
プラグインを使ってパンくずリストを作成します。
なおパンくずリストの設置する意味や使い方は他の方々が素晴らしくまとめてくださっているのでここではサクッと作成方法をやっていこうと思います。
1.Breadcrumb NavXtの設置方法
- STEP1Breadcrumb NavXtをインストールする
「ダッシュボード」→「プラグイン」→「Breadcrumb NavXt」を検索→「プラグインを追加」→「インストール」→「有効化」をクリックする
- STEP2コードを埋め込む
有効化した後はパンくずリストを表示したい場所に以下のコードを埋め込みます。
<div class="breadcrumbs"> <?php if(function_exists('bcn_display')){ bcn_display(); }?> </div>

コードを入れるとこれだけでリストができています(記事ページ、設定はデフォルトの場合)。

とっても簡単だね!
ちなみに以下が生成される基本のHTMLです。
<div class="breadcrumbs">
<span><a href="/" class="home">サイトタイトル</a></span>
<span><a href="/" class="taxonomy category">カテゴリー名</a></span>
<span class="post post-post current-item">記事タイトル</span>
</div>
クラス名などは後から設定で変更できます
2.パンくずリストをカスタムする
デフォルトのパンくずリストに表示されている「サイトタイトル」などの文字の変更やクラスなど様々な設定を変えるためには「管理画面」→「設定」→「Breadcrumb NavXt」から変更をします。
2-1.表示名の変更
2-1-1.homeへのリンク
初期設定ではhomeへのリンクにあたるところがサイトタイトルになっています。
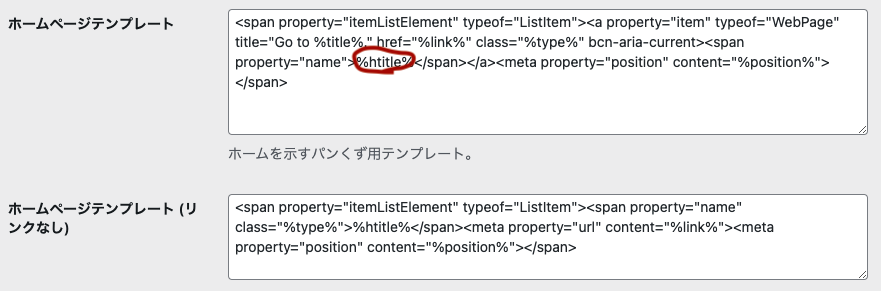
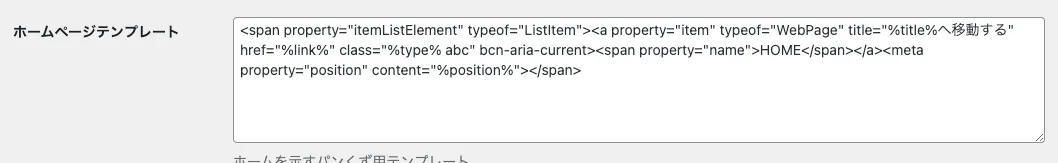
タブ「一般」→真ん中のあたりにある「ホームページテンプレート」の”%htitle%“を任意のものに変えます。

ここでは”HOME“としました。


変更したら保存を忘れずに!
2-1-2.カテゴリーのリンク
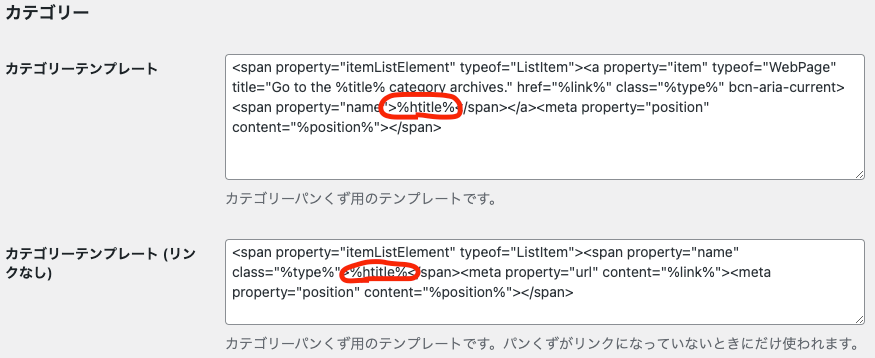
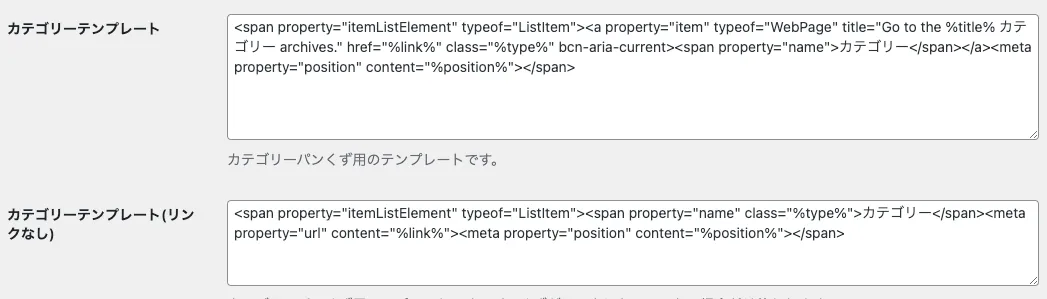
カテゴリー名を任意のものに変えるにはタブ「タクソノミー」→「カテゴリーテンプレート」の”%htitle%“を変更します。

