要素を作るとほとんどがblock要素とinline要素に分けられ、それぞれ特徴があります。

widthを設定したのに効かなかったり、余白がつかないとか、並びを変えたいなどと自由に要素を配置できないことありませんか?

そういえば何で要素が縦に並ぶ時と、横に並ぶ時があるんだろうと思ってたよ

それは要素にはそれぞれblock要素と呼ばれるものとinline要素と呼ばれるものがあるからだよ
では今回はそれらの要素をわかりやすいようになるべく例をあげながら説明していこうと思います
これが理解できたらレイアウトを作る際に自由に要素を配置できるはずです
1.block要素
1-1.block要素の特徴
要素を追加すると改行され下に追加されていく
block要素は作成すると要素ごとに改行され下に追加されます。

ブロックを積んでいくイメージを想像してもらえれば良いと思います
<p>Hello</p>
<p>Hello</p>
<p>Hello</p>p要素を3つ作ったところ、下にどんどん追加されていきました。
これはHTMLに縦に書かれているからという訳ではなくblock要素だからです。
また作られた要素の横幅は親要素いっぱいに広がり、高さはコンテンツの中身の高さとなります。
幅(width)と高さ(height)を設定できる
初期設定だと幅は親要素いっぱいで,、高さはコンテンツに依存しています。
これにwidthとheightを設定してみます。
p{
width: 200px;
height: 50px;
}余白(paddingとmargin)を設定できる
paddingとmarginを設定してみます。
ちなみにpaddingとmarginについてはコチラ↓です。
p{
padding: 18px;
margin: 10px;
width: 200px;
}1-2.block要素の種類
block要素の代表的なのものは以下のようなものがあります。
- hタグ
- pタグ
- divタグ
- ulタグ
など
<h1>h1要素です</h1>
<p>p要素です</p>
<div>div要素です</div>
<ul>
<li>li要素です</li>
<li>li要素です</li>
</ul>
きちんと改行されて積まれています。

block要素の特徴をまとめると以下のようになります
- h1タグやdivタグやpタグなどがある
- 要素を追加すると改行され下に追加されていく
- 作られた要素の幅は親要素一杯に広がる、高さはコンテンツの高さになる
- 幅(width)と高さ(height)を設定できる
- 余白(paddingとmargin)を設定できる
2.inline要素
2-1.inline要素の特徴
要素を追加すると横に並んでいく
inline要素は要素を追加すると横に並んでいき、幅も高さもコンテンツの大きさになります。
ちなみにinline要素は文章の中で使われ文章の一部の要素だから”inline”と呼びます。
<a href="#">リンク</a>
<a href="#">リンク</a>
<a href="#">リンク</a>横並びになっているのがわかります。
幅(width)や高さ(height)を設定できない
a{
width: 200px;
height: 50px;
}値をちゃんと指定していますが見た目に変化はありません。
余白(paddingとmargin)を左右のみしか設定できない
左右のみというのがポイントですがとりあえず例を見てみましょう。
a{
margin: 10px;
padding: 20px;
}
左右しか余白を設定できないといったのになんか設定できてない?

そうみえるよね?
では他の要素と並べてみると…。
<div>Hello</div>
<a href="#">リンク</a>
<a href="#">リンク</a>
<a href="#">リンク</a>
あれー、重なっちゃってる!

これがinline要素に対してpaddingとmarginが左右方向にしか効かないということです
2-2.inline要素の種類
inline要素の代表的なのものは以下のようなものがあります。
- aタグ
- spanタグ
- imgタグ
- inputタグ
など
<span>span要素です</span>
<img src="image/2017-03-28_194731.png" alt="スマホを持つ女性">
<a href="">a要素です</a>
あとはフォームで学んだinput要素やtextarea要素なんかもinline要素になります。
例に漏れず要素を作成し追加していくと横並びになっていきます。

