
今回から数回に分けてFlexboxについて学習していきます

Flexboxってなぁに?何ができるの?

また新しい用語が…💦

例を見てもらう方がわかりやすいんだけど、Flexboxを使うと下の図のように良く見るレイアウトを作ることが簡単に作る事ができます


ちなみにFlexboxを使わないとこのような感じになります


全然違う!
スッキリしていないし、見づらい

Flexboxはこのように指定するだけで並びを変えたりするのが簡単になり柔軟なレイアウトができるようになります
今日のテーマ
- Flexboxを使った横並びのやり方がわかる
- flex-directionの考え方がわかる
1.Flexboxの基本
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>このようにdivタグやpタグなどのブロック要素は作られると縦に積まれます。
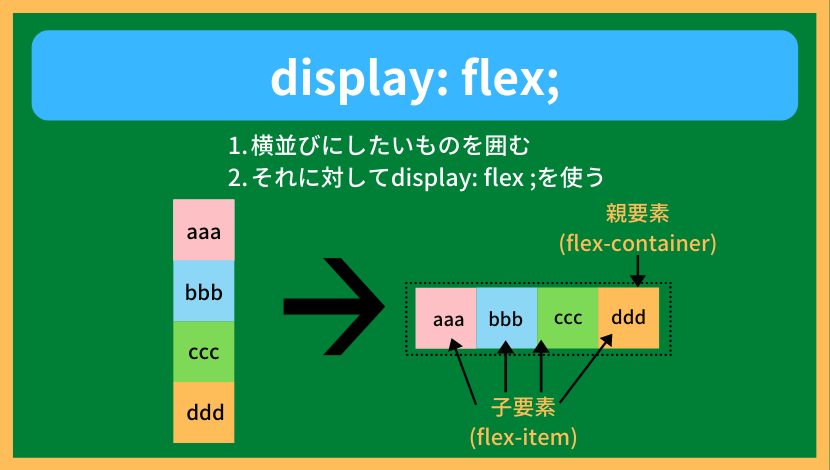
これらに対しFlexboxを使う事で横並びに簡単にできます。
やり方は親要素で囲み、その親要素の方にdisplay: flex;を指定します。
<div class="container"> <!--"containerクラスで囲む"-->
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>
</div>.container{
display: flex; /*横並びにする*/
}
簡単に横並びになった!
ちなみにclass名はなんでも良いのですが親要素を”flex-container”、子要素を”flex-item”と呼ぶので”container”にする事が多いです。

同様に縦に並んでいるリストもdisplay: flex; を親要素の方に使う事で横並びにする事ができます。
- リスト1
- リスト2
- リスト3
- リスト4
<ul class="flex-list">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ul>.flex-list{
display: flex;
list-style: none; /*リストの点を消す*/
}- リスト1
- リスト2
- リスト3
- リスト4

こちらも横並びになりました

こっちは囲わなくても良いの?

li要素は初めから親要素であるul要素で囲まれているためわざわざ作って囲む必要はないよ
でも複数リストがある場合だとこんがらがるからクラス名は付けた方がいいかな
2.子要素の並び”flex-directionプロパティ”
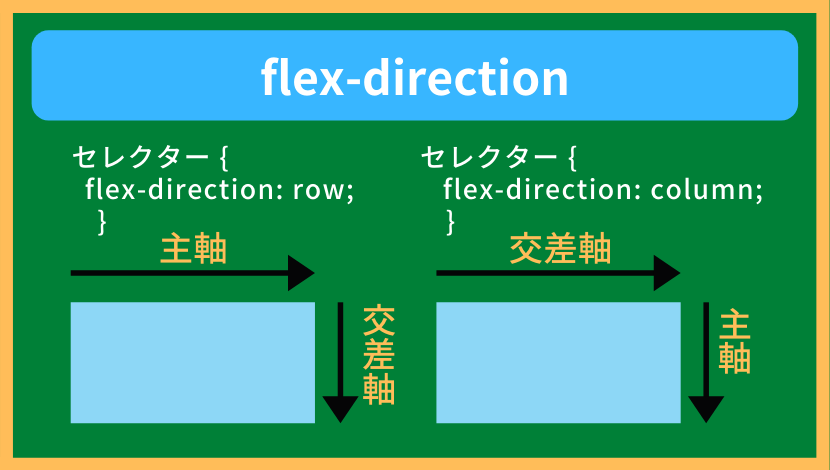
flex-directionプロパティは値を指定することで”flex item(子要素)”がどちらの方向(主軸の向き)に並ぶかを指定する事ができます。
セレクター{
display: flex;
flex-direction: 値;
}
ちなみに主軸と交わる軸を交差軸といいます。
こちらを念頭に置き値を変えるとどうなるかを見ていきます。
2-1.row
初期値は”row“で主軸が横並びになります。
セレクター{
display: flex;
flex-direction: row; /*display: flex;を指定した時点で初期値は"row"なので、あえて指定しなくても良い*/
}See the Pen flex-direction: row by kbyt (@kbo58) on CodePen.
初期値なので目に見えた変化はありません。
2-2.row-reverse
主軸が横になり、かつ反転します(右から左へ並ぶ)。
.container{
display: flex;
flex-direction: row-reverse;
}See the Pen flex-direction: row-reverse by kbyt (@kbo58) on CodePen.
2-3.column
“column”は主軸が縦になります。
.container{
display: flex;
flex-direction: column;
}See the Pen flex-direction: column; by kbyt (@kbo58) on CodePen.
2-4.column-reverse
主軸が縦になり、かつ反転します(下から上へ並ぶ)。
.container{
display: flex;
flex-direction: column-reverse;
}See the Pen flex-direction: column-reverse; by kbyt (@kbo58) on CodePen.
縦に並び、順番が反対になってますね。
3.まとめ

どちらが主軸で交差軸かという考え方は常に意識しましょう
次回以降この考えが大事になってきます

はーい
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント