1.準備
[ptimeline color=”yellow”]


タイトルをクリックすると「レイアウト」のメニューが出てくる。
またグリッドのところの「レイアウト」のチェックの有無でグリッドのon/ offが変えられる
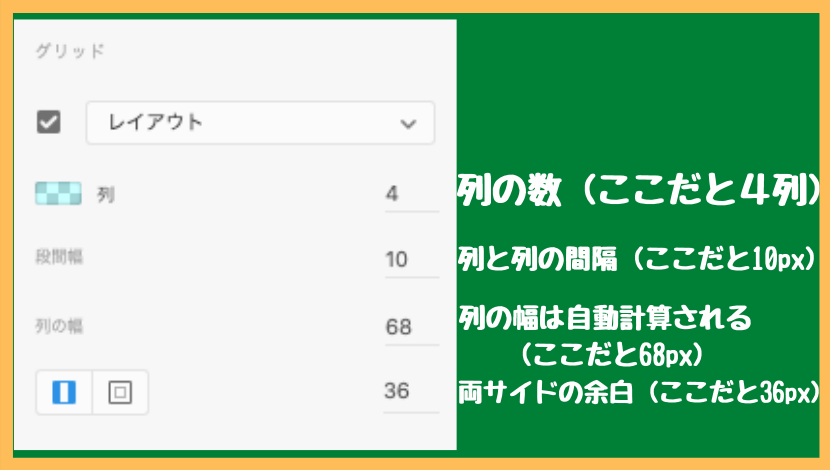
↓グリッドのメニューの見方↓
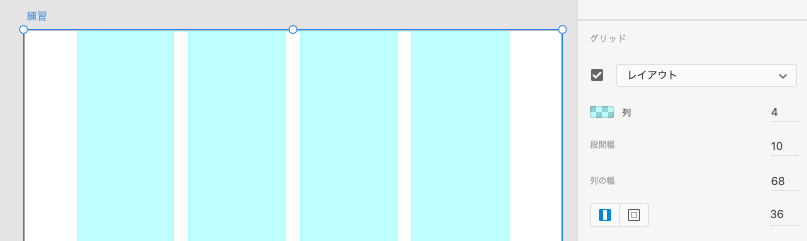
 あとは描き始める
あとは描き始める
[/ptimeline]
2.書く
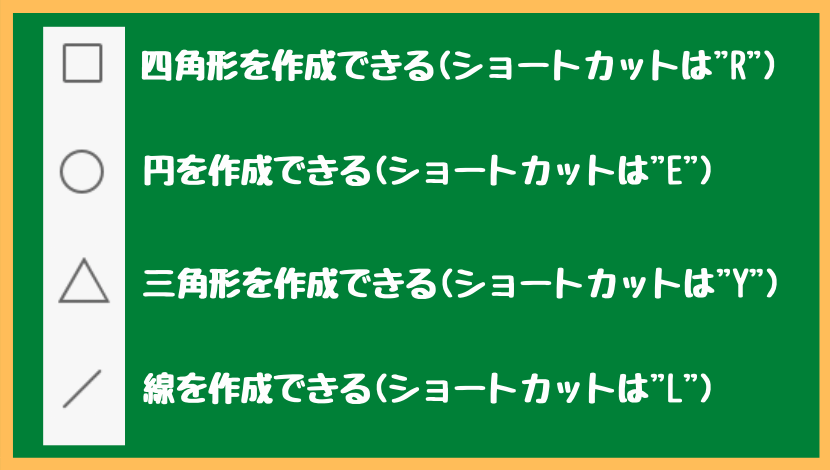
2-1.図形を書く

アートボードの上で選択しながらドラッグで描く。
またシフトキーを押しながらで正方形や正円を描ける。線の場合は水平線が引ける。
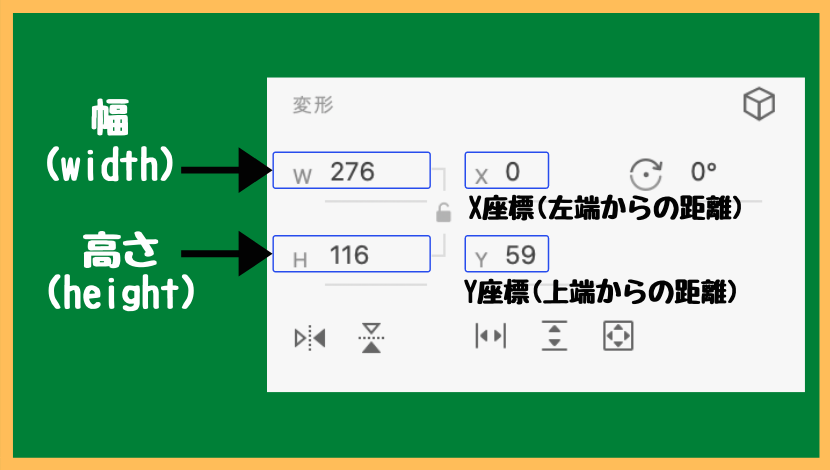
調整は右上の数値を変えてもおk。

鍵のマークを押すと比率を守って大きさを変えられる。
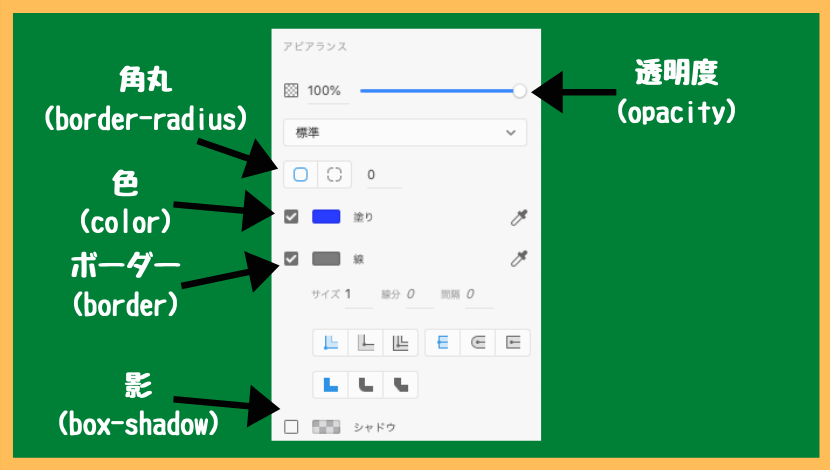
さらに下にあるプロパティの詳細

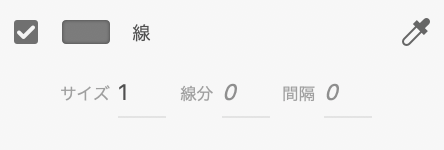
2-2.線を書く
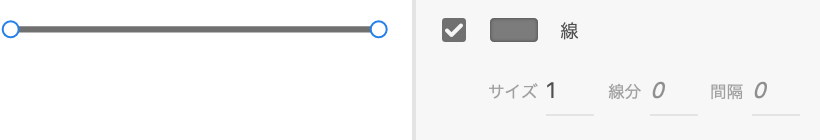
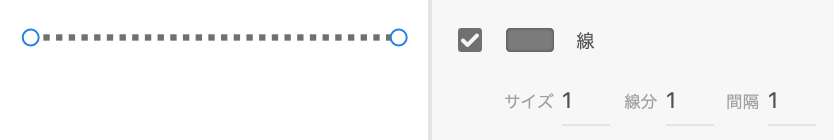
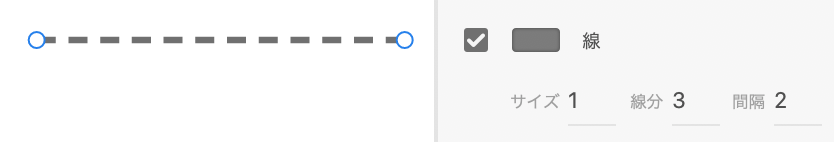
以下の数字を変える事によって表現する。




| サイズ | 線分 | 間隔 | |
|---|---|---|---|
| 普通の線 | 1 | 0 | 0 |
| 点線 | 1 | 1 | 1 |
| 波線 | 1 | 3 | 2 |

