
隣同士の距離を空けたい時はどうしたらいいの?

paddingやmarginという聞きなれないプロパティを使うことで隣同士の距離を開けることができるんだよ!

最初はどちらがpaddingでmarginだったかすら悩むかもしれませんが、やっていくうちにわかっていきます。
最初は嘘だと思っていましたが本当でしたwww
1.余白とは
pタグやhタグを使用してテキストを書くと視力が8.0あっても見えない箱が作られます。
この箱を積み上げたり横に並べたりすることでデザインを作っていくのが基本になります。

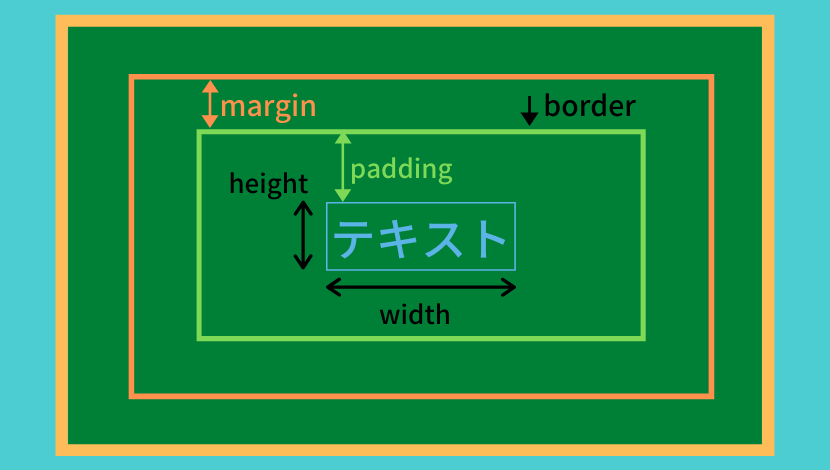
ボックスは上の図のような形になっており、borderとは文字通り境界線のことでborderから内側の余白をpaddingプロパティ、borderの外側の余白をmarginプロパティと呼びます。

padは詰め物という意味なので「paddingは内側」という風に覚えるのが良いかもしれません
またborderについてはコチラ
- border→箱の境界線
- padding→境界線から内側の余白
- margin→境界線から外側の余白
2.paddingの基本
paddingは内側の余白ということですが理解しづらいと思いますので例を示すと以下のようになります。
ボタンを押すとpaddingが付いたり、外れたりします
こんにちは
わかりやすさのため枠(border)を付けてありますが、paddingを付けると文字から枠までの余白が広がったのがわかると思います。
これがborderの内側の余白を設定するpaddingです。
2-1.paddingの使い方
次は実際の使い方です。
セレクターを指定しpaddingプロパティと値を選択します。
セレクター{
padding: 値;
}<p>こんにちは</p>p{
padding: 20px; /* paddingを20px */
width: 250px; /*p要素の幅を250px*/
background-color: pink; /*p要素の背景色をピンク*/
}こんにちは
(見やすさのために背景色をピンクにし、幅を250pxとっています。)
paddingを設定すると何が起きているかを先ほどの箱の例に戻って考えてみましょう
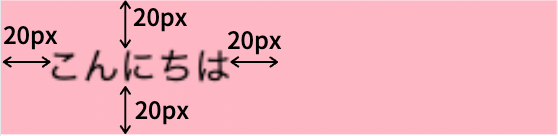
今回paddingを20pxに設定したので下の図のようにテキストから全方向に余白が作られたということになります。

また右側の余白については分かりづらいですがきちんと存在しています。
これがpaddingの基本的な考え方になります。
2-2.paddingの値の設定の仕方
値を2つ
今度は値を2つ設定にしてみます。
paddingを20px 40pxに設定しました。
p{
padding: 20px 40px;
}値を2つ設定するとどうなったでしょうか?
こんにちは
上下と微妙な差ですが左右別々の値の余白が作られたことがわかります。
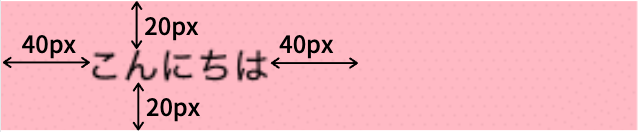
こちらも箱の例で見てみます。

このように値を2つ設定すると上下と左右の値が指定されていることがわかります。
値を3つ
次はpaddingの値を20px 40px 50pxに設定しました。
この辺りから少し混乱してくるかもしれません…www
p{
padding: 20px 40px 50px;
}こんにちは
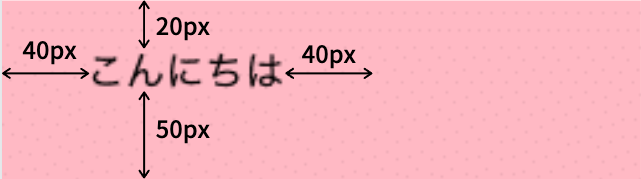
今度は新しく設定した50pxが下方向に設定されました。
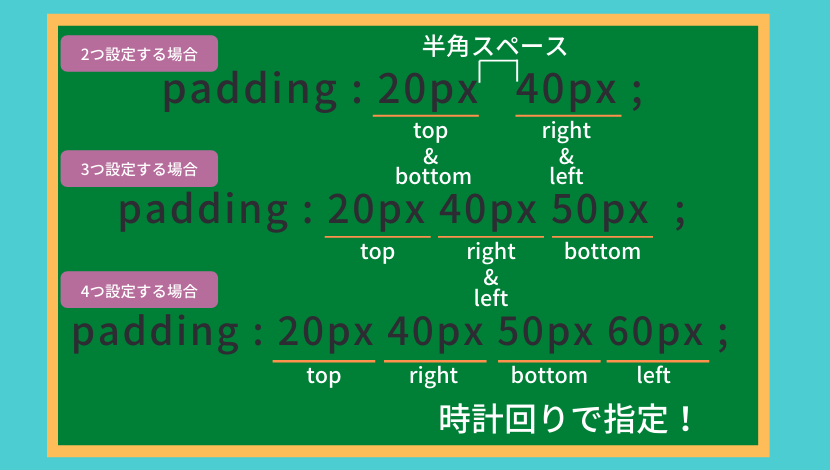
このように3つ値を設定すると上、左右、下の順で値を設定することができます。
箱の例で見てみるとこんな感じで余白ができています。

値を4つ
最後はpaddingを20px 40px 50px 60pxに設定しました。
p{
padding: 20px 40px 50px 60px;
}こんにちは
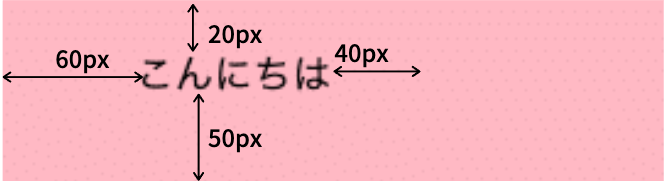
勘の良い方ならわかるかもしれませんが今度は左側に余白が設定されるわけですね。
箱の例で見てみるとこんな感じで余白ができています。

まとめると以下の表のようになります。

このようにまとめて指定する書き方をショートハンドといいます。
2-3.個別で指定する
paddingを設定する際は方向を指定して個別で指定することもできます。
p{
padding-bottom: 50px;
}こんにちは
paddingを下方向に指定(bottomを指定)しているので下のみに余白を設定することになります。
もちろんtop,right,leftもそれぞれ個別で指定することもできます。
こんにちは
p{
padding-top: 50px;
}こんにちは
p{
padding-right: 50px;
}こんにちは
p{
padding-left: 50px;
}こんにちは
p{
padding-bottom: 50px;
}paddingを左右に付けると高さが変だと思われたかもしれませんが、heightは指定していないとコンテンツの高さ分しか高さを取らないのでこのような形になります。

ここまで見てきてどちらで指定すれば良いか迷ってきた方もいるかもしれませんが、書き方は違えど結果は同じになりますのでまずは両方試してみて、わかりやすい方、または状況に応じて書くのが最初は良いと思います。
こんにちは
p{
padding: 20px 30px 40px 50px;
}こんにちは
p{
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}長々書いても結果は同じ!

状況に応じて使い分けるので両方の書き方を押さえておきましょう。
実際テキストに対してpaddingをどのくらい取るのが良いかというところですが文字サイズの1〜1.5倍くらいがちょうど良いといわれています。
ここではfont-sizeを18pxに設定しています。
文字サイズの2倍
こんにちは!
今日はいい天気ですね。
p{
padding: 36px;
}
文字サイズの2倍のpaddingを設定しました。ちょっとでか過ぎる印象です。
文字サイズの半分
こんにちは!
今日はいい天気ですね。
p{
padding: 9px;
}
文字サイズの半分のpaddingを設定。少し窮屈ですね。
文字サイズの1.5倍
こんにちは!
今日はいい天気ですね。
p{
padding: 27px;
}
文字サイズの1.5倍のpaddingを設定しました。バランスが取れたと思います。
- paddingを指定するには個別で指定する方法とショートハンドで指定する方法がある。
- ショートハンドで指定した場合は上から指定され、指定する数によってpadiingが付く場所が変わる
- 2つ→上下、左右
- 3つ→上、左右、下
- 4つ→上、右、下、左
- 細かく指定していくと時計回りになる
- 個別で指定してもショートハンドで指定しても結果は変わらない
- テキストや文章などにpaddingを付ける際は文字サイズの1〜1.5倍くらいを目安にする
3.値の単位
今まではpxで値を指定してきましたが、font-sizeの時同様にpx以外にも%,em,remを単位として使うことが出来ます。
考え方はfont-sizeの時と同じですが簡単に見ていきます。
3-1.%
<div>
<p>こんにちは</p>
</div>div{
width: 250px;
}
p{
padding: 10%;
}%は親要素のサイズを元にされるので親要素のdivのwidth250pxの10%ということで25pxのpaddingが設定されます。
こんにちは
3-2. em
emは親要素のfont-sizeを基準にしていました。
<div>
<p>こんにちは</p>
</div>div{
font-size: 18px;
}
p{
padding: 1em;
}ここではpの親要素のdivの18px×1emで18pxのpaddingが設定されます。
こんにちは
3-3. rem
remはルートのfont-sizeを基準にしていました。
<div>
<p>こんにちは</p>
</div>div{
font-size: 18px;
}
p{
padding: 1rem;
}なのでここでは親要素の font-sizeは無視してルートのfont-size(デフォルトだと16px)から計算をするので16pxのpaddingが設定されます。
こんにちは
- 値の単位はpx以外にも%,em,remで指定できる
- %は親要素のサイズを基準
- emは親要素のfont-sizeを基準
- remはルートのfont-sizeを基準
4.まとめ
セレクター{
padding: 値;
}- paddingはborderの内側の余白を設定する
- 文字サイズの1〜1.5倍くらいで余白を取るのが良い
指定方法は個別指定とショートハンドによる指定方法がある
/* 個別指定 */
セレクター{
padding-○○: ××px;/* ○○にはtopやleftなど方向が入る */
}
/* 複数の方向を指定することもできる *//* ショートハンド */
セレクター{
padding: ××px △△px;
}
/* 指定する数によって時計回りに増えていく */- 値の単位はpx以外にも%,em,remで指定できる
- %は親要素のサイズを基準
- emは親要素のfont-sizeを基準
- remはルートのfont-sizeを基準
HTML/CSSをもっと学びたい方はこちらもオススメです!








コメント