
同じ要素でも文章ごとに色分けとかできないの?

今までは要素名(hタグやpタグなど)を直接指定してプロパティを操作してきましたが実際にデザインする際は同じ要素が複数出てくる事の方が多いです
その時に要素名で指定すると全部同じスタイルになってしまいます…
<p>文字色を赤!</p>
<p>文字色を青!</p>
<p>文字色を緑!</p>p{
color: red;
}
/*p要素の文字色を赤に*/文字色を赤!
文字色を青!
文字色を緑!

予想通りpタグを指定してスタイルを指定するとみんな同じ文字色になってるね

それを別々に指定し個別のスタイルを適用できるようにするものがclass属性やid属性です
class属性やid属性をうまく扱う事ができれば以下のように柔軟なデザインができるようになると思いますので頑張っていきましょう
文字色を赤!
文字色を青!
文字色を緑!
1.class属性とid属性とは
class属性とid属性はすべてのタグの中に書くことができ、属性をつけて値を書く事によって別々のスタイルを設定できます。
1-1.class属性
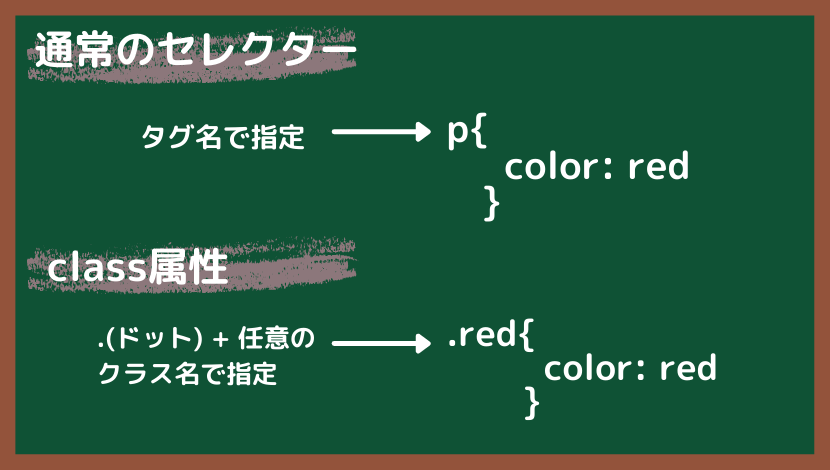
class属性の設定方法は簡単で、変更したいタグの中にclass=”値”と書き、値にはクラス名というものを記入するだけです。
<要素名 class="クラス名">続いてCSS側の指定方法ですが今までと異なり.(ドット)クラス名で指定します。もちろん間違えると変化はしませんので気を付けましょう。
なので長い名前を付けた場合はコピぺをすると間違える心配もないのでオススメです。
.クラス名{
プロパティ: 値;
}
ではさっそく例を出してやってみます
クラス名はある程度自由に書くことができますので今回はわかりやすく”red”とします。
<p class="red">文字色を赤!</p>
<p>文字色を青!</p>
<p>文字色を黄色!</p>.red{
color: red;
}
/* redクラスの文字色を赤に */文字色を赤!
文字色を青!
文字色を黄色!
ちゃんと変わっていますね。
指定方法をまとめると以下のようになります。

1-2.id属性
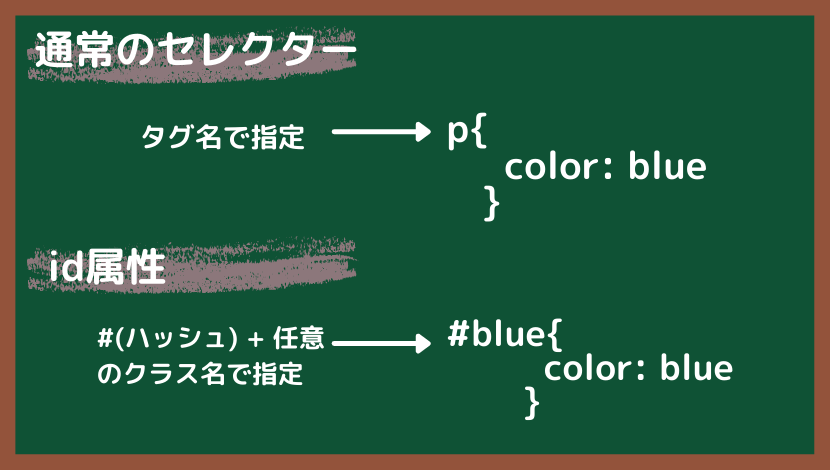
id属性はタグ内にid=”値”を記入し、値にはid名を入れます。こちらも値はある程度自由に決める事ができます。
<要素名 id="値">ただclass属性と違うのはCSSで指定する時は#(ハッシュ)から書き始めるところです。
#値{
プロパティ: 値;
}では今度は値を”blue”に指定してみましょう。
<p>文字色を赤!</p>
<p id="blue">文字色を青!</p>
<p>文字色を黄色!</p>#blue{
color: blue;
}
/* idがblueの文字色を青に */文字色を赤!
文字色を青!
文字色を黄色!
2番目のpタグだけが青色に変わりました。

