
HTMLファイルができた後は何をするの??

作成したファイルをWebサイトに近づけていくにはHTMLの骨組みとそこに書く情報が必要になるんだ
今回はそれを見ていくよー
1.HTMLとは

HTMLに基本構造の前にHTMLとは一体何かということについて軽く押さえておきます
HTML
“Hyper Text Markup Language”の略
HTMLはWebページを構成するための土台のようなものでコンテンツをタグ付けしていき内容を書いていきます。

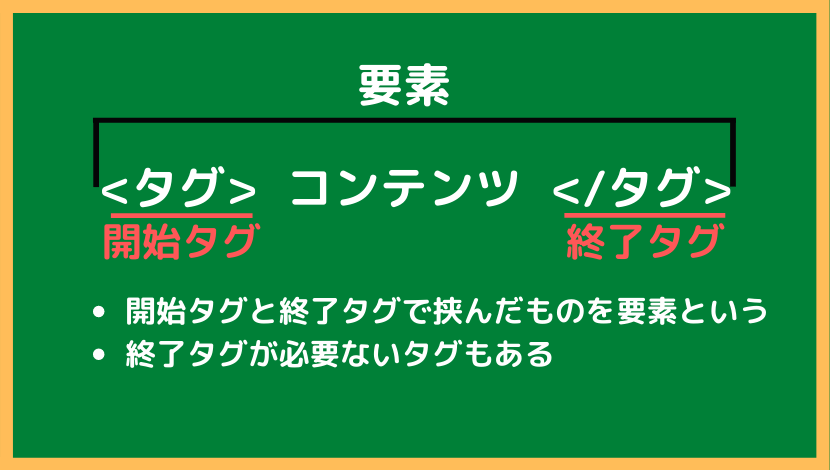
タグについても復習しておきます
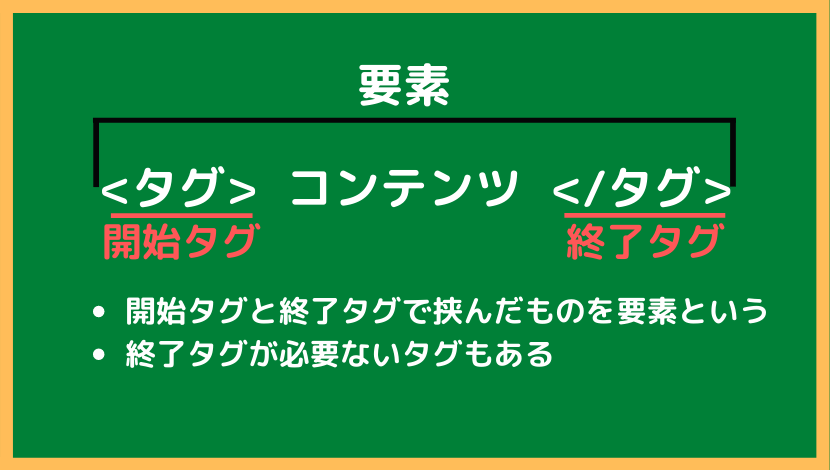
タグ(< >)は基本的には文字列(コンテンツという)などを囲み、特定の意味付けをします。

タグには多くの種類がありh1タグで囲めば見出し、pタグなら段落などがあります。
またimgタグのように種類によっては閉じタグ(</>)が必要ないものもあります。
このようにタグで囲って意味付けすることをマークアップするといいます。

