Font Awesomeや画像をアイコンがわりに使ったパンくずリストはよく見られますが作り方はとっても簡単です。
またパンくずリストはプラグインの「Breadcrumb NavXt」を使用することを前提にしていますので、導入方法や使い方はこちらを参照してください!
1.Font awesomeを入れる
Font Awesomeのコードを以下のようにそれぞれの場所に入れるだけでできます。

また自分のショートカットのためにFont Awesomeのコードも記してありますがご自由に変えてください。
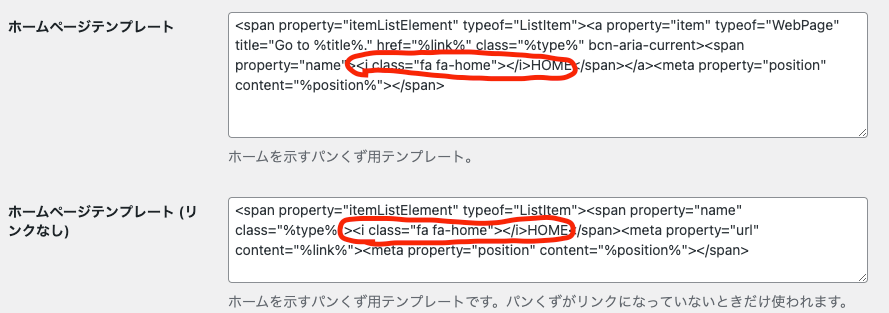
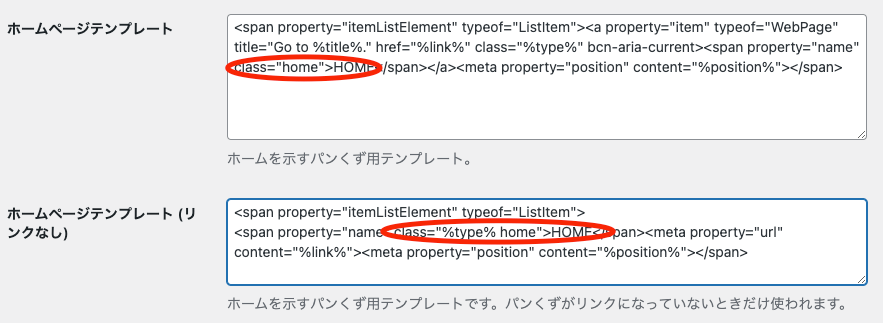
1-1.homeのリンク
<i class="fa fa-home"></i>
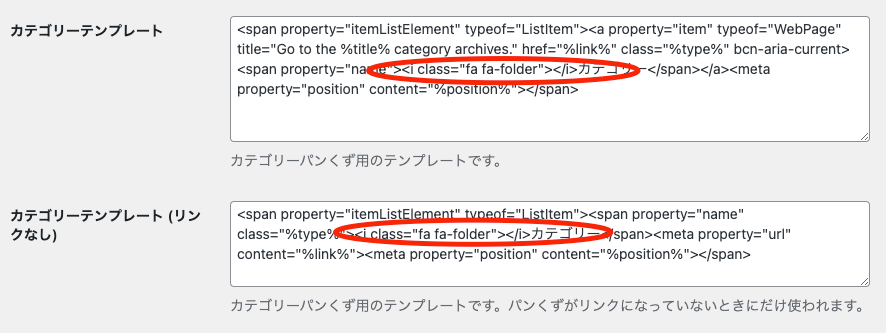
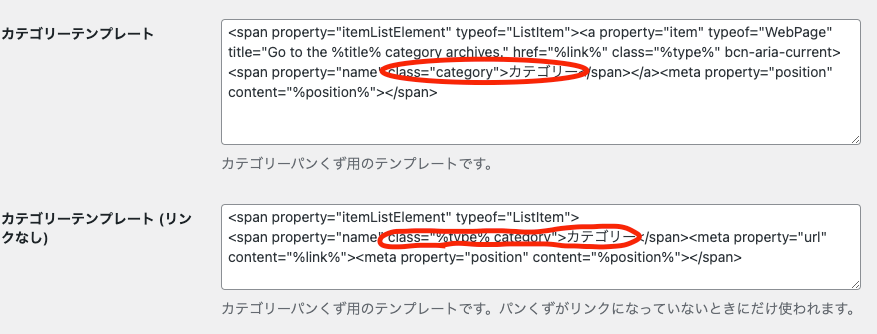
1-2.カテゴリーのリンク
<i class="fa fa-folder"></i>
タグも同じ様にタグテンプレートのタイトル前に任意のコードを入れればOK
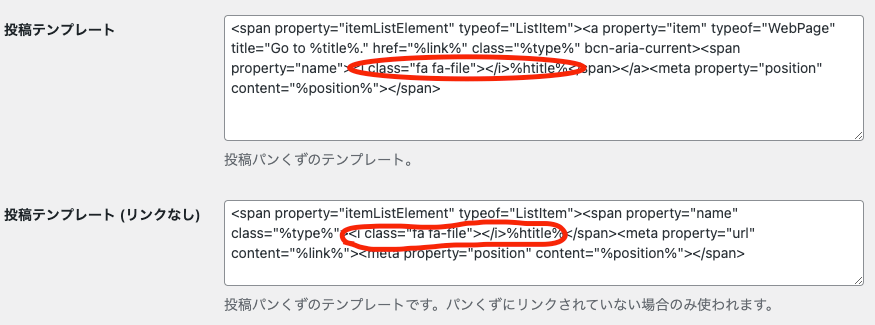
<i class="fas fa-tags"></i>1-3.投稿記事や固定記事のリンク
<i class="fa fa-file"></i>「投稿タイプ」→「投稿」の「投稿テンプレート」のところに入れる。

固定記事も特に変える必要がなければ「投稿記事」のものと同じにするかデフォルトにしたままでも良いと思います。
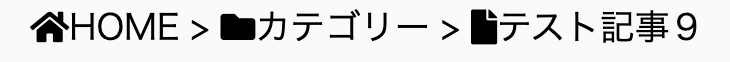
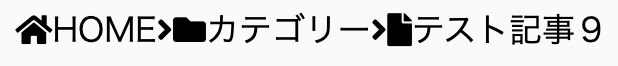
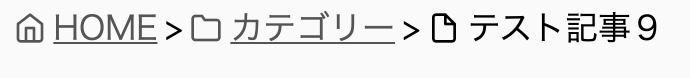
そしてこれが完成したものです。

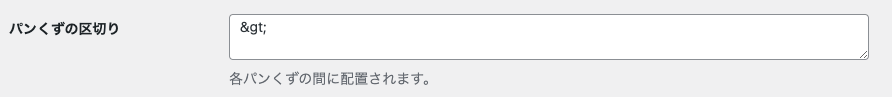
2.パンくずの区切り文字を変える
「一般」→「パンくずの区切り」のところに任意の文字列を入れることで区切り文字も変更することができます。

もちろんここにもFont Awesomeが適用できます。
<i class="fas fa-angle-right"></i>
あとは高さを合わせたりアイコン同士の幅をCSSで調整すれば完成です。

.breadcrumbs .breadcrumb_inner {
color: #555555;
}
.breadcrumbs .breadcrumb_inner span a {
color: #555555;
-webkit-transition: all .4s;
transition: all .4s;
}
.breadcrumbs .breadcrumb_inner span a:hover {
opacity: .6;
}
.breadcrumbs .breadcrumb_inner span i {
margin-right: 0.3em;
}
.breadcrumbs .breadcrumb_inner .fa-angle-right {
padding: 0 0.5em;
}
リセットCSSやここまでのCSSの状況で見た目が変わるかもしれませんがそこはご了承ください。
3.画像をアイコンにする場合
最後にFont Awesomeではなく画像をアイコンにして前に入れる場合もメモしておきます。

こんな感じですね。
では手順を
- STEP1画像を用意する今回はアイコンにぴったりなサイトでダウンロードをしました。
色とかサイズを決めてクリックするとだけなので簡単です。画像が準備できたら、フォルダーに入れておきます。
また今回はimagesフォルダーの中にsvgフォルダーを作成してその中に画像を入れてあるという想定です。 - STEP2Breadcrumb NavXtの設定を変えるお次はBreadcrumb NavXtの設定を変えていきます。
homeの場合
以下の様にspanにclass=”home”を追加します。
カテゴリーの場合
以下の様にspanにclass=”category”を追加します。
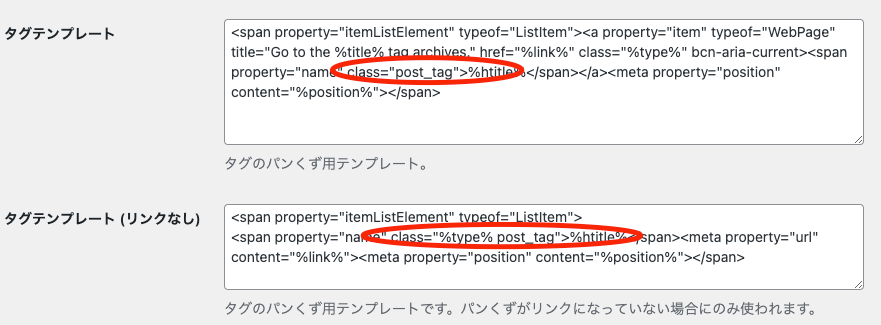
タグの場合
以下の様にspanにclass=”post_tag”を追加します。
- STEP3CSSで整えるCSSで整えて完成です。
簡単に何をしているかというと、- STEP2で設定したクラスに画像を擬似要素で背景画像として表示
- それを横並びにしている
感じですね。

.breadcrumbs {
margin-bottom: 1em;
}
.breadcrumbs .breadcrumb_inner {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-column-gap: 4px;
column-gap: 4px;
}
.breadcrumbs .breadcrumb_inner span {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.breadcrumbs .breadcrumb_inner span a {
color: #555555;
}
.breadcrumbs .breadcrumb_inner span span::before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 4px;
}
.breadcrumbs .breadcrumb_inner span .home::before {
background: url(../images/svg/home.svg) no-repeat;
background-size: contain;
}
.breadcrumbs .breadcrumb_inner span .category::before {
background: url(../images/svg/folder.svg) no-repeat;
background-size: contain;
}
.breadcrumbs .breadcrumb_inner span .post_tag::before {
background: url(../images/svg/tag.svg) no-repeat;
background-size: contain;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.breadcrumbs .breadcrumb_inner span .post::before {
background: url(../images/svg/file.svg) no-repeat;
background-size: contain;
}例のものとは少しスタイルが変わりますが完成です。
手順の流れとしては
- 画像を用意する
- Breadcrumb NavXtの設定を変える
- CSSで整える
以上でOKです。
WordPressをもっと学びたい方はこちらもオススメです!








コメント