このようにclass属性やid属性というものは値を命名してそれぞれのデザインをしやすくするために使います。

class属性とid属性に設定する値の名前はある程度自由と言ってきましたが、それにはいくつか注意点があるからです。
- 空白(スペース)は入れない。入れずに文字をつなげる場合はー(ハイフン)か _ (アンダーバー)で繋ぐ
<p class="curry rice"> <!--悪い例-->
<p class="curry-rice">または<p class="curry_rice"> <!--良い例-->- 1文字目は英字(数字から書き始められない)
<p class="31"> <!--悪い例-->
<p class="thirty-one"> <!--良い例-->- なるべく日本語の名前は控える(わかれば英語の名前をつける)
<p class="naiyou"> <!--悪い例-->
<p class="contents"> <!--良い例-->またこちらでは参考までに命名規則についてまとめてくれています。

- class属性やid属性というものは値を命名してそれぞれのデザインをしやすくするために使う
- classはclass=”クラス名”でタグ内に記入する
- idはid=”id名”でタグ内に記入する
- CSSで指定する際はclassなら.クラス名、idなら#id名で指定する
- 命名の注意点
- 空白(スペース)は入れない。入れずに文字をつなげる場合はー(ハイフン)か _ (アンダーバー)で繋ぐ
- 1文字目は英字(数字から書き始められない)
- なるべく日本語の名前は控える(わかれば英語の名前をつける)
2.classとidの違い

同じように使えるのはわかったけどどちらを使えばいいの?

class属性とid属性は同じように使えますが多少違いがあります
次からそのあたりを見ていこう
2-1.タグの中に入れられる数
class属性
<p class="color width background">おはよう</p>.color{
color:pink;
}
/* colorクラスの文字色をピンクに */
.width{
width:150px
}
/* widthクラスの幅を150pxに */
.background{
background-color: navy;
}
/* backgroundクラスの背景色をnavyに */おはよう
半角スペースで区切る事で、どのスタイルも効いていますね。
半角スペースで区切るのを全角スペースで区切りがちなのを忘れがちなので注意
id属性
#color{
color: pink;
}
/* id="color"の文字色をピンクに */
#width{
width:150px
}
/* id="width"の幅を150pxに */
#background{
background-color: navy;
}
/* id="background"の背景色をnavyに */おはよう
こちらはどれも効いていません💦

classはタグ内に値を複数書いても大丈夫です(半角スペースで区切るのを忘れない)が、idは値を複数書くとどれも作用しません。
2-2.1つのタグ内でのclass,idの併用
<p class="color width" id="background">おはよう</p>.color{
color: pink;
}
/* colorクラスの文字色をピンクに */
.width{
width:150px
}
/* id="width"の幅を150pxに */
#background{
background-color: navy;
}
/* id="background"の背景色をnavyに */おはよう
classに文字色と幅の指定、idに背景色を設定しましたがきちんと反映されています。

classとidの併用は可能です。
もちろんidは一つのみですよ
2-3.使い回す
class属性
<p class="color">おはよう</p>
<p class="color">こんにちは</p>
<p>こんばんわ</p>.color{
color: pink;
}
/ *colorクラスの文字色をピンクに */おはよう
こんにちは
こんばんわ
きちんと指定したもののみ適用されています。
id
<p id="color">おはよう</p>
<p id="color">こんにちは</p>
<p>こんばんわ</p>#color{
color: red;
}
/*id="color"の文字色を赤に*/おはよう
こんにちは
こんばんわ
こちらも指定されたもののみが変化しています。
しかし、スタイリングはできてはいますがここで大事なルールがあります。
「idはページ内で同じid名を使う事ができない」という文法上の大事なルールがあり、同ページ内で同じid名を使うことはできません。

idを使い回すのはNGなのでスタイルのために使い回すならclassを使いましょう
2-4.優先度
classとidで同じプロパティをしてみましょう。これでどちらが優先されるかわかるはずです。
<p id="color" class="color">おはよう</p>#color{
color: red;
}
/* id="color"の文字色を赤に */
.color{
color: pink;
}
/* colorクラスの文字色をピンクに */おはよう

idの方が優先される事がわかります
最後になりましたが一番最初の例もclass属性をそれぞれつけてデザインしています。
もちろんスタイリングのためなのでclassを使って書き分けています。
<p class="red;">文字色を赤!</p>
<p class="blue;">文字色を青!</p>
<p class="green;">文字色を緑!</p>.red{
color: red;
}
/* redクラスの文字色を赤に */
.blue{
color: blue;
}
/* blueクラスの文字色を青に */
.green{
color: green;
}
/* greenクラスの文字色を緑に */文字色を赤!
文字色を青!
文字色を緑!
3.まとめ
- class属性やid属性というものは値を命名してそれぞれのデザインをしやすくするために使う
- classはclass=”クラス名”でタグ内に記入する
- idはid=”id名”でタグ内に記入する
- CSSで指定する際はclassなら.クラス名、idなら#id名で指定する
- 命名の注意点
- 空白(スペース)は入れない。入れずに文字をつなげる場合はー(ハイフン)か _ (アンダーバー)で繋ぐ
- 1文字目は英字(数字から書き始められない)
- なるべく日本語の名前は控える(わかれば英語の名前をつける)
- class名は使い回したり複数使う事ができるが、同id名は1ページに1回のみの使用 。
- classとの併用は可能であるが同じプロパティを使用する際はidが優先される
- スタイリングの際はclassを使う

class属性は一番出てくる属性と言っても過言ではありません
class属性の特徴とid属性との違いをしっかり押えておきましょう
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント