1.変数とメリット
1-1.変数とは
変数
後から更新ができる数や文字列のこと
変数を使わないver.
console.log('red');変数を使うver.
let color = 'red';
console.log(color);
変数を使っていないものと使っているもの結果が同じなのにどうして使い分けるの?

違いがなければ意味がないもんね
ではそのメリットを見ていこう
1-2.変数のメリット
まず変数を定義するにはこのように書きます。
let 変数名 = '代入する値';代入
値を変数名に入れること

変数はよく箱に例えられます
メリット1.何の値かわかりやすい
console.log(200 + 100);
console.log(200 + 150);
console.log(200 + 200);
これだけだと何の値かわかにくいですが…
let price = 200;
console.log(price + 100);
console.log(price + 150);
console.log(price + 200);300
350
400

変数にしておけば”price”だから「値段だな」ってなんとなくわかるね

なので誰が見てもわかりやすい変数名を付けましょう
変数名の付け方は後ほど書いておきます
メリット2.同じ値を繰り返し使え、いつでも呼び出せる
let like = '好きなスポーツは';
console.log(like + '野球です。');
console.log(like + 'サッカーです。');
console.log(like + '相撲です。');好きなスポーツは野球です。
好きなスポーツはサッカーです。
好きなスポーツは相撲です。
変数を作っておけば長い文章をいくつも作らなくても良いので楽です。
メリット3.変更しやすい
let price = 200;
console.log(price + 100);
console.log(price + 150);
console.log(price + 200);
price = 250; //値段が250に変更された
console.log(price + 100);
console.log(price + 150);
console.log(price + 200);この例ですと値段が替わった際にも変数を更新するだけで全ての値を自動的に変えてくれます。
更新前
300
350
400
更新後
350
400
450

一個一個書き換えなくていいから楽だね

では早速次の章から作り方をみていこう
2.変数の作り方と使い方
2-1.作り方
[ptimeline color=”yellow”]
let先頭に”let”を付けることで「変数だ」ということを宣言します。
let 変数名変数名は好きに付ける事ができますがいくつか注意点もあります。
| ルール | 例 |
|---|---|
| 数字から始める事はできない | 12345 |
| 記号は$と_(アンダーバー)のみ使える | green-appleはダメ |
| 2語以上の単語をつなげる場合は大文字で区切る | greenApple |
| 大文字と小文字は区別される | familynameとfamilyNameは別 |
| 予約語というものは使えない | 予約語についてはこちら |
| 日本語よりもなるべく英語を使う | × naiyou→○contents |
let 変数名 = '代入する値';値が文字列なら’ ‘または” “を付け、数字なら何も付けません。
最後にセミコロンを忘れずに書いて完成です。
[/ptimeline]

今後は文字列を’ ‘(シングルクォーテーション)で囲む形で統一していきます
2-2.変数の使い方
a.文字列の場合
let color = 'red';文字列は代入する値を’ ‘で囲みます。
コンソールで出力すると
と変数”color”が”red”に置き換わっています。
ひとつ注意点ですが変数名を’ ‘で囲ってしまうと…。
let color = 'red';
console.log('color');
文字列と判断されてそのまま出力されてしまう事に注意です
b.数字の場合
let number = 5;数字の場合は’ ‘で囲む必要はありません。
こちらも変数”number”が”5″に置き換わっています。
3.変数の更新
3-1.変数の更新
最後に変数最大の特徴である変数の更新についてです。
let color = 'red';
console.log(color);
普通だとこうなりますが
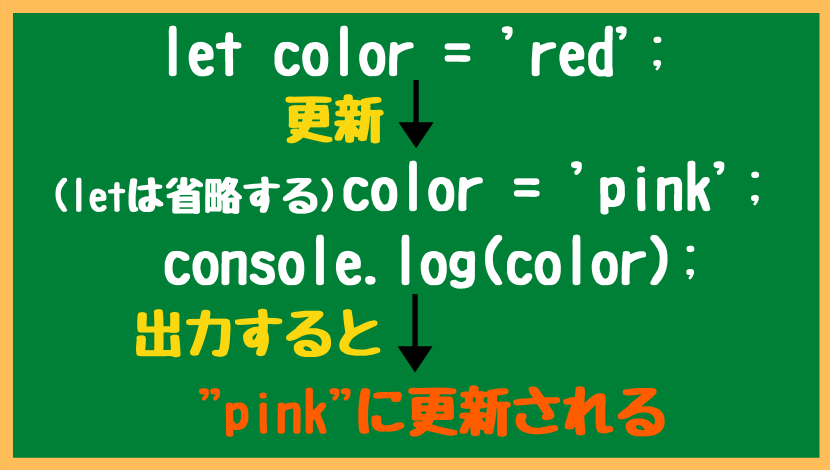
更新すると…
let color = 'red';
color = 'pink'; //変数を'pink'に更新
console.log(color);
‘red’だったのが’pink’になっている!
これが更新するということなんだね
書き方は変数名 = 更新する値;とするだけです
また変数の宣言である“let”は省略します。省略しないとエラーがでます。


もちろん数字もできます
let number = 5;
number = 10; //変数を10に更新
console.log(number);
こちらもちゃんと更新されているね
3-2.変数自身の更新
変数自身の更新も更新する事ができます
何のこっちゃわからないと思うので例を挙げます。
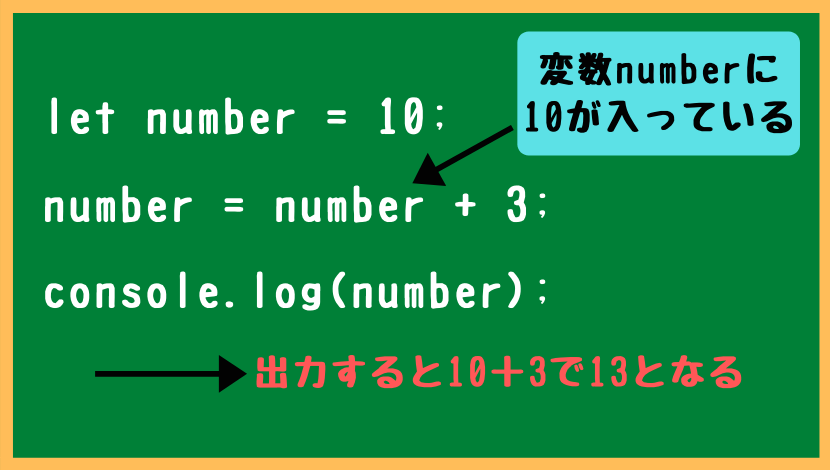
let number = 10;
console.log(number); //更新前
number = number + 3;
console.log(number); //更新後10
13

変数”number”に10が代入されていましたが、そこに3が足されて更新されて13が出力されています。
これが変数自身の更新です。
a.変数自身の更新を省略して書く

変数自身の更新は省略して書く事ができます。
先ほどの例を
let number = 10;
number = number + 3;この様に書きます
let number = 10;
number += 3;
console.log(number);これを出力すると
全く同じ結果になっている事がわかります。
もちろん”+”意外にも使えます。
let number = 10;
number += 3; //number = number + 3;
console.log(number);
let number = 10;
number -= 3; //number = number - 3;
console.log(number);
let number = 10;
number *= 3; //number = number * 3;
console.log(number);
let number = 10;
number /= 3; //number = number / 3;
console.log(number);
let number = 10;
number %= 3; //number = number % 3;
console.log(number);13
7
30
3.333…
1
きちんと計算されているのがわかります。
これらを代入演算子と言います。
まとめると以下の通りです。
省略前
変数名 = 変数名 + 数字;
変数名 = 変数名 - 数字;
変数名 = 変数名 * 数字;
変数名 = 変数名 / 数字;
変数名 = 変数名 % 数字;省略後
変数名 += 数字;
変数名 -= 数字;
変数名 *= 数字;
変数名 /= 数字;
変数名 %= 数字;また1加える、または1引く時はさらに省略して書く事ができます。
let number = 10;
number = number + 1;
console.log(number);省略前
変数名 = 変数名 + 1;
変数名 = 変数名 - 1;省略後
変数名 ++;
変数名 --;let number = 10;
number++;
console.log(number);結果は同じになっているのがわかります。
マイナスの方もやってみます。
let number = 10;
number--;
console.log(number);こちらも問題なくできていますね。

省略形の省略形ってことね

こんがらがりそうだよ💦

混乱しそうだけどこの先も使う機会が多くあるので覚えておきましょう!
練習問題
それぞれ出力するといくつになっているでしょうか?
let num = 1;
console.log(num);
num = 2;
console.log(num);
num = num + 2;
console.log(num);
num = num * 3;
console.log(num);
num--;
console.log(num);2
4
12
11
4.まとめ
変数を使うメリット
- 何の値かわかりやすい
- 同じ値を繰り返し使え、いつでも呼び出せる
- 値を変える事ができ、変更が楽
変数の作り方
- 頭に”let”を付ける
- 変数名をつける
- =(イコール)を付けて代入する値を書く
let 変数名 = '代入する値';- 変数名を付ける際の注意点
| ルール | 例 |
|---|---|
| 数字から始める事はできない | 12345 |
| 記号は$と_(アンダーバー)のみ使える | green-appleはダメ |
| 2語以上の単語をつなげる場合は大文字で区切る | greenApple |
| 大文字と小文字は区別される | familynameとfamilyNameは別 |
| 予約語というものは使えない | 予約語についてはこちら |
| 日本語よりもなるべく英語を使う | × naiyou→○contents |
let color = 'red';
console.log(color);- 出力の際にconsole.log()の中の変数に’ ‘を付けない
- 数字にも使えるがこの時、代入する数字に’ ‘は付けない
変数の更新
- 値を更新するには変数宣言の”let”をとって変数名 = 更新する値;と書けば良い
let color = 'red';
color = 'pink'; //変数を'pink'に更新
console.log(color);- 変数自身の更新もできる
let number = 10;
number = number + 3; //変数numberに3を足す
console.log(number);- 変数自身の更新の書き方には省略した形もある
省略前
変数名 = 変数名 + 数字;
変数名 = 変数名 - 数字;
変数名 = 変数名 * 数字;
変数名 = 変数名 / 数字;
変数名 = 変数名 % 数字;省略後
変数名 += 数字;
変数名 -= 数字;
変数名 *= 数字;
変数名 /= 数字;
変数名 %= 数字;let number = 10;
number += 3; //number = number + 3;
let number = 10;
number -= 3; //number = number - 3;
let number = 10;
number *= 3; //number = number * 3;
let number = 10;
number /= 3; //number = number / 3;
let number = 10;
number %= 3; //number = number % 3;13
7
30
3.333…
1
- 1加える、または1引く時はさらに省略形がある
省略前
変数名 = 変数名 + 1;
変数名 = 変数名 - 1;省略後
変数名 ++;
変数名 --;let number = 10;
number++; //number = number + 1;やnumber += 1;と同じ
let number = 10;
number--; //number = number + 1;やnumber -= 1;と同じ11
9






コメント