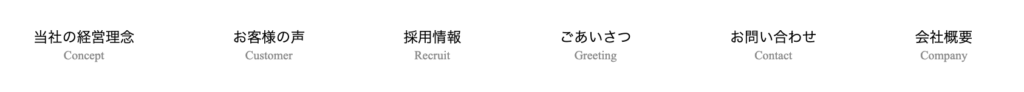
このようにリンクの下に小さい見出しタイトルが入っているナビメニューをよく見かけると思います。
普通にHTMLで作る場合はそれほど難しくはありませんがウィジェットで作成するとわからないかもしれないのでその手順をまとめました。


こばゆた
実際に作成してみましょう!
その前にヘッダーメニューはご用意しておいてください
こちらも参考にどうぞ↓
1.メニューを2列にする手順
メニューを2列にする手順
- STEP1説明欄を表示させる
「ダッシュボード」→「外観」→「メニュー」の上の方にある「表示オプション」→「説明」にチェックを入れます。
自作テーマだとこの欄がでていないことがあるので出ていなかったらこの方法で出しましょう。
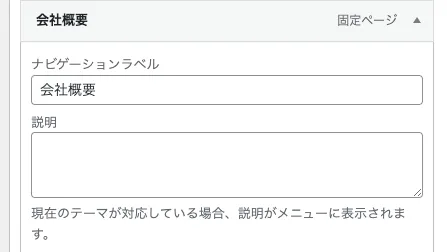
- STEP2説明欄に記入する

説明欄にチェックを入れると以下の画像のように「説明」の欄が出ますのでお好みに記入してください。
- STEP3functions.phpにコードを入れる
function prefix_nav_description($item_output, $item, $depth, $args) { if (!empty($item->description)) { $item_output = str_replace('">' . $args->link_before . $item->title, '">'. $item->title . '<span>' . $item->description . '</span>', $item_output); } return $item_output; } add_filter('walker_nav_menu_start_el', 'prefix_nav_description', 10, 4);このコードを使うとspanタグで生成されますが、spanタグを他のタグに変えることもできます。
- STEP4CSSで整える
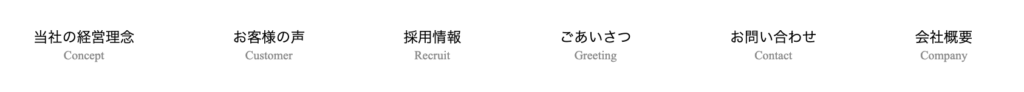
今回はspanタグで生成していますのでspanタグをCSSで整えれば完成です。


こばゆた
以上で完成です!
あとはデザインに合わせて整えてください!
WordPressをもっと学びたい方はこちらもオススメです!
リンク
リンク







コメント