
flexbox編で学んだことをまとめましたので実際に動かして確認してみてください
結構複雑な動きになるので一個一個確認しながら動かすと良いです!

うーん💦
混乱してきたぞ

わからなくなったら以前の記事に戻って復習だよ!
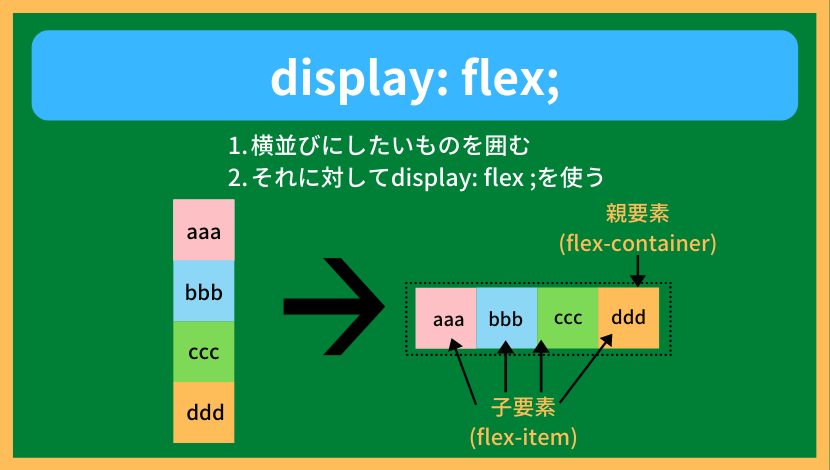
1.flex-boxの基本

<div class="flex-container">
<div class="boxa">aaa</div>
<div class="boxb">bbb</div>
<div class="boxc">ccc</div>
<div class="boxd">ddd</div>
<div class="boxe">eee</div>
</div>.flex-container{
display: flex;
}2.flex-container(親要素)に使えるプロパティ
2-1.flex-direction
主軸の方向を決めるプロパティ
| 値 | 変化 |
|---|---|
| row | 主軸を水平方向にする(左から右) |
| row-reverse | 主軸を水平方向にし始点が反転する(右から左) |
| column | 主軸を垂直方向にする(上から下) |
| row-reverse | 主軸を垂直方向にし始点が反転する(下から上) |
2-2.justify-content
主軸方向の並びを指定するプロパティ
| 値 | 変化 |
|---|---|
| flex-start | |
| center | 主軸方向に中央揃いに配置する |
| flex-end | 主軸方向に終点揃いに配置する |
| space-between | 主軸方向に子要素を両端配置して残りの子要素を均等に配置する |
| 主軸方向の余白も含め均等配置する |
2-3.align-items
交差軸方向の並びを指定するプロパティ
| 値 | 変化 |
|---|---|
| stretch | 交差軸方向に親要素の高さいっぱいに伸びる |
| flex-start | 交差軸方向に始点揃いに配置する |
| center | 交差軸方向に中心揃いに配置する |
| flex-end | 交差軸方向に終点揃いに配置する |
justify-contentプロパティとalign-itemsプロパティはそれぞれ余白がないと機能しません。
2-4.flex-wrap
子要素が親要素の幅(高さ)を超えた時に折り返すか否かを指定するプロパティ
| 値 | 変化 |
|---|---|
| wrap | 主軸方向の親要素から溢れた際に折り返す |
| wrap-reverse | 主軸方向の親要素から溢れた際に折り返し、交差軸が逆になる |
| nowrap | 主軸方向の親要素から溢れた際に折り返さない |
2-5.align-content
flex-wrapプロパティで折り返しが指定されているのが前提で、交差軸方向で要素を揃えるために使うプロパティ
| 値 | 変化 |
|---|---|
| stretch | 折り返した子要素を親要素の分伸ばす(幅や高さの指定がない場合) |
| flex-start | 折り返した子要素を交差軸方向の始点揃いに配置する |
| center | 折り返した子要素を交差軸方向の中央揃いに配置する |
| flex-end | 折り返した子要素を交差軸方向の終点揃いに配置する |
| space-between | 折り返した子要素を交差軸方向の両端に配置してから残りを均等配置する |
| space-around | 折り返した子要素を交差軸方向に均等配置する |
2-6.flex-flow
flex-directionプロパティとflex-wrapプロパティを同時に指定できるプロパティ
セレクター{
flex-flow: flex-directionプロパティの値 flex-wrapプロパティ値;
}3.flex-item(子要素)に使えるプロパティ
3-1.align-self
子要素を個別に交差軸方向への配置を指定するプロパティ
| 値 | 変化 |
|---|---|
| flex-start | 子要素を個別に交差軸方向の始点揃いに配置する |
| center | 子要素を個別に交差軸方向の中央揃いに配置する |
| flex-end | 子要素を個別に交差軸方向の終点揃いに配置する |
| auto | 親要素に合わせる |
3-2.flex-basis
子要素の主軸方向のサイズを変えるプロパティ
同時に指定するとwidth<flex-basis<max-widthという優先順位になる
3-3.flex-grow
主軸の方向に余白がある場合、子要素にどう分けるかを指定するプロパティ
| 値 | 変化 |
|---|---|
| 0(初期値) | 主軸方向の親要素に余白がある場合に分けない |
| 数値 | 主軸方向の親要素に余白がある際に指定した数値の割合を分ける |
1つだけに値を”1″にすると余白を全て割り当てることができる
3-4.flex-shrink
親要素から子要素が溢れた場合の縮む比率を指定するプロパティ
| 値 | 変化 |
|---|---|
| 1(初期値) | 主軸方向の親要素から溢れた際に縮める |
| 数値 | 主軸方向の親要素から溢れた際に指定した数値の割合分縮める |
| 0 | 主軸方向の親要素から溢れた際に縮めない |
3-5.flex
”flex-basisプロパティ”、”flex-glowプロパティ”、”flex-shrinkプロパティ”をひとまとめで指定するプロパティ
セレクター{
flex: flex-glowプロパティの値 flex-shrinkプロパティの値 flex-basisプロパティの値;
}| 値 | 変化 |
|---|---|
| initial | “flex: 0 1 auto;”の意味で余白があっても分けないが溢れたら縮める |
| auto | “flex: 1 1 auto;の意味で余白があれば分け、溢れても縮める” |
| none | “flex: 0 0 auto;”の意味で何もしない |
| 1 | “flex: 1 0 0%;”の意味で余白があったら分ける |
3-6.order
順序の指定ができるプロパティ
初期値は”0″
セレクター{
oredr: 値;
}
今回で”flex-box編”は終了です!
混乱する事がよくありますが主軸と交差軸の理解をしっかりして、どう動くかを実際に使ってみて覚えていくのが一番の勉強法です

flex-boxを勉強するのに良いサイトもご紹介しておきます!


HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント