );
function my_css_attributes_filter( $var ) {
return is_array( $var ) ? array_intersect( $var, array( 'current-menu-item' ) ) : '';
}
あら不思議すっきりとしましたね!
WordPressをもっと学びたい方はこちらもオススメです!







コメント