ですのでHTMLを厳密にはプログラミング言語とは言わずマークアップ言語と呼ばれます
2.HTMLの構造
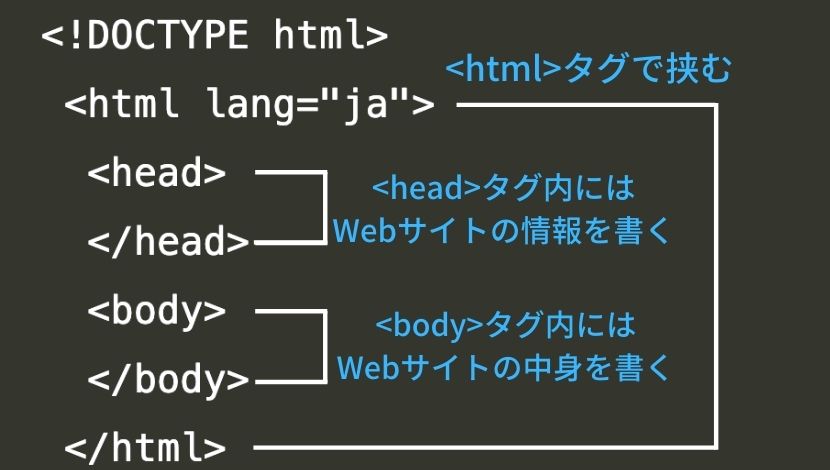
先に結論を書くとHTMLは以下のような構造になります。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>
まったくわからない…

それぞれを分解して説明すると

htmlタグ内の中にheadタグとbodyタグが入っているという形になります。
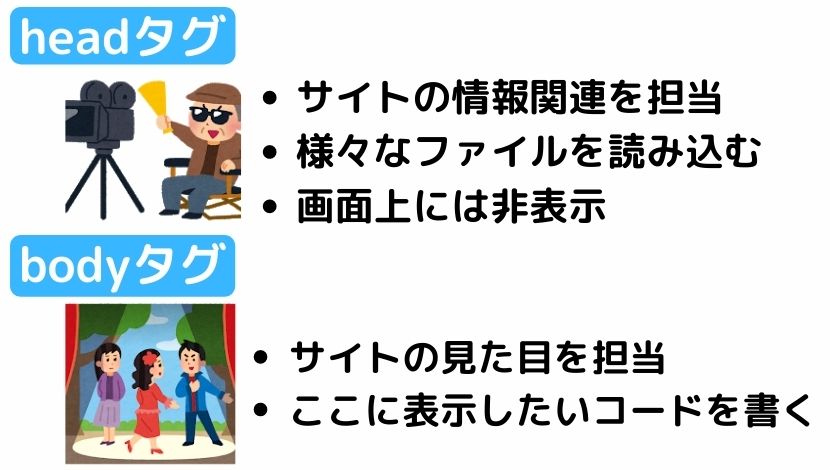
headタグ内にはWebサイトの「タイトル」や「サイトの情報」などを記入する他、装飾のためファイルやフォントを読み込むための外部ファイルもここに記入します。
またheadタグ内の文章はブラウザ上では非表示になります。
一方、bodyタグは普段見ているサイトの見た目になります。こちらにHTMLを記入することでサイトを作っていくことになります。
まとめると以下の通りです


まだよくわからないよ💦

じゃあ一緒に書きながら順番に見ていこう
- STEP1DOCTYPE宣言をする
<!DOCTYPE html>DOCTYPE宣言と呼ばれ「これから書くのはHTML文章です」という宣言を決まり文句としてまずHTML文章の先頭に書きます。
ちなみに大文字で書くのか小文字で書くのかという問題ですがどちらでも良いですが、一般的には大文字で書く事が多いので大文字で書きましょう。 - STEP2htmlタグを書き、タグ内にlang属性を書く
<!DOCTYPE html> <html lang="ja"> </html>lang属性は値に日本語なら”ja”、英語なら”en”といった値が入ります。とりあえず”ja”で良いと思います。
属性については今は気にせず「こういうものだ」と思っておいてください - STEP3headタグを書く
<!DOCTYPE html> <html lang="ja"> <head> </head> </html>htmlタグ内にheadタグを記入します。
復習ですがこのheadタグ内にはWebサイトに関する情報を記入するんでしたね。 - STEP4bodyタグを書く
<!DOCTYPE html> <html lang="ja"> <head> </head> <body> </body> </html>headタグの下にbodyタグを書きます。
bodyタグ内にはWebサイトの中身を書いていきます。

これで基本的な枠組みはできました。
次はheadタグ内に書くタグを説明していきます

タグ内に書くタグっていうのはなんともややこしいね

確かに慣れないうちはややこしく感じるかもしれないね
3.headタグ内に書くタグ

headタグ内にはWebサイトの情報を書くって言ってたけどどんなものがあるの?

