1.CSSとは

ようやくデザインを学べるようになったけど、その前にCSSってなんのこと?

CSSとは”Cascading Style Sheets”の略でHTMLの要素に対して色や大きさなどを指定しデザインをできるようにしたものなんだ

HTML編で作ったサイトに対して簡単にデザインしてみました
〇〇プログラミングスクール

学べること
| 言語 | 内容 |
|---|---|
| HTML | Webサイトの見た目を構成する |
| CSS | サイトの見た目を作る |
| Java Script | サイトに動きをつける |
アンケート

見た目もなんとなく変わったね

例のはシンプルすぎるけど、CSSとはこのような感じで文字の色やレイアウトを変える事ができるんだ
今回はそのCSSの書き方とルールをみていこう
- CSSは”Cascading Style Sheets”の略でHTMLに色や大きさデザインを付けられるもの
2.CSSの書き方

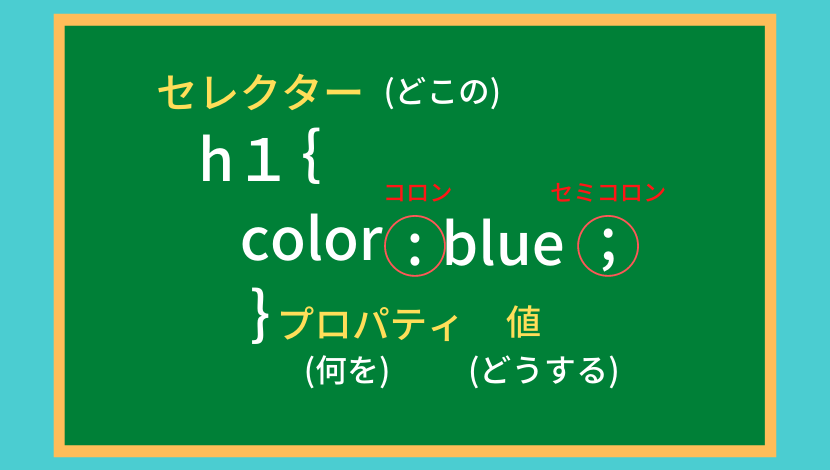
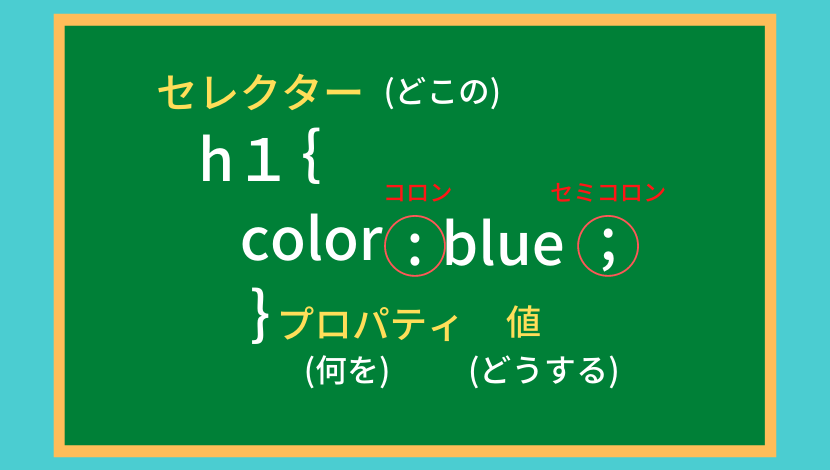
この例だと「h1タグの文字の色を青にしてください」という指示が出ていると思ってください
セレクター
どこの部分を対象とするか。ここには要素名を入れる。
プロパティ
何を変えるか。大きさを変えるのか色を変えるのかなどを指定する。
値
プロパティで指定したものをどうするかを指定する。
「〜の(セレクターの)〜を(プロパティを)〜にする(値)」という感じで覚えます。
例
<h1>こんにちは</h1>h1{
color: blue; /*h1の文字色を青にする*/
}こんにちは

