
変数がたくさんになってきてしまったら訳がわからなくなってきたよ💦
const veg1 = 'じゃがいも';
const veg2 = '人参';
const veg3 = '玉ねぎ';
そんな時は配列にしてまとめておこう
1.配列
配列とは複数のデータの値をまとめて管理し扱いやすくできるようにしたものです。
const 定数名 =['値1', '値2', '値3'...];
let 変数名 =['値1', '値2', '値3'...];
//数字の場合は''はいりません
作り方は簡単で共通のわかりやすい変数名をつけたら[ ]内に配列名として値を入れていけば良いんだ

思ったよりも簡単だね

これを出力してみると
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg);
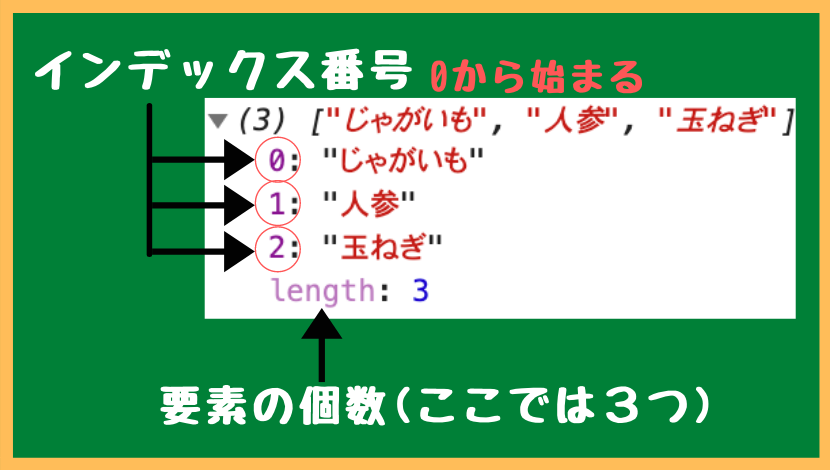
ちなみに数字の左にある三角印をクリックすると配列の中身が見られます。

lengthというのは要素の数を指定できるもので、変数名の後に.lengthを付けると配列内の要素の数を取得することができます。
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg.length); //変数名vegの配列内の要素の数を出力する2.個別に値の取得をする
変数名[n]このように指定することでインデックス番号のn番目の配列を取り出す事ができます。
また上の図にあるように配列は1からではなく0から始まることに注意です。
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg[2]); //変数名vegの配列内のインデックス番号2の要素を出力するまた配列の数以上の数字を入れると「存在しないよ」という意味で”undefined”が表示されます。
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg[3]); //変数名vegの配列内のインデックス番号3の要素を出力する
インデックス番号が3、つまり4つ目はないから”undefined”なんだね
3.全ての配列の値の取得をする

次は作成した配列を全て呼び出してみよう!

全て呼び出すの?
すごく面倒!

こういう時はループ処理の時のforやwhileを使うんじゃない?

正解!今回はforを使っていくよ
3-1.for文と組み合わせる
const 変数名 =['値1','値2','値3'];
for (let i = 0; i < 変数名.length; i++){
//実行したい処理
}配列のインデックス番号は0から始まるので条件式に0を代入しています。
- 少ない数なら数えられるが大量にあると大変だったり数え間違いもあるため
- 後から増減の可能性があるため

.lengthは要素の数を算出してくれたもんね
const veg =['じゃがいも','人参','玉ねぎ'];
for (let i = 0; i < veg.length; i++){
console.log(veg[i]); //変数名vegの配列内の要素をすべて出力する
}
3-2.for~of…
for (let 変数名 of 呼び出す配列の変数名){
//実行したい処理
}for( )の中で別に変数名を定義して読み取ることもできます。
またこちらの変数名もいつも通り自由に付けられます。
const veg =['じゃがいも','人参','玉ねぎ'];
for (let material of veg){
console.log(material); //変数名vegの配列内の要素をすべて出力する
}

どちらを使っても結果は同じです!
4.配列の値の操作
4-1.変更
const 変数名 =['値1', '値2', '値3'...];
変数名[n] = 変更したいデータ //インデックス番号nに変えたい番号を入れて、新しい値を入れる変数の時と似ていて変更したいインデックス番号を指定して変更するだけです。
また配列では定数(const)でも代入ができることに注意です。
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg);
veg[0] = 'トマト'; //変数名vegの配列内のインデックス番号0の要素を「トマト」に変更する
console.log(veg);
4-2.追加
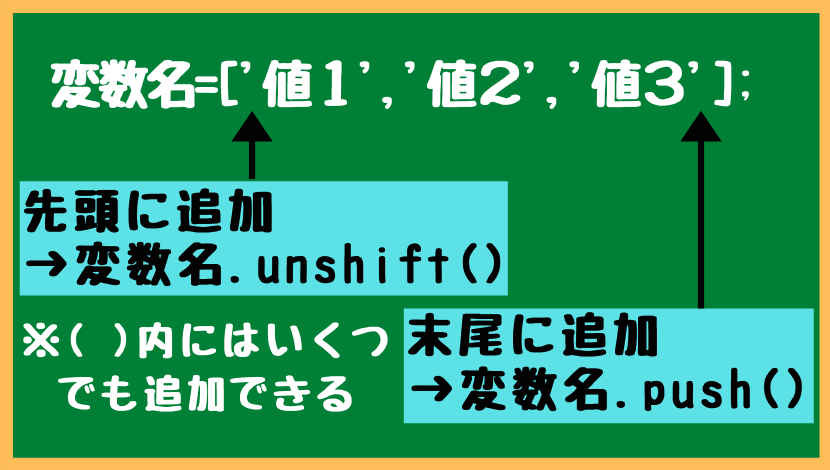
a.先頭に追加
const 変数名 =['値1', '値2', '値3'...];
変数名.unshift(追加したいデータ); 変数名を指定しカンマで区切ればいくつでも追加できます。
const veg =['じゃがいも','人参','玉ねぎ'];
veg.unshift('レタス', 'きゅうり'); //変数名vegの配列の先頭に「レタス」、「きゅうり」を追加する
console.log(veg);
b.末尾に追加
const 変数名 =['値1', '値2', '値3'...];
変数名.push(追加したいデータ); //変数名を指定しカンマで区切ればいくつでも追加できるこちらも同じように追加できます。
const veg =['じゃがいも','人参','玉ねぎ'];
veg.push('トマト', 'かぼちゃ'); //変数名vegの配列の末尾に「トマト」、「かぼちゃ」を追加する
console.log(veg);

更新の時の様に追加することもできます。
const veg =['じゃがいも','人参','玉ねぎ'];
veg[3] = 'トマト';
console.log(veg);
4-3.削除
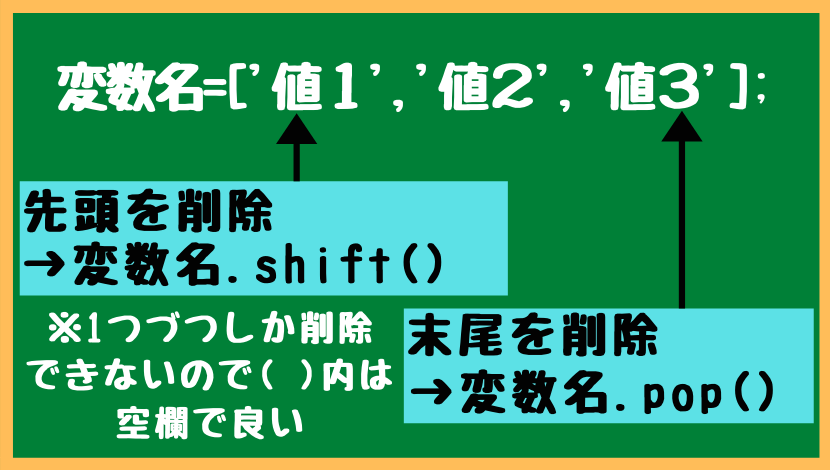
a.先頭を削除
const 変数名 =['値1', '値2', '値3'...];
変数名.shift( );追加はいくつでもできますが、削除は一つずつしかできませんので( )の中は空欄でOKです。
const veg =['じゃがいも','人参','玉ねぎ'];
veg.shift(); //変数名vegの配列の先頭の要素を削除する
console.log(veg);
b.末尾を削除
const 変数名 =['値1', '値2', '値3'...];
変数名.pop();こちらも( )は空欄で大丈夫です。
const veg =['じゃがいも','人参','玉ねぎ'];
veg.pop(); //変数名vegの配列の末尾の要素を削除する
console.log(veg);


まとめると以下の通りです
| 変数名.unshift( ); ※( )内はカンマで区切ればいくつでも追加できる | 先頭に追加 |
| 変数名.push( );※ ( )内はカンマで区切ればいくつでも追加できる | 末尾に追加 |
| 変数名.shift( );※( )内は空欄で良い | 先頭から削除 |
| 変数名.pop( );※( )内は空欄で良い | 末尾から削除 |
4-4.splice( )
spliceは配列の中に要素を追加したり、削除したりできるものです。
const 変数名 =['値1', '値2', '値3'...];
変数名.splice(インデックス番号,いくつ削除するか,追加する配列名);a.配列の中から削除する
const veg =['じゃがいも','人参','玉ねぎ'];
veg.splice(1,1); //変数名vegの配列内のインデックス番号1から1つ要素を削除する
console.log(veg);
インデックス番号の1番目から1つ削除するので「人参」が削除されています。

もうひとつ例です
const veg =['じゃがいも','人参','玉ねぎ','レタス', 'きゅうり'];
veg.splice(1,3); //変数名vegの配列内のインデックス番号1から3つ要素を削除する
console.log(veg);
インデックス番号の1番目から3つ削除するので「人参」「玉ねぎ」「レタス」が削除されています。
b.配列の中に追加
const veg =['じゃがいも','人参','玉ねぎ'];
veg.splice(1,0,'ナス'); //変数名vegの配列内のインデックス番号1のところを削除せずに「ナス」を追加する
console.log(veg);
インデックス番号の1番目の「人参」の前に、削除をせずに「ナス」が追加されました。

こちらももうひとつ例です
const veg =['じゃがいも','人参','玉ねぎ'];
veg.splice(1,0,'ナス','レタス', 'きゅうり'); //変数名vegの配列内のインデックス番号1のところを削除せずに「ナス」、「レタス」、「きゅうり」を追加する
console.log(veg);
こちらはインデックス番号の1番目の「人参」の前に、削除をせずに「ナス」「レタス」「きゅうり」が追加されました。
もちろん削除と追加を同時にすることもできます。
const veg =['じゃがいも','人参','玉ねぎ'];
veg.splice(0,3,'ナス','レタス', 'きゅうり'); //変数名vegの配列内のインデックス番号0のところから要素を3つ削除して、「ナス」、「レタス」、「きゅうり」を追加する
console.log(veg);
インデックス番号の0番目のところから3つ削除をして「ナス」「レタス」「きゅうり」を追加しました。つまり総入れ替えしています。
5.まとめ
作り方
const 変数名 =['値1', '値2', '値3'...];
let 定数名 =['値1', '値2', '値3'...];const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg);
呼び出し方(個別)
変数名[n]- インデックス番号が0から始まることに注意
- ない番号を指定すると”undefined”が表示される
const veg =['じゃがいも','人参','玉ねぎ'];
console.log(veg[2]); //変数名vegの配列内のインデックス番号2の要素を出力する呼び出し方(まとめて)
const 変数名 =['値1','値2','値3'];
for (let i = 0; i < 変数名.length; i++){
//実行したい処理
}
//または
for (let 変数名 of 呼び出す配列の変数名){
//実行したい処理
}- .lengthは要素の数を算出してくれる
- 少ない数なら数えられるが大量にあると大変だったり数え間違いもあるため
- 後から増減の可能性があるため
const veg =['じゃがいも','人参','玉ねぎ'];
for (let i = 0; i < veg.length; i++){
console.log(veg[i]); //変数名vegの配列内の要素をすべて出力する
}
//または
const veg =['じゃがいも','人参','玉ねぎ'];
for (let material of veg){
console.log(material);
}
配列の操作
const 変数名 =['値1', '値2', '値3'...];
変数名[n] = 変更したいデータ //インデックス番号nに変えたい番号を入れて、新しい値を入れる- 変数の時と似ていて変更したいインデックス番号を指定して変更するだけ
- 配列では定数(const)でも代入ができる
| 変数名.unshift( ); ※( )内はカンマで区切ればいくつでも追加できる | 先頭に追加 |
| 変数名.push( );※ ( )内はカンマで区切ればいくつでも追加できる | 末尾に追加 |
| 変数名.shift( );※( )内は空欄で良い | 先頭から削除 |
| 変数名.pop( );※( )内は空欄で良い | 末尾から削除 |
const 変数名 =['値1', '値2', '値3'...];
変数名.splice(インデックス番号,いくつ削除するか,追加する配列名);const veg =['じゃがいも','人参','玉ねぎ'];
veg.splice(0,3,'ナス','レタス', 'きゅうり');//変数名vegの配列内のインデックス番号0番目から要素を3つ削除をして「ナス」「レタス」「きゅうり」を追加する
console.log(veg);






コメント