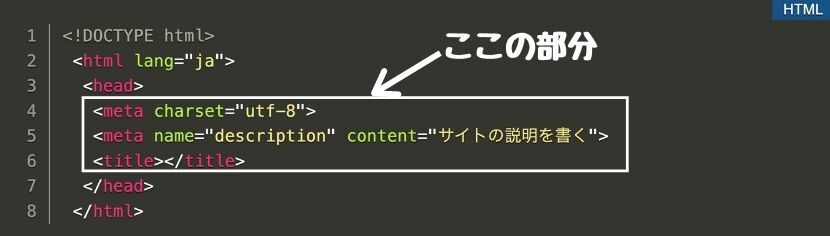
基本的には下の図の囲まれたものかな
これら以外にもまだまだあるけど最低限これだけあればおkだよ

3-1.metaタグ
metaタグというのはWebサイトの情報を示すタグです。
そのmetaタグ内に書く属性には以下のものがあります。

待って!
さっきも出てきた属性って何?

属性というのはタグにつける付加情報の事で、属性 = “値”と書くことで情報を与える事ができるんだ
charset属性
charset属性は文字コードというものを指定する属性で基本的に値は”utf-8″にします。
<meta charset="utf-8">ちなみに書かないと文字化けする可能性がありますので忘れないようにしましょう。
name属性とcontent属性
name属性とcontent属性はセットで使用します。
<meta name="description" content="サイトの説明を書く">name属性の値が”description”なら、content属性の値にはサイトの説明を入れます。
基本的には<meta name=”description” content=”サイトの説明 “>という解釈でおkですが、参考までに以下の種類があります。
| name属性 | content属性 | 使用例 |
|---|---|---|
| description | サイトの説明を書く | プログラミングが学べるサイトです |
| keywords | キーワードをカンマで区切って指定 | HTML,CSS,プログラミング |
| author | サイトの作者を書く | こばゆた |
3-2.titleタグ
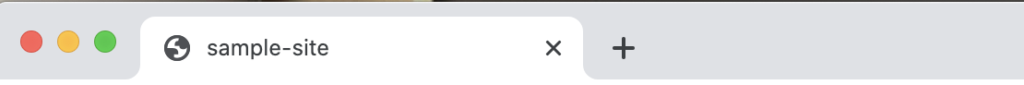
<title>sample-site</title>ページタイトルを書いてtitleタグで挟むことで、titleタグで書いたタイトルがタブ(サイトの上の部分)に反映されます


こちらは簡単ですね!
では今までのまとめたものがコチラです
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample-site</title>
<meta name="description" content="説明を書く">
</head>
<body>
</body>
</html>
今のところは上の形になっていれば完成です!
メモ帳やワードに貼り付けて、いつでもコピペできる様にしておくと楽です
4.まとめ
HTMLはコンテンツをタグ(<>)で囲うことで意味付けをして書いていく

HTMLの書き方
- DOCTYPE宣言(<!DOCTYPE html>)をする
- htmlタグを書く(lang=”ja”も忘れずに)
- htmlタグ内にheadタグとbodyタグを書く
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>- headタグ内にはWebサイトの情報を書き、bodyタグ内にはWebサイトの中身を書く
- headタグ内に書いた内容はブラウザ上では非表示
- headタグ内には以下の情報を記入する
<meta charset="utf-8"> <!-- 文字コードの設定 -->
<meta name="description" content="説明を書く"> <!-- 文章の説明 -->
<title>sample-site</title> <!-- タイトルを設定-->こうなっていれば完成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample-site</title>
<meta name="description" content="説明を書く">
</head>
<body>
</body>
</html>
最低限ですがHTMLの基本構造はこれだけで大丈夫!
とりあえずはコピペしておいて、新しいタグを使いたい時はその都度調べて使えば良いからそんなに心配はいらないと思うよ

コピペして良いなら確かに楽だね

あとはこれで思う存分HTMLを書いていくだけです!

頑張って書いていこう!
HTML/CSSをもっと学びたい方はこちらもオススメです!







コメント