
こばゆた
こんにちは!
前回はHTMLの基本構造を学び、実際に自分のページを作ってみましたね。
今回は、Webページをもっと実用的にするための「よく使うタグ」をご紹介します!
今日のテーマ
- Web制作でよく使うタグがわかる
- 構造化のためのタグがわかる
目次
1.よく使う基本タグ
HTMLには、情報をわかりやすく表示するための「タグ」呼ばれるものが多数あります。
その中でも、初心者がまず覚えたいのが以下のタグです。
| タグ | 意味 | 使い方の例 |
|---|---|---|
<h1>~<h6> | 見出し(数字が小さいほど大きい) | <h1>タイトル</h1> |
<p> | 段落・文章 | <p>これは段落です。</p> |
<a href=""> | リンク | <a href="https://example.com">サイトへ</a> |
<img src="" alt=""> | 画像表示 | <img src="image.jpg" alt="画像説明"> |
<ul><li> | 箇条書き | <ul><li>りんご</li></ul> |
<br> | 改行 | 改行したい<br>ここで改行されます |
これらのタグを組み合わせることで、基本的なWebページが作れます。
ここからはそれらのタグについて軽く見ていきましょう!
2.見出しを作る:<h>
見出しタグは、タイトルや小見出しを表示するためのタグです。HTMLでは h1 から h6 までの6段階があり、数字が小さいほど大きくて重要な見出しになります。
<h1>これはh1の見出しです</h1>
<h2>これはh2の見出しです</h2>
<h3>これはh3の見出しです</h3>ポイント
- 通常、そのページのメインタイトルには
h1を1回だけ使います。 - 内容ごとに小さな見出しをつけたいときは、
h2やh3を使いましょう。 - 見た目の大きさだけで選ぶのではなく、文章の構成を意識して使い分けることが大切です。
3.段落:<p>
pタグは、文章のかたまり=段落を表すときに使います。文章を読みやすく整えるのに欠かせないタグです。
<p>これは段落です。pタグで囲んだ部分は、自動的に少し間が空いて表示されます。</p>
<p>別の段落を書きたいときは、もう一度pタグを使います。</p>ポイント
pタグで囲むと、前後にスペースができて見やすくなります。brタグと違って、段落として意味のある文章のまとまりを表現できます。
見出しと段落についての詳しい解説はコチラ↓
4.画像を表示する:<img>
画像をページに表示するには、<img> タグを使います。
使い方はとてもシンプル!
<img src="images/sample.jpg" alt="サンプル画像" width="300">解説
| 属性 | 意味 |
|---|---|
src | 画像のファイルパス |
alt | 画像が表示されなかった時の代替テキスト |
width | 横幅(pxなどで指定) |
ポイント
<img>は閉じタグ(</img>)が不要です。imagesフォルダに画像が入っている想定で、srcパスを書きましょう。
詳しい解説はコチラ↓
5.他のページに移動する:<a>
<a href="https://example.com">公式サイトはこちら</a>外部リンクを新しいタブで開きたいときは以下のようにします。
<a href="https://example.com" target="_blank" rel="noopener">公式サイト</a>詳しい解説はコチラ↓
6.リスト(箇条書き)を作る:<ul>, <ol>, <li>
6-1.順番なしリスト(<ul>)
点(●)で表示されるリストです。
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>6-2.順番ありリスト(<ol>)
数字付きで順番があるリストになります。
<ol>
<li>HTMLを学ぶ</li>
<li>CSSを学ぶ</li>
<li>JavaScriptを学ぶ</li>
</ol>7.練習してみよう!

こばゆた
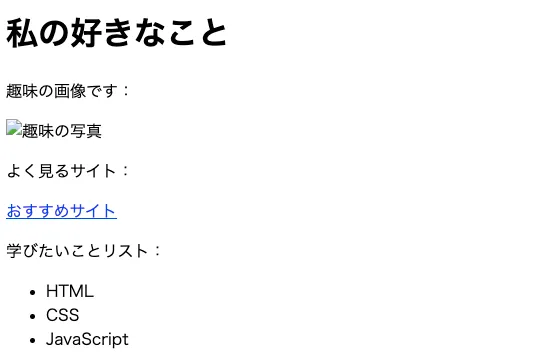
ここまでみてきたタグを使って以下のコードを打ち込んで表示の練習をしてみましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>タグの練習</title>
</head>
<body>
<h1>私の好きなこと</h1>
<p>趣味の画像です:</p>
<img src="hobby.jpg" alt="趣味の写真" width="300" />
<p>よく見るサイト:</p>
<a href="https://example.com" target="_blank" rel="noopener">おすすめサイト</a>
<p>学びたいことリスト:</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>

こばゆた
画像のようになれば成功です!
8.HTML5のセクションタグ(構造化)
HTML5では、ページの構造をより分かりやすく整理するために「セクションタグ」が導入されました。
これにより、Googleなどの検索エンジンにも意味のある構造として伝わります。
| タグ | 用途 | 例 |
|---|---|---|
<header> | ヘッダー(サイト名・ナビなど) | <header><h1>サイト名</h1></header> |
<main> | メインの内容部分 | <main><p>本文</p></main> |
<footer> | フッター(著作権・連絡先など) | <footer>© 2025 あなたの名前</footer> |
<section> | 意味のあるひとまとまり | <section><h2>プロフィール</h2></section> |
<nav> | ナビゲーション(メニュー) | <nav><a href="#">HOME</a></nav> |
<article> | 単体として成り立つ記事 | <article><h2>記事タイトル</h2></article> |
9.まとめ
まとめ
- <h>タグは見出しを作り、1〜6の数字が小さいほど見出しのレベルが下がる
- <p>タグは段落を作る
<img>タグで画像を表示できる<a>タグでリンクを作れる<ul>/<ol>/<li>でリストを作成できる- HTML5では
<header>,<main>,<footer>などで意味のある構造を作る - 練習ページを実際に「書いて」「保存して」「ブラウザで見る」ことが上達の近道!
10.次回の内容:CSSで見た目を整えよう!
次回は、いよいよ CSSを使ってページの見た目を装飾していきます。
色・文字の大きさ・配置などを自由にコントロールできるようになります!










コメント