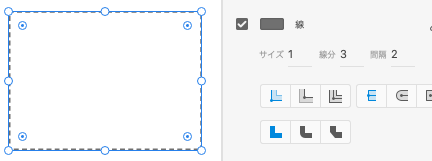
単線だけでなく図形にも使用可能。
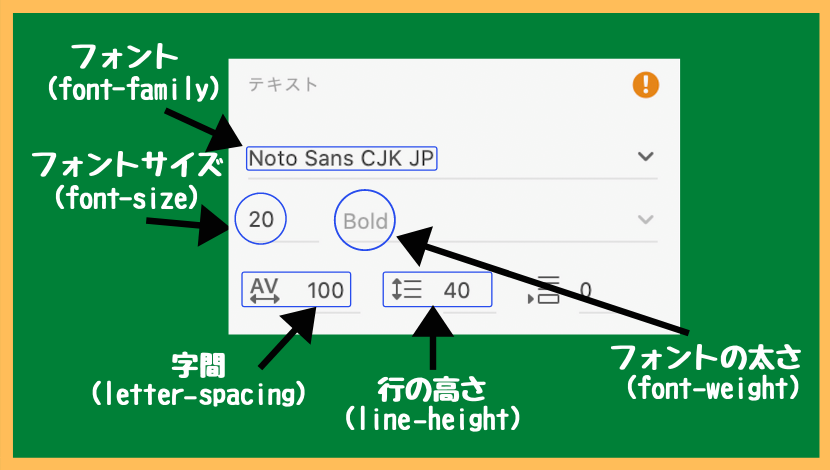
2-3.文字を書く
または”T”を押すことでショートカットできる。
文字に関するプロパティが書いてあるところはこんな感じ。

テキストツールを選択してからドラッグでテキストボックスを作れる。
2-4.色を設定する
色をつける対象を選択して右側のメニューの「塗り」をクリックでカラーピッカーを開いて変える。
2-5.組み合わせる
[ptimeline color=”yellow”]
 長方形を作る(w100 × h40)
長方形を作る(w100 × h40)
- 塗りを”#42BA9F”
- 角丸を”8″
- 線をなくす
 フォントとサイズは適当で
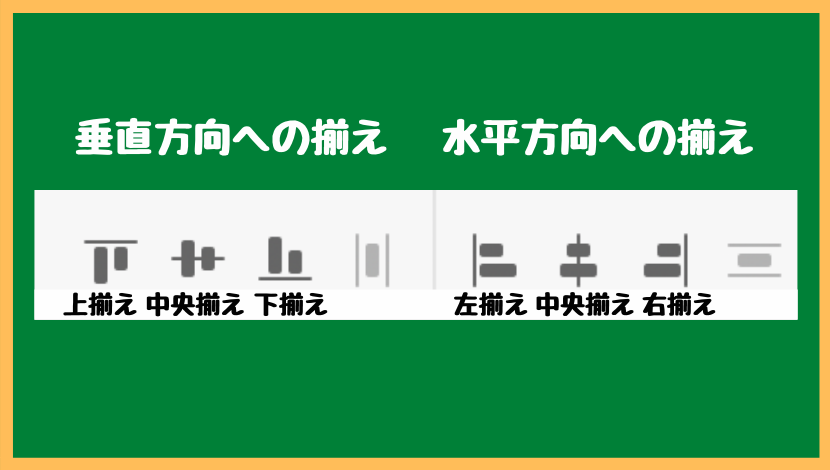
フォントとサイズは適当で- 組み合わせたいものをシフトキーを押しながらクリック押すと複数選択できる
- 右上のパネルで整列させることができる

