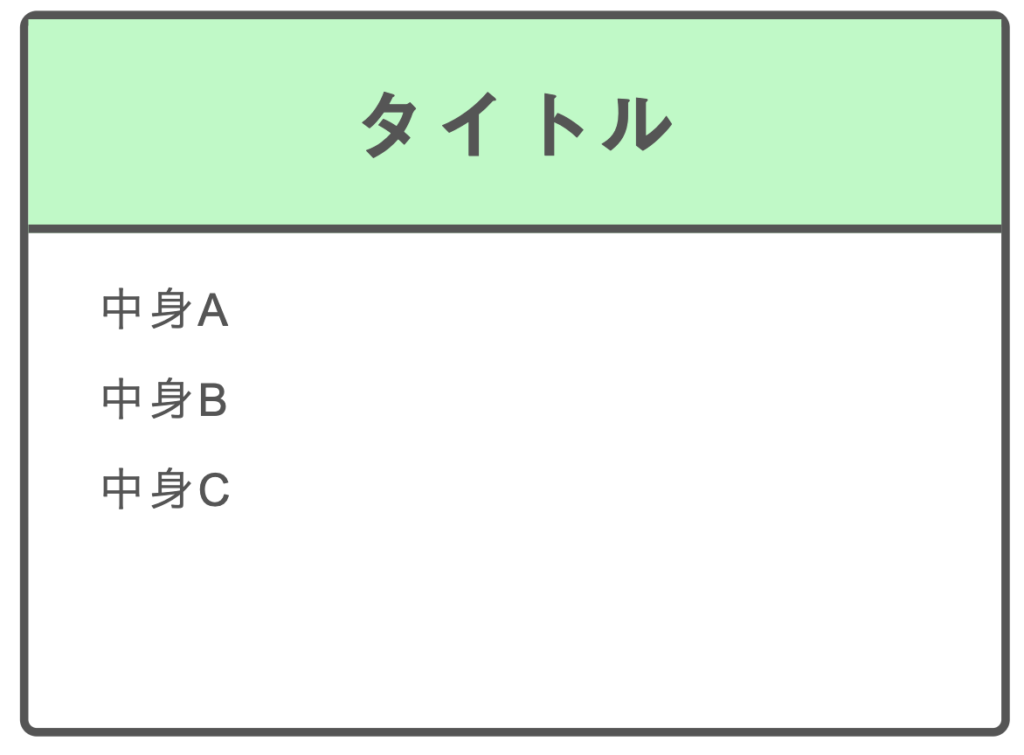
ブログカードをなどを作成している時とかに使う、こういったのを作成したいとします。

<div class="wrapper">
<p>タイトル</p>
<ul>
<li>中身A</li>
<li>中身B</li>
<li>中身C</li>
</ul>
</div>
<!-- plan_nameここまで -->
/* リセット用 */
li{
list-style: none;
}
p, ul, li{
margin: 0;
padding: 0;
}
/* ここまで */
.wrapper{
border: 3px solid #000;
border-radius: 6px;
width: 300px;
overflow: hidden;
}
.wrapper p{
text-align: center;
padding: 16px ;
background-color: #C0FAC7;
border-bottom: 3px solid #000;
}
.wrapper ul{
padding: 16px;
}
.wrapper li{
margin-bottom: 8px;
}
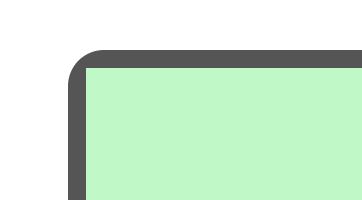
なんとなくできている感じはしますがアップしてよーーーーーく見ると角が変。

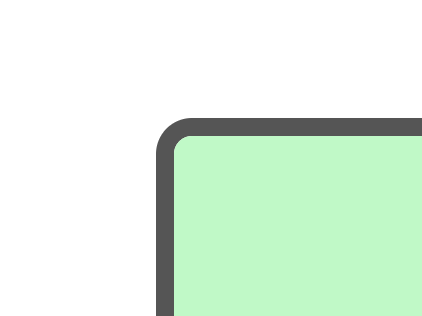
そんな時は親要素に”overflow: hidden;“を記入してやると綺麗にいく可能性があります。
ここでの親要素は”wrapper”なのでそこに“overflow: hidden;”を記入すると…。

綺麗に収まったかと思います!
See the Pen by kbyt (@kbo58) on CodePen.
HTML/CSSをもっと学びたい方はこちらもオススメです!
リンク
リンク





コメント