
グラデーションには線形、円形(放射形)、扇形がありますが今回は線形のものを扱います

背景に使うだけでもオシャレになりそう!


他にも画像のトーンを落とす事で文字を見やすくすることもできます。
Hello!
↓
Hello!

いろいろな使い方ができるんだね
1.グラデーションの使い方
意外かもしれませんがグラデーションはbackgroundプロパティを使って、値には”linear-gradient“というものを使います。
セレクター{
background: linear-gradient(開始色, 終了色);
}<div class="box"></div>.box{
width: 500px;
height: 300px;
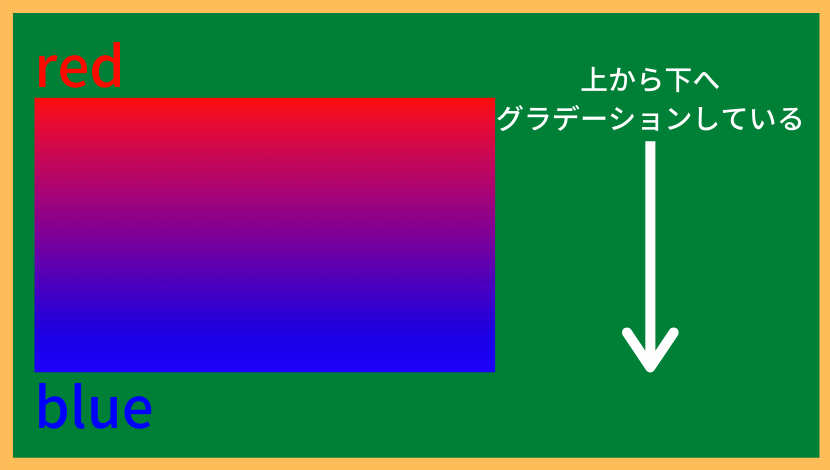
background: linear-gradient(red, blue);
}
赤から青へのグラデーションになっています。デフォルトだと上から下へのグラデーションとなります。
2.グラデーションの方向を指定する
2-1.グラデーションの方向の基本的な設定
( )内に”to 方向“を書き加える事でグラデーションの方向を指定する事ができます。
セレクター{
background: linear-gradient(to 方向, 開始色, 終了色);
}
開始色から終了色を”〜方向”へって事だね
.box{
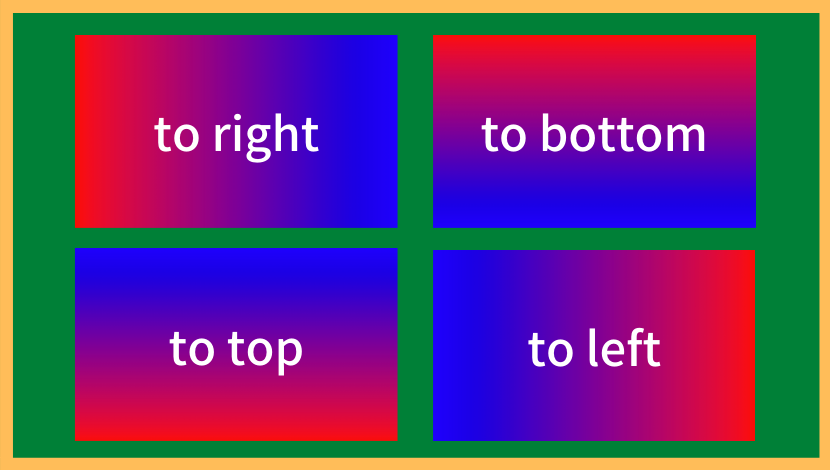
background: linear-gradient(to right, red, blue);
}
.box{
background: linear-gradient(to bottom, red, blue); /* デフォルト */
}
.box{
background: linear-gradient(to left, red, blue);
}
.box{
background: linear-gradient(to top, red, blue);
}
2-2.斜めのグラデーションを作成する
異なる2方向を指定すると斜めのグラデーションを作る事ができます。
セレクター{
background: linear-gradient(to 方向 方向, 開始色, 終了色,);
}.box{
width: 500px;
height: 300px;
background: linear-gradient(to top left, red, blue);
}

“top”と”left”を指定したのでグラデーションが左上に向かっているのがわかります
2-3.グラデーションの角度

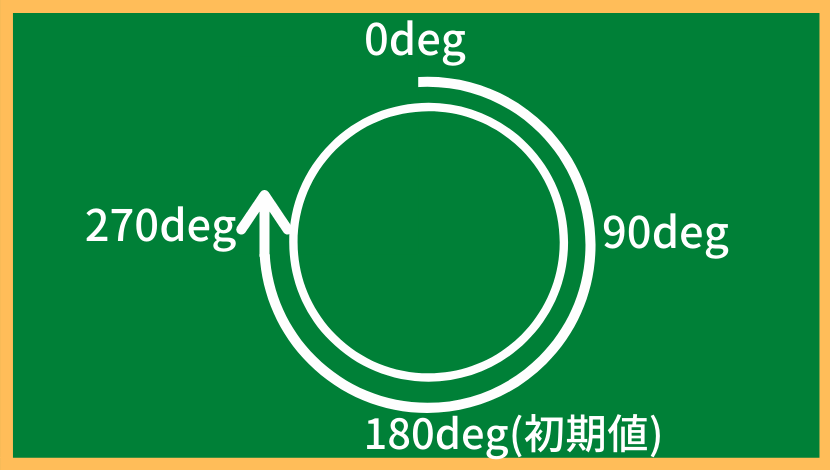
degree(度)の略である”deg”を使うと細かい角度へのグラデーションを作る事ができます
セレクター{
background: linear-gradient(数値deg, 開始色, 終了色,);
}.box{
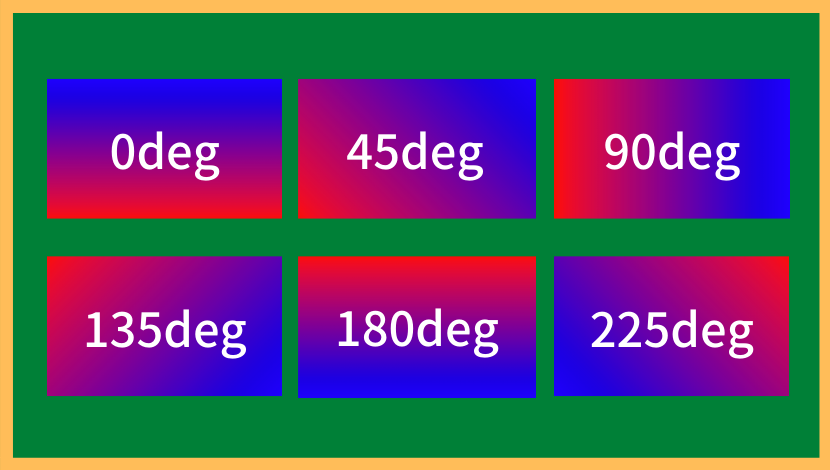
background: linear-gradient(0deg, red, blue);
}
.box{
background:linear-gradient(45deg, red, blue);
}
.box{
background: linear-gradient(90deg, red, blue);
}
.box{
background: linear-gradient(135deg, red, blue);
}
.box{
background: linear-gradient(180deg, red, blue); /* デフォルト */
}
.box{
background: linear-gradient(225deg, red, blue);
}

3.グラデーションの変化を操作する
今までは指定していなかったので自動でグラデーションが作られていましたが、色が変わる位置を数値とpxや%で指定することもできます。
セレクター{
background: linear-gradient(開始色 数値, 終了色 数値);
}.box{
background: linear-gradient(red 0% 20%, blue);
}
0%から20%まではきっちりと赤でそこから徐々に青になっていきます。
ちなみに開始点の0%と終点の100%は省略できます。

