以下の様に1〜10までを出力したいとします。

地道に”console.log”で出力したり
console.log(1);
console.log(2);
console.log(3);
・
・
・
console.log(10);1
2
3
・
・
・
10

または変数自身を更新していく方法がありますが
let number = 1;
console.log(number); //1
number = number + 1; //変数numberに"+ 1"をして更新
console.log(number); //2
number = number + 1; //変数numberに"+ 1"をして更新
console.log(number); //3
number = number + 1; //変数numberに"+ 1"をして更新
・
・
・
console.log(number); //変数numberに"+ 1"をして更新
number = number + 1; //101
2
3
・
・
・
10

このくらいの数なら良いけど100回とか1000回になったらとても大変だよ〜

そのような時にwhile文を使うんだよ
1.while文
1.while文
while(条件){
//条件がtrueの時の処理
}while文は条件式が”true”であるかぎり繰り返し処理を行う構文です。

今の例で”while文”を使うとこれだけで10まで出力させる事ができます
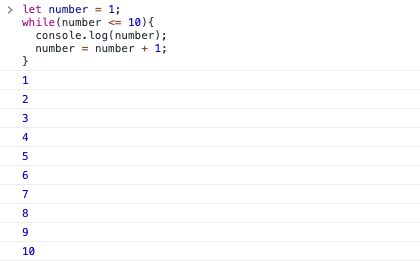
let number = 1;
while(number <= 10){
console.log(number);
number = number + 1;
//1から10になるまで変数に1が加え続けられる
}

こんな簡単にできるんだ!

では作り方です
[ptimeline color=”yellow”]
let number = 1;
後ほど出てきますが変数を更新をするので定数ではなく変数を使います。
while(number <= 10)
ここでは10までの数字を繰り返し表示させるので、条件式をnumber <= 10(変数numberが10以下になるまで処理を繰り返す)にします。
console.log(number);
最初は1が出力されます。
number = number + 1;
変数自身の更新をしています。
そして更新が終わるとまたループの先頭に戻ります。これは条件が”true”の間続きます。
let number = 1;
while(number <= 10){
console.log(number);
number = number + 1;
}[/ptimeline]
条件の入力や数値の更新を忘れると無限ループが起こります。

無限ループが起きると最悪パソコンを再起動しないといけなくなったりするので気をつけましょう!

そんなに怖いのか…気をつけよう
また先程のwhile文を簡単に書くとこのような感じになります。
let i = 1;
while(i <= 10){
console.log(i);
i++;
}変数名が”i”なのは繰り返し処理において”i”を使う事が多いからです。

また++や–が使えるのは単純な増加の時だけなので注意
また++や–についてはコチラ
ーー;を使うと逆にループさせることもできます。
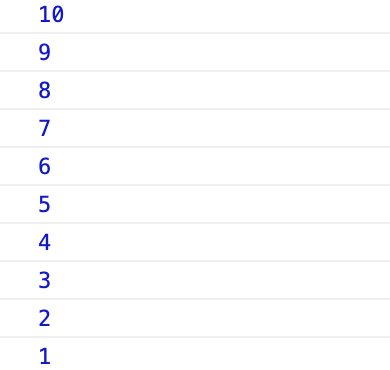
let i = 10;
while(i>=1){
console.log(i);
i--;
}
1-2.文字列の繰り返し
let i = 1;
while(i<=5){
console.log('Hello');
i++;
}
ちなみに左の数字は省略されて書かれているということを表しています。
1-3.文字列との連結
文字列との連結もできますし、テンプレートリテラルでの記述もできます。
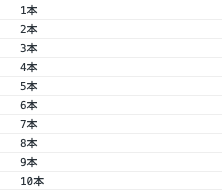
let i = 1;
while(i <= 10){
console.log(`${i}本`);
i++;
}
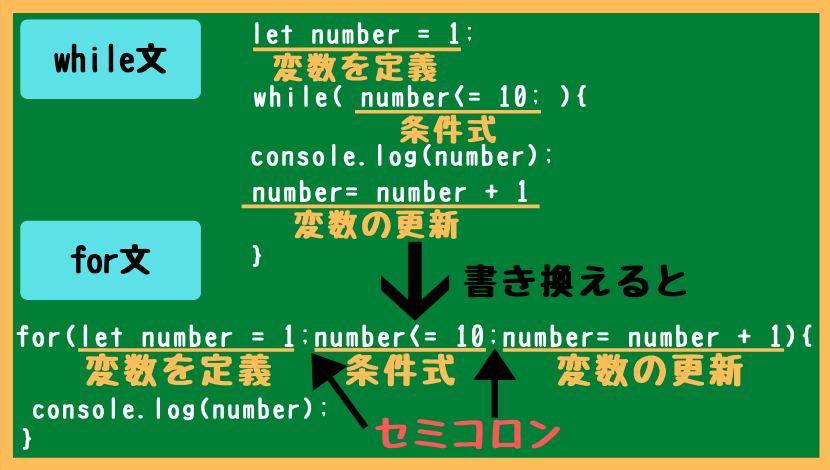
2.for文
先ほど学習した”while文”を書き換えることもできます。
それが”for文“です。
for(変数の定義; 条件式; 変数の更新){
//条件がtrueの時の処理
}
for(let number = 1; number<= 10; number= number + 1){
console.log(number);
}1
2
3
・
・
・
10
先ほど学習したと全く同じ感じで出力されています。
また”for文”も簡単に書くとこのような感じになります。
for(let i = 1; i <= 10; i++){
console.log(i);
}1
2
3
・
・
・
10

文字列を繰り返す場合です
for(let i = 1; i <= 5; i++){
console.log('Hello');
}
3.ループ処理で使えるもの
3-1.break
breakはループ処理を特定のところで止めることができる処理です。
使い方はちょっと変わっていてfor文などのループ処理の構文の中にif文を入れて条件を指定してやります。
for(変数の定義; 条件式; 変数の更新){
if(条件A){
break;
}
//条件がtrueの時の処理
}for(let i =1; i<=5; i++){
if(i===3){
break;
}
console.log(i);
}2
3-2.continue
continueはループ処理で特定のところを飛ばすことができる処理です。
こちらもループ処理の構文の中にif文を入れて条件を指定してやります。
for(変数の定義; 条件式; 変数の更新){
if(条件A){
continue;
}
//条件がtrueの時の処理
}for(let i =1; i<=5; i++){
if(i===3){
continue;
}
console.log(i);
}2
4
5
4.まとめ
- 繰り返し処理をするには”while文”や”for文”を使う
- 条件式を忘れると無限ループが起こるので必ず書く
- “i”は繰り返し処理においての変数でよく使われる
- 文字列と組み合わせることもできる
while文
while(条件){
//条件がtrueの時の処理
}let i = 1;
while(i <= 10){
console.log(i);
i++;
}1
2
3
・
・
・
10
for文
for(変数の定義; 条件式; 変数の更新){
//条件がtrueの時の処理
}- “for文”は( )内に変数の定義、条件式、変数の更新を書きセミコロンで区切る
for(let i = 1; i <= 10; i++;){
console.log(i);
}1
2
3
・
・
・
10
breakとcontinue
//break
for(変数の定義; 条件式; 変数の更新){
if(条件A){
break;
}
//条件がtrueの時の処理
}
//continue
for(変数の定義; 条件式; 変数の更新){
if(条件A){
continue;
}
//条件がtrueの時の処理
}for(let i =1; i<=5; i++){
if(i===3){
break;
}
console.log(i);
}2
for(let i =1; i<=5; i++){
if(i===3){
continue;
}
console.log(i);
}2
4
5







コメント