ではとりあえずここまでをまとめました
こちらがinline要素の特徴になります。
- spanタグやaタグ、imgタグなどがある
- 要素を追加すると横並びになる
- 幅(width)や高さ(height)を設定できない
- 余白(paddingとmargin)は左右のみ指定できる
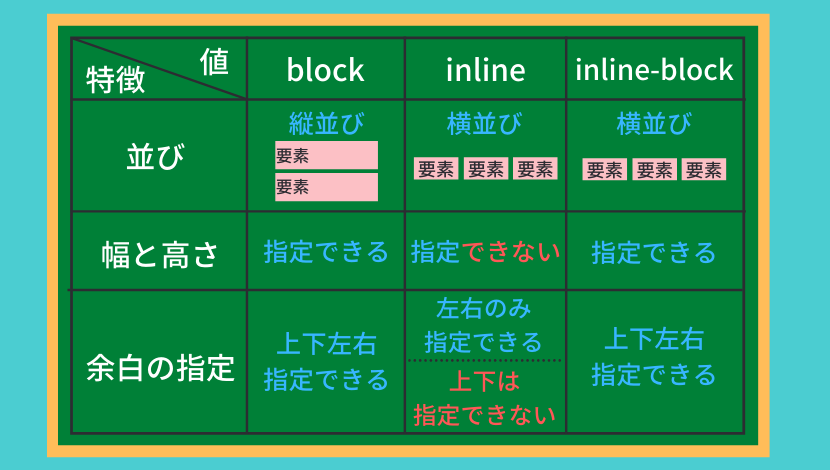
ここまでの違いをまとめておきます。
| block要素 | inline要素 | |
|---|---|---|
| 並び | 縦並び | 横並び |
| 幅 | 親要素に応じ、指定できる | 指定できない |
| 高さ | コンテンツの高さに応じ、指定できる | 指定できない |
| 余白 | 指定できる | 左右のみできる |
3. block要素とinline要素の使い方
前置きが長くなりましたが何となくblock要素とinline要素の違いが分かったでしょうか?
お次は実際にdisplayプロパティを使ってみましょう。
3-1.block要素をinline要素にする
block要素をinline要素にするにはblock要素に対してdisplayプロパティを使い、値をinlineにします。
セレクター(block要素){
display: inline;
}実際にpタグを使いinline要素にしてみます。
<p>Hello</p>
<p>Hello</p>
<p>Hello</p>通常だと上の例のように縦に積まれます。
ここでセレクターでpタグを指定してdisplayの値を”inline”とします。
p{
display: inline;
}
/*p要素をinline要素にする*/するとblock要素であるはずのpタグがinline要素のように横並びになりました。
またinline要素の特徴であった、幅も高さもコンテンツと同じになりになりました。
3-2.inline要素をblock要素にする
今度は逆にinline要素をblock要素にしてみます。
例としてinline要素であるaタグをblock要素にします。
<a href="#">リンク</a>
<a href="#">リンク</a>
<a href="#">リンク</a>先ほどと同じようにinline要素に対して、displayプロパティを使い、値を”block”にすればOKです。
セレクター(inline要素){
display: block;
}a{
display:block;
}
/*a要素をblock要素にする*/するとblock要素の特徴であった、幅が親要素いっぱいに広がり、高さは要素の高さになっているのがわかります。
今度は幅を設定できるかやってみましょう。
a{
display:block;
width: 200px;
}指定された通りの幅になりました。
おまけに余白の設定をしてみます。
a{
display:block;
width: 200px;
padding: 18px;
margin: 10px;
}こちらも問題なくできました。これでinline要素であるaタグがblock要素になっている事がわかりました。

あれ?そういえばinline要素になったものに幅や高さは設定できないままなの?

それを可能にする値が”inline-block“です。
3-3.inline要素をinline-blockにする
先ほどのぐちゃぐちゃになっていたaタグに対しdisplayの値を”inline-block”にします。
指定方法は以下の通りです。
セレクター{
display: inline-block;
}a{
margin: 10px;
padding: 20px;
display: inline-block;
}
/*a要素をinline-block要素にする*/すると
値を”inline-block”にするだけで上下の余白を取る事ができました。さらに幅と高さを加えて見ましょう。
a{
display:inline-block;
width: 200px;
padding: 20px;
margin: 10px;
width: 200px;
height: 80px;
}幅も高さも設定することができました。
これが”inline-block”の特徴です。

block要素とinline要素の良いとこ取りだね!

まぁそんなとこかな
ではinline-blockの特徴をまとめるね
- inline要素の特徴である横並びになる
- block要素の特徴である高さと幅、余白を設定できる
ここまで見てきた3つをまとめたものがコチラです。

4.none
displayプロパティを学習しているついでに値”none“も押さえてしまいましょう。
こちらはそんなに難しくありません。
<p>見えません</p>見えません
こちらのプロパティを指定してやるだけです。
セレクター{
display: none;
}p{
display: none;
}
/*p要素を非表示にする*/クリックで出たり消えたりします
見えません
要素が消えているのがわかります。
このプロパティは結構つかうのでこの機会についでに覚えておきましょう。
5.まとめ
セレクター{
display: 値;
}必要に応じて値を変え、それぞれの値の特徴は以下の通り
- block
- 作成すると改行され縦並びになる
- 幅と高さを変更できる
- 余白(paddingとmargin)の指定ができる
- inline
- 作成すると横並びになる
- 幅や高さを変更できない
- 余白の指定が左右のみ
- inline-block
- 要素が横並びになる
- 幅や高さを変更できる
- 余白の指定ができる

- none
値を”none”とすると要素が消える

今回も長ーくなったね

とても大事な所ですのでこれくらいになってしまいました💦

表をみて使い分ければなんとか大丈夫かなぁ

それではこんどこそ本当にお疲れさまでした!
HTML/CSSをもっと学びたい方はこちらもオススメです!








コメント