
Flexboxを使ってて、HTMLの並び順とは違う順番で要素を表示したい場合はどうしたらいいの?

そんなときに使えるのが order プロパティです!
今回はorder の基本的な使い方・注意点・実用例をわかりやすく解説します。
今日のテーマ
- Flexbox内で子要素を自在に動かせるようになる
- レスポンシブの時にも役に立つ使い方をマスターする
1.orderとは
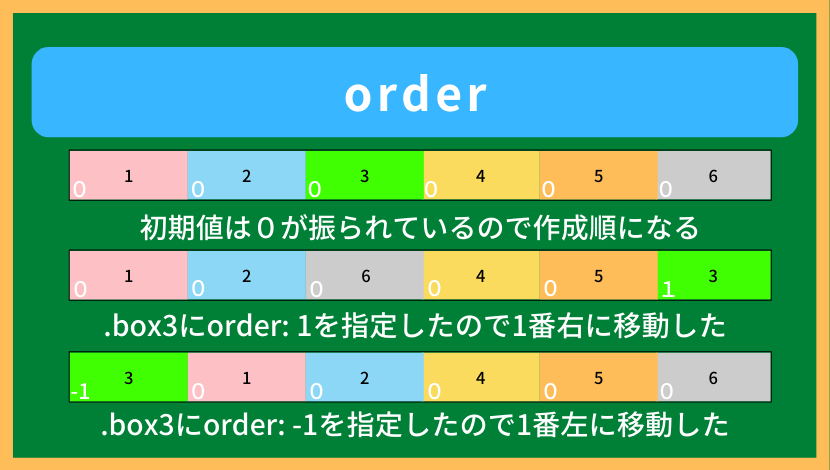
通常、要素は書いた順に配置されますがFlexboxで並んだアイテムはorderプロパティを使い、値に数字を入れることで順序を変えることができます。
また初期値には”0“が振られています。
.container{
display: flex;
}
セレクター{
order: 値;
}例1:値を1にした場合

例として3番の箱を一番右にしてみます
.container{
display: flex;
}
.box3{
order: 1;
}
3番の箱は一番右に移動しました!
また値にはマイナスも使えます
マイナスを使うどうなるでしょうか?
例2:値をマイナスにした場合
.container{
display: flex;
}
.box3{
order: -1;
}
他は初期値の”0″なのでそれらの左にいきました

例2:それぞれ値を指定した場合

全ての子要素に値を指定すれば順番も自由に指定できます
例として246135の順で並べてみました
.container{
display: flex;
}
.box1{
order: 4;
}
.box2{
order: 1;
}
.box3{
order: 5;
}
.box4{
order: 2;
}
.box5{
order: 6;
}
.box6{
order: 3;
}任意の順番にできました!
ですがここまで入れ替えるとHTMLから作り直した方が良い気もしますが今回は例として取り上げました。
See the Pen order by kbyt (@kbo58) on CodePen.
2.よく使われるケース
orderプロパティはスマホ・PCでレイアウト順を変えたいときによく使われます。

スマホでは「テキスト→画像」、PCでは「画像→テキスト」のような順番にしたいという時の例です。
画面幅を広げたり狭めたりして下の例を見てみてください。
See the Pen Untitled by kbyt (@kbo58) on CodePen.

テキストと画像が入れ替わってる!

このようにレスポンシブ対応のレイアウトで大活躍します!
3.注意点
orderは見た目上の順序が変わっているだけで、HTMLの構造自体はそのままであることに注意です。
キーボード操作(Tabキー)やスクリーンリーダーでは HTMLの順番 で読まれる
→アクセシビリティを重視する場面では、無理に順番を変えない方がよい場合もある。
4.まとめ
.container{
display: flex; /* 親要素にdisplay: flex;を指定 */
}
セレクター{
order: 値;
}- 値を指定することで任意の順番に子要素を配置することができる
- 初期値は”0″
- ただし視覚だけの操作なので、アクセシビリティには注意
HTML/CSSをもっと学びたい方はこちらもオススメです!






コメント