ここでは”カテゴリー“としました。

2-1-3.タグのリンク
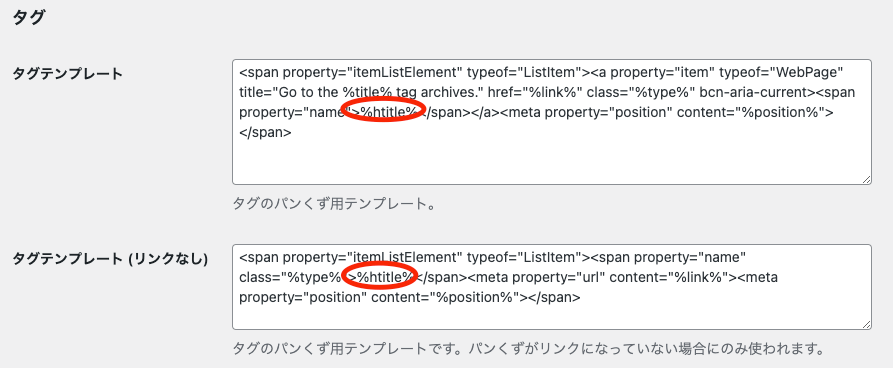
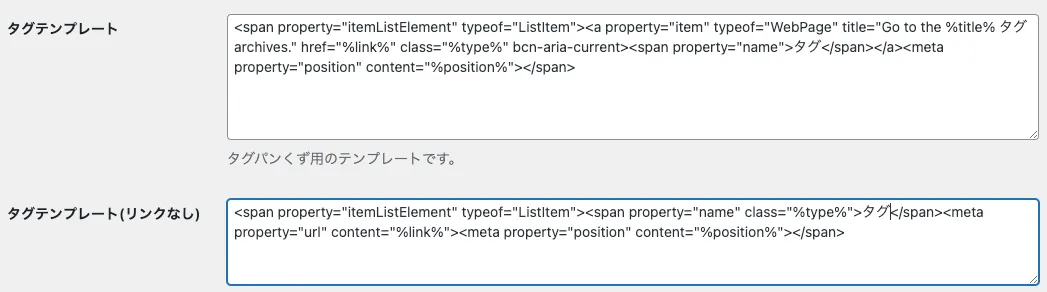
タグも変える場合はタブ「タクソノミー」→「タグテンプレート」の”%htitle%“を任意のものに変えます。

ここでは”タグ“としました。


ここまで見てきましたがタグとカテゴリーは特別なことがなければデフォルトのままの自動取得で大丈夫だと思います。
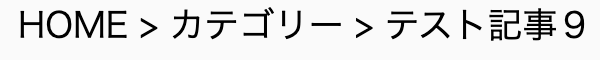
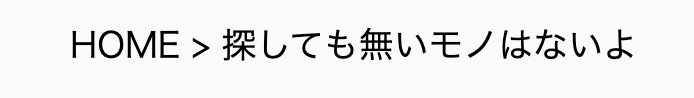
ここまでの変更で以下の様になりました。

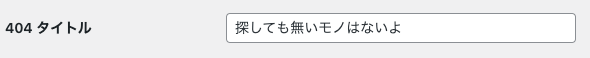
2-1-4.404ページのリンク
404ページの文字を変更したい場合はタブ「その他」→「404タイトル」の枠の文言を任意のものに変えればOKです。


他にも「検索ページ」とかの文字も同じ要領で変えることができますので必要に応じて設定してください。
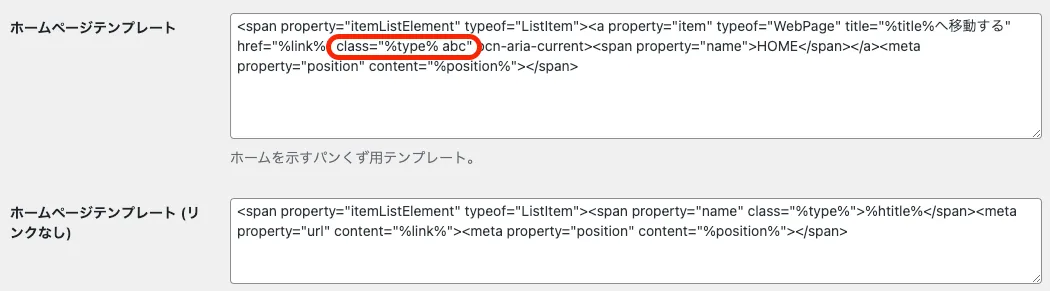
2-2.クラス名の変更
クラス名を変更、追加する場合は各テンプレートの「class」の箇所を変更します。
今回は例としてホームのクラス名に”abc”というクラス名を追加しました。

カテゴリーページなども同じなので今回は割愛します。
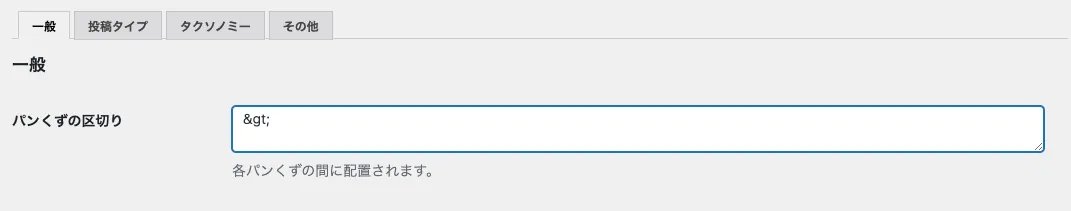
2-3.区切り文字の変更
区切り文字(>←これ)の変更方法です
タブ「一般」→「パンくずの区切り」のボックスに任意の文言を入力します

今回は例として▶︎を入れてみました。


ちゃんと反映されていますね!
2-4.画像を入れる
今回は長くなってしますのでFont Awesomeや画像をアイコンがわりにしたい場合はこちらの記事に詳細がありますのでぜひどうぞ!
記事ページ、固定ページ、404ページ、カテゴリーページなど多くのページにも記入するパンくずリストはテンプレート化して呼び出すのがキレイかつ修正も楽なのでオススメです!
テンプレートファイルの作り方
1.template-partsフォルダを作成する
2.そのフォルダ内にbreadcrumb.phpなどとわかりやすい名前をつけてPHPファイルを作成する
3.ファイルにコードを記入する
<div class="breadcrumbs">
<?php if(function_exists('bcn_display')){
bcn_display();
}?>
</div>4.任意の場所で呼び出す
<?php get_template_part('template-parts/breadcrumbs');?>3.CSSで装飾する
最後はデザインに合わせてCSSで装飾すれば完成です。
参考までに初期値のクラス名によるセレクターも書いておきます。
これをもとにCSSを当ててください。
/* リンク */
.breadcrumbs a{
}
/* 文字 */
.breadcrumbs span{
}
/* ホーム */
.breadcrumbs .home{
}
/* タクソノミー */
.breadcrumbs .taxonomy{
}
/* 投稿 */
.breadcrumbs .post{
}4.まとめ
1.「Breadcrumb NavXt」をインストールする
2.リストを表示したい場所にコードを記入する
<div class="breadcrumbs">
<?php if(function_exists('bcn_display')){
bcn_display();
}?>
</div>3.表示されるテキストを修正する場合は「設定」→「Breadcrumb NavXt」から任意の箇所を変える
4.CSSで装飾する
WordPressをもっと学びたい方はこちらもオススメです!







コメント