もちろん方向を変えても大丈夫です。
.box{
background: linear-gradient(to right, red 30%, blue);
}
0%〜30%はきっちり赤であとは次第に青に向かってグラデーションがかかっていきます。
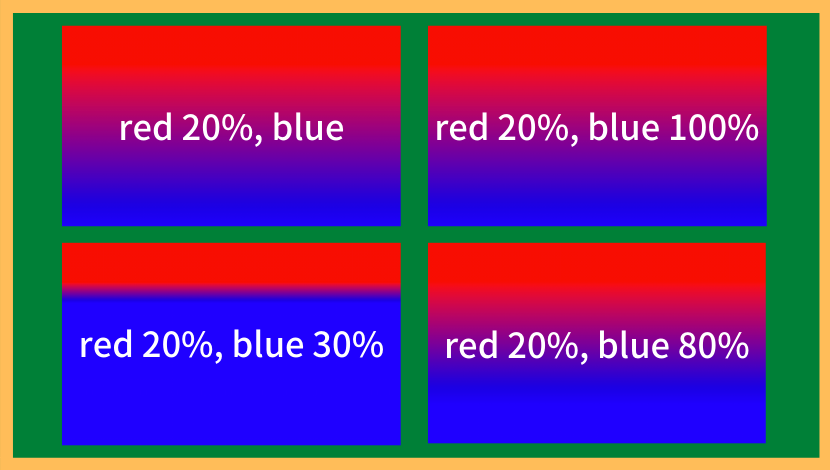
.boxA{
background: linear-gradient(red 20%, blue);
}
.boxB{
background: linear-gradient(red 20%, blue 100%);
}
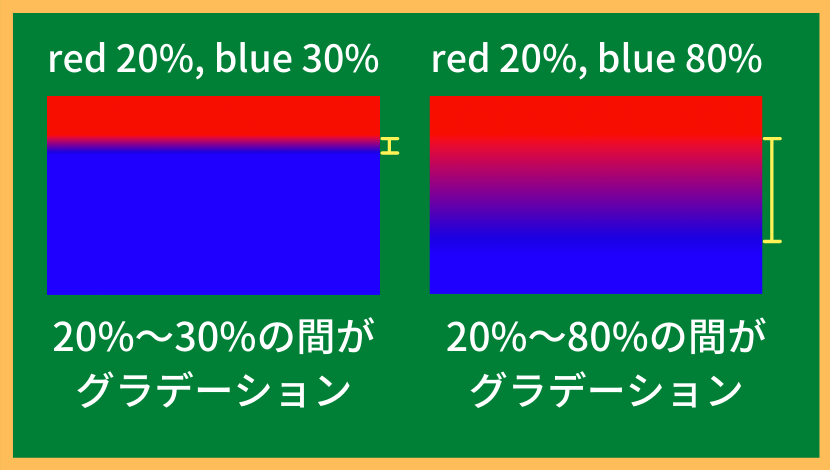
.boxC{
background: linear-gradient(red 20%, blue 30%);
}
.boxD{
background: linear-gradient(red 20%, blue 80%);
}
終点の100%も省略できます。よって上二つの図は同じです。
グラデーションは以下のような考え方になります。

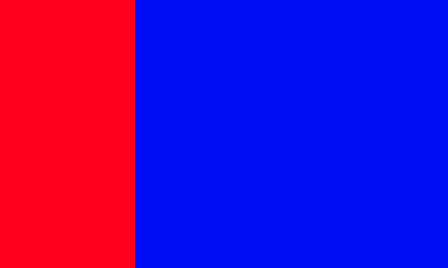
.box{
background: linear-gradient(to right, red 0% 30%, blue 30% 100%);
}これを利用すると分け目をきっちり分けることもできます。

4.グラデーションの色を増やす
4-1.3色
3色にしてみました。
指定方法は今までと変わりなく色を増やすだけでできます。
.box{
background: linear-gradient(to right, yellow, green, red);
}
数値を指定しないと自動でグラデーションを作ってくれます。
もちろんこちらも変化の開始と終点を指定できます。
.box{
background: linear-gradient(to right, yellow 0% 30%, green 50% 60%, red 80%);
}
30%〜50%,60%〜80%の間でグラデーションが作られます。
4-2.4色
.box{
background: linear-gradient(to right, yellow, green, red, blue);
}
5.半透明のカバーを作る

長々と説明してきましたがようやく冒頭のやつです
Hello!
↓
Hello!
これはbackground-imageの前にlinear-gradientで作った半透明の膜を挿入しています。
これも擬似要素を使ったりとやり方は一つだけではないですがグラデーションでもできるということは知っておくと良いと思います。
div{
background: linear-gradient(rgba(0,0,0,0.1),rgba(0,0,0,0.1));
} こんな半透明のカバーが乗っている感じです。
div{
background: linear-gradient(rgba(0,0,0,0.1),rgba(0,0,0,0.1)),url(ファイル名.jpg) center/cover;
}background-sizeをcoverにしないと覆われないので気をつけましょう!backgroundプロパティでまとめて指定できたら簡単です。
また半透明の作り方はこちら
もちろんグラデーションを載せることも可能です!
Hello!

なんか不思議な感じだね
4.まとめ
- グラデーションを作る際はbackgroundプロパティを使うことに注意
- 数値を指定しないと自動的にグラデーションが作成される
セレクター{
background: linear-gradient(開始色, 終了色);
}- 方向を何も指定しないと上から下方向へのグラデーションになる
- “to 方向“でグラデーションの方向を指定できる
セレクター{
background: linear-gradient(to 方向, 開始色, 終了色);
}- 異なる2方向を指定すると斜めのグラデーションを作る事ができる
.box{
background: linear-gradient(to top left, red, blue);
}
- 数値を指定することでグラデーションの範囲を指定できる
セレクター{
background: linear-gradient(開始色 数値, 終了色 数値);
}.box{
background: linear-gradient(to right, red 30%, blue);
}
- 色を複数指定することもできる
セレクター{
background: linear-gradient(色,色,色);
}.box{
background: linear-gradient(to right, yellow 0% 30%, green 50% 60%, red 80%);
}
HTML/CSSをもっと学びたい方はこちらもオススメです!







コメント