自分で色を着けられた!
ちなみにCSSの書き方は改行して書く方が見やすいので改行をしましょう。
一行で書いても結果は同じですが改行を入れた方が、プロパティの数がたくさん増えた場合も見やすいと思います。
また第三者の方が見てもメンテナンスがしやすいのでぜひ改行して書きましょう!
- CSSでHTMLを変化させるには…
- セレクターでどの要素を変化させるかを指定する
例).h1, p, imgなど - 何(プロパティ)を変えるかを指定する
例).color, font-sizeなど - 値を指定する
例).色を指定、大きさを小さくするなど
- セレクターでどの要素を変化させるかを指定する
h1{
color: blue; /*h1の文字色を青にする*/
}- CSSを書くときは改行をいれて書く
h1{
color: blue;
font-size: 20px;
background-color: pink;
}3.CSSのルール
3-1.書く際のルール

けっこうあるんだねぇ

セレクター名を正しく指定するのはもちろんですが、上の4つが最初の頃に間違えやすいので押さえておきましょう
3-2.スタイルの有効範囲
セレクターで指定したものは基本的にWebページ全体に適用されます。
言い換えると同じタグ名があればそちらにもCSSが適用されます。
<h1>こんにちは</h1>
<p>お元気ですか?</p>
<p>私は元気です</p>p{
color: blue;
}こんにちは
お元気ですか?
私は元気です
一つしかCSSを指定していませんが二つあるpタグに”color: blue“が適用されています。
3-3.スタイルの数
また一つのセレクターに対して複数の装飾も指定でき、数はどれだけ入れても大丈夫です。
<h1>こんにちは</h1>
<p>お元気ですか?</p>
<p>私は元気です</p>p{
color: blue;
font-size: 20px;
}こんにちは
お元気ですか?
私は元気です

改行して書くのを忘れないようにしなきゃ
3-4.プロパティの優先度

一つのプロパティで複数の箇所のスタイルを変えられる事は分かったけど、こんな感じで二つとか書いたらどうなるの?
p{
color: blue;
font-size: 20px;
color: red;
}
そういう時は後に書かれているプロパティが優先されるんだよ
こんにちは
お元気ですか?
私は元気です
先に文字色を青にするように指定されていますが、後に書かれている赤の方が適用されているのがわかります。
3-5.スタイリングの継承

少し難しいです、親要素に指定したスタイルは子要素にも継承されます。
これをスタイルの継承といいます。
ここではbodyタグに文字色を青に指定しましたが、指定していないその子要素であるh1タグとpタグの文字色も変わっています。
<body>
<h1>こんにちは</h1>
<p>お元気ですか?</p>
<p>私は元気です</p>
</body>body{
color: blue;
}こんにちは
お元気ですか?
私は元気です
しかし全てが継承される訳ではなく継承されないプロパティもあります。
<body>
<h1>こんにちは</h1>
<p>お元気ですか?</p>
<p>私は元気です</p>
</body>body{
border: blue solid 1px;
}こんにちは
お元気ですか?
私は元気です
こちらのプロパティは継承されていません。
どのプロパティが継承されてどれがされないかを全部紹介するのは大変なので詳しくはこちらのサイト様を参照して下さい。

3-6.複数のセレクターを指定する
複数のセレクターに同じスタイルを適用するには、,(カンマ)で区切ります。
<h1>こんにちは</h1>
<p>お元気ですか?</p>
<p>私は元気です</p>h1,p{
color: blue;
}こんにちは
お元気ですか?
私は元気です
h1タグ、pタグともに変わっています。

その他のセレクターの使い方はコチラです!
4.まとめ
- CSSとはHTMLをスタイリング(デザイン)するもの

- CSSでHTMLを変化させるには…
- セレクターでどの要素を変化させるかを指定する
例).h1, p, imgなど - 何(プロパティ)を変えるかを指定する
例).color, font-sizeなど - 値を指定する
例).色を指定、大きさを小さくするなど
- セレクターでどの要素を変化させるかを指定する
- CSSを書くときは改行をいれて書く
- 「〜の(セレクターの)〜を(プロパティを)〜にする(値)」とイメージする
- 書く際のルール
- 半角英数字で書く
- コロンとセミコロンを忘れずにつける
- コロンとセミコロンが逆にならない様にする
- スペルミスに気を付ける
- 複数のCSSを適用する時は改行して見やすくする
- セレクターで指定したものは基本的にページ全体に適用される。また後から記述したものが優先される
- 親要素で指定したものが子要素に引き継がれることがある。これをスタイルの継承という。(ただし全てではない)
- 複数のセレクターを指定する場合は,(カンマで区切る)

最初は書き方に戸惑うかもしれないけどゆっくり慣れていきましょう
HTML/CSSをもっと学びたい方はこちらもオススメです!









コメント