[/ptimeline]
2-6.画像を埋め込む
画像を入れるスペース(スペースホルダーという)を作っておき、そこへドラッグする
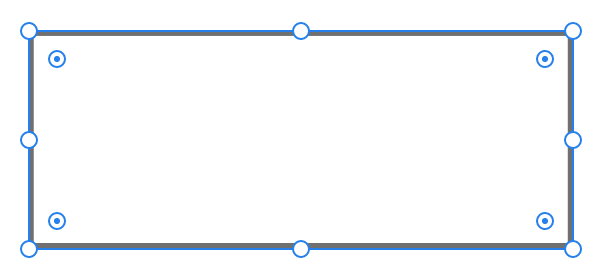
2-7.円フレームの作り方
選択して内側に出てきた点を内側にドラッグする。
円を作って入れてもおk
2-8.よく使うショートカット
| コマンド | 意味 |
|---|---|
| V | 選択ツール |
| R | 長方形作成 |
| E | 円作成 |
| L | 線作成 |
| T | テキスト作成 |
| シフトを押しながら複数選択したいものをクリック | 複数選択できる |
| 複数選択して⌘ + G | グループ化 |
| ⌘ + L | ロックできる |
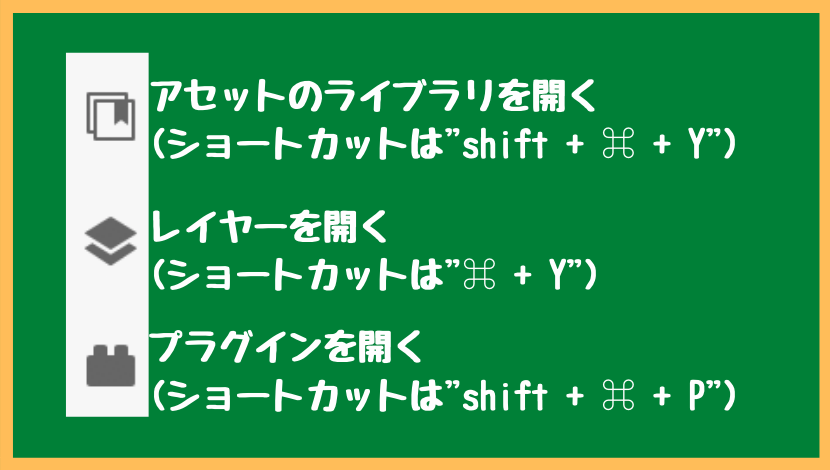
3.アセットの使い方

- 再利用したい時に登録しておくと使いたい時に使えて便利
- 登録したら間違えない様に名前をつけるのを忘れない
3-1.カラー
登録
登録するものを選択 > 「ライブラリ」(開いてない場合) > 「カラー」右の+をクリック。
呼び出し
変更したいものを選択 > 「ライブラリ」(開いてない場合) > 「カラー」から登録したものを選択。
3-2.文字スタイル
登録
登録するものを選択 > 「ライブラリ」(開いてない場合) > 「文字スタイル」右の+をクリック。
呼び出し
変更したいものを選択 > 「ライブラリ」(開いてない場合) > 「文字スタイル」から登録したものを選択。
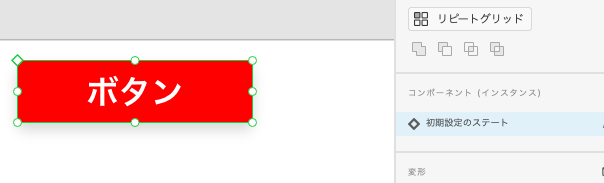
3-3.コンポーネント
コンポーネントはいろんなパーツを組み合わせて作成したものをグループ化し、保存しておくことで複数使用する場合に一括で変更ができる。
etc.ボタンや見出し、写真を入れるダミーなど
登録
登録するものを選択 > 「ライブラリ」(開いてない場合) > 「コンポーネント」右の+をクリック。
呼び出し
コンポーネントに登録したものを任意の場所へドラッグ。
またこのコンポーネントからコピーされてきたものをインスタンスと呼ぶ。
3-4.コンポーネントの特徴
1.マスターコンポーネントに編集を加えるとインスタンスも変化する
2.またインスタンスに変更を加えるとマスターコンポーネントの方やコピーした兄弟には影響はなく自分だけが変化する。
変化させたものの左上の◇には小さく点が入る。これをオーバーライド(上書きと言う意味)という。
| 選択した際の左上のひし形の状態 | 意味 |
|---|---|
| ◆ | マスターコンポーネント |
| ◇ | インスタンス |
| ◇の中に・ | オーバーライド(上書き)されたインスタンス |
3.独自に変更を加えたインスタンスがある場合はマスターコンポーネントを変えても変わらない
※この場合だと背景色を独自に変更してある
4.レイヤー
重なり順のこと。
上から配置した順で並ぶ。
レイヤーも名前を付けておくと管理が楽。
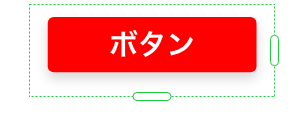
5.リピートグリッド
[ptimeline color=”yellow”]


 このマークをハンドルと呼ぶ
このマークをハンドルと呼ぶ余白にカーソルを持っていくとピンクになるのでその時にドラッグしながら動かすと余白を変えられる
[/ptimeline]
リピートグリッドで作ったものなら画像ファイルも複数選択して流し込むことができる。
またテキストをダミーで作っておけばテキストファイルもドラッグすることで入れられる。






コメント