1.今までのまとめ

今まで習ってきた事でなんとなくWebサイトができました

ただ並べただけだけど僕がWebページを作れたぞ!

まだまだシンプルだけどうれしいね!

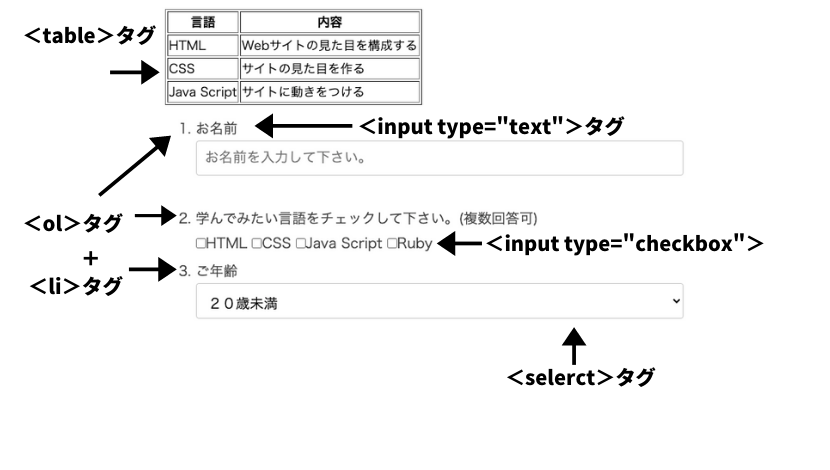
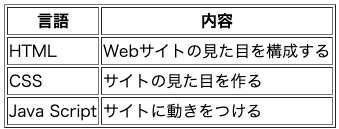
ちなみに上のサイトをタグで分けたものがこちら




本当になんとなくですが今まで見てきたタグだけで土台はできます
でもこれだけだとさすがにシンプルすぎるのでCSSと呼ばれるもので色をつけたり位置の調節などをして装飾をしていきます。

いよいよ色を着けられるのね
何色にしようかなぁ

その前にグループにわけてスタイリングをしやすくしたり、レイアウトをしやすくするためのタグで囲ったりするよー
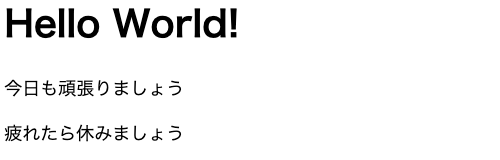
<h1>Hello World!</h1>
<p>今日も頑張りましょう</p>
<p>疲れたら休みましょう</p>
タグでグループ分けをしていないとただ単に表示されるだけですが…
<header>
<h1>Hello World!</h1>
</header>
<main>
<p>今日も頑張りましょう</p>
</main>
<footer>
<p>疲れたら休みましょう </p>
</footer>
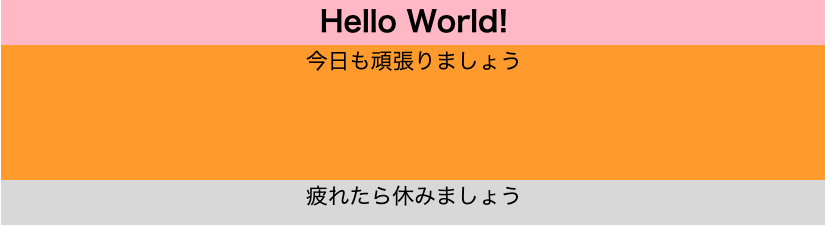
タグでグループ分けする事でそれぞれグループごとに色をつけたり等が簡単に可能になります。
2.Webページをグループ化するためのタグ
グループ化するためのタグにはいくつかの種類があります。
それらをうまく使い分けることで、きれいなレイアウトを作り、見やすいサイトを作る事ができます。
では順番に見ていきましょう。
2-1.headerタグ
ページ上部にある導入的なコンテンツです。

ページタイトル、ロゴ画像、ナビメニューなど
<header>
</header>2-2.mainタグ
ページの主要なコンテンツを構成します。

ページ内で1つしか使えなく、この中に他のタグが入る事が多い
<main>
</main>2-3.footerタグ
多くはページの下部にあり締めくくりのコンテンツを構成します。

snsリンクや著作権情報などが入る
<footer>
</footer>2-4.navタグ
ヘッダーに含まれる事が多く他のページへのリンクやそのページのリンクで構成されます。

ナビゲーションリンク
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</il>
</nav>2-5.articleタグ
それだけで独立したコンテンツ、記事として成り立ち自己完結タイプのかたまりを作ります。

ニュースサイトやブログなど
<article>
<h2>新メニューが決まりました!</h2>
<p>ことしの夏もやってきました…</p>
</article>2-6.sectionタグ
章や節という意味で汎用的に使われ、1つのセクションであることを示す際に使うので見出しとその内容が必要となります。またarticleタグ内に含まれることもあります。
sectionタグで明示化すればこの中では見出しとしてh1タグを使うことも良いとされてます。

意味のあるグループにまとめる
<section>
<h2>CSSについて</h2>
<p>CSSとは…</P>
</section>2-7.asideタグ
メインコンテンツと関連性の薄いコンテンツ、補足に使われます。

コンテンツの補足、プロフィール、広告など
<aside>
</aside>2-8.divタグ
どの用途にも当てはまらなかったりスタイルのためだったりそれ自身には特に意味を持っていないタグでdivタグで挟むことによってグループ化ができます。
<div>
<p></p>
<p></p>
</div>
まとめるとこんな感じになります。
header 導入的なコンテンツ
<header>
<p> header 導入的なコンテンツ</p>
<ul>
<li>ナビ1</li>
<li>ナビ2</li>
<li>ナビ3</li>
</ul>
</header>
<main>
<div class="main-container">
<article>
article 記事
</article>
<section>
section 章や節
</section>
</div>
<aside>
aside 広告や補足
</aside>
</div>
<footer>
footer 締めくくりのコンテンツ
</footer>3.まとめ
| タグ名 | 主な用途 |
|---|---|
| header | ページタイトルやナビページなどページ上部にある導入的なコンテンツ |
| main | 主要なコンテンツ |
| footer | 著作権情報やSNSのリンクなど |
| nav | ナビゲーションメニュー |
| aside | メインと関連性の薄いコンテンツや補足、広告 |
| article | 独立した記事。自己完結タイプの塊を作る |
| section | 章や節のように意味のあるグループにまとめる |
| div | まとまりを作る |
- 記事を配信する意味合いが強い場合は<article>タグ
- 補足情報や関連性の薄い情報、広告は<aside>タグ
- ナビゲーションは<nav>タグ
- それ以外にとりあえずグループ化したい時は<div>タグ

グループ化する意図はレイアウトのためのみならずコンピューターに対しても知らせる用途もあります。

「こんな感じでWebサイトは構成されているんだ」っていうのがわかればとりあえずは大丈夫です
人によってどのタグで囲うかというのも違いがある、厳密な正解はありません




コメント