
こばゆた
こんにちは!
前回は「Web制作とは何か?」「何から始めるのがよいか?」というお話をしました。
今回は、いよいよHTMLで最初の1ページを作るところから始めてみましょう!
今日のテーマ
- HTMLの基礎がわかる
- Webサイトの基本の骨組みを理解する
- HTMLを画面に表示する
1.HTMLとは?
HTMLは HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ) の略です。
簡単に言うと、Webページの内容を「タグ」でマークアップ(構造化)するための言語です。
2.HTMLの基本構造
まずは、HTMLファイルのもっとも基本的な構造を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>はじめてのHTML</title>
</head>
<body>
<h1>こんにちは、HTML!</h1>
<p>これはHTMLの基本構造です。</p>
</body>
</html>解説
<!DOCTYPE html>:HTML5で書くことを示す宣言<html lang="ja">:HTML文書のスタート、言語は日本語<head>:Webページの設定(タイトル・文字コードなど)<meta charset="UTF-8">:日本語対応の文字コード指定<title>:ブラウザのタブに表示されるタイトル<body>:ページの本体(画面に見える内容)<h1>:見出し1(もっとも大きなタイトル)<p>:段落テキスト(paragraph)
さらに詳しい解説はコチラ↓
3.練習してみよう:自分のHTMLページを作ってみる
先ほどのHTMLの構造を参照しながら早速テキストエディターに書いてみましょう!

こばゆた
もちろんコピペでも良いです!
ですが一文字一文字手打ちする方が面倒ですが頭に定着するのでできれば頑張りましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>自己紹介ページ</title>
</head>
<body>
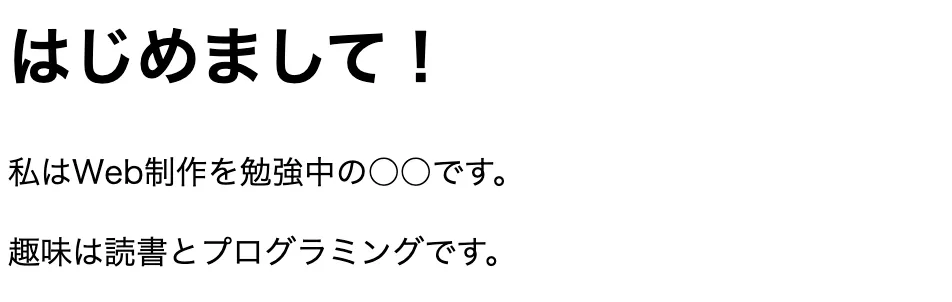
<h1>はじめまして!</h1>
<p>私はWeb制作を勉強中の○○です。</p>
<p>趣味は読書とプログラミングです。</p>
</body>
</html>
ポイント
- ファイル名は
index.htmlで保存しましょう

ブラウザで読み込んで画像のようになれば成功です!
4.まとめ
まとめ
- HTMLはWebページの「骨組み」を作る言語
- 基本構造には
<html>,<head>,<body>が含まれる - 実際に書いて動かすことで理解が深まる!
5.次回の内容:もっとタグを使ってみよう!
次回は、HTMLのいろいろなタグ(画像・リンク・リストなど)を学びます。
あなたのページを、もっと豊かで実用的にしていきましょう!







コメント