
今回は以下の画像のようなブログやgoogle検索でよく見られるページャー(ページネーション)というものを作成します。
またなぜページャーを使うかというと、記事の一覧を表示するときに一気に全件表示せず、小出しにすることでページの読み込みを軽減できるからというのが一つの理由です

今日のテーマ
- 基本的なページネーションが作れる
- ページネーションのアレンジの方法がわかる
1.基本的な作り方
1-1.コードを埋め込む
以下のコードをアーカイブページなどのループの後に入力するとページネーションが現れます。
<?php the_posts_pagination(); ?>
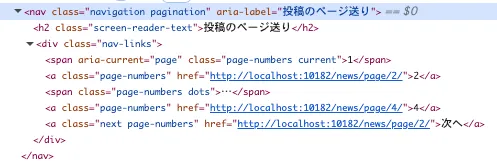
ちなみにコードを埋め込むと以下のようなHTMLが吐き出されます

また「…」(クラス名はdot)というのはページ数が多い時に省略を表すものとして表示されるものです。
1-2.CSSで整える
埋め込んだ後のHTMLは以下のようになるのでした。
このクラス名を見ながらお好みで調整をします。
<nav class="navigation pagination">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<a class="prev page-numbers" href="#">前へ</a>
<a class="page-numbers" href="#">1</a>
<span class="page-numbers current">2</span>
<a class="page-numbers" href="#">3</a>
<a class="next page-numbers" href="#">次へ</a>
</div>
</nav>
生成されるクラス名をまとめました
| クラス名 | 意味 |
|---|---|
| screen-reader-text | 「投稿ナビゲーション」の文字 |
| nav-links | 大枠 |
| prev | 「前へ」の文字 |
| next | 「次へ」の文字 |
| page-numbers | 数字 |
| current | 現在のページ |
| dots | ページが省略された時に出る「…」 |

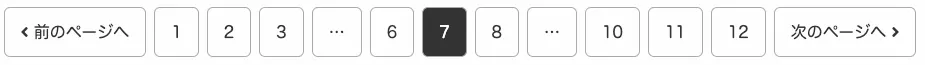
では冒頭のページャーを例に作成してみます。
/* リンクの枠 */
.pagination .nav-links {
display: flex;
justify-content: center;
gap: 8px;
}
/* 数字のリンク */
.pagination .nav-links .page-numbers {
display: inline-block;
text-decoration: none;
border: 1px solid #aaa;
padding: 0.5em 1em;
border-radius: 6px;
color: #333;
transition: background-color 0.3s, color .3s;
}
/* 現在のページ */
.pagination .nav-links .current {
background-color: #333;
color: #fff;
}
/* 現在のページとドット以外にホバーした時 */
.pagination .nav-links a:hover {
background-color: #333;
color: #fff;
}

完成です!

こちらは雛形用です
取捨選択して使ってください
/* pagination */
.pagination{
}
/* リンクの枠 */
.pagination .nav-links{
}
/* ページの数字 */
.pagination .nav-links .page-numbers{
}
/* 前へ、次へボタン */
.pagination .nav-links .prev,
.pagination .nav-links .next{
}
/* ドット */
.pagination .nav-links .dots{
}
/* 現在のページ */
.pagination .nav-links .current{
}
/* ドットと現在位置以外にホバーした時 */
.pagination .nav-links a:hover{
}
WP-PageNaviなどのプラグインを使ってもできますが使わなくても簡単にできるので頑張って作成してみましょう!
ではここからはアレンジの方法を紹介していきます。
2.見た目をカスタムする
以下のパラメータと値を操作することでページャーをカスタムすることができます。
<?php
$args = array(
'show_all' => /* ページャーをすべて表示するかどうか */
'mid_size' => 1 /* 現在のページの左右に表示するページ数 */
'end_size' => 3 /* 両端に表示するページ数 */
'prev_text' => ' ', /* 「前へ」にあたるページ用テキスト */
'next_text' => ' ', /* 「次へ」にあたるページ用テキスト */
'screen_reader_text' => ' ', /* 「投稿ナビゲーション」のテキストを変える */
'before_page_number' => /* ページ番号の前に追加するテキスト */,
'after_page_number' => /* ページ番号の後ろに追加するテキスト */,
);
the_posts_pagination($args);
?>例1)「次へ」、「前へ」の文言の変更
prev_textは「前へ」、next_text「次へ」にあたる文言を変更できます。

<?php
$args = array(
'prev_text' => '前のページへ',
'next_text' => '次のページへ',
);
the_posts_pagination($args);
?>例2)「次へ」、「前へ」に記号を入れる
例1と同様に値にHTMLを入れることもできます。今回は簡単にするためにFontAwesomeを入れてみました。

<?php
$args = array(
'prev_text' => '<i class="fas fa-angle-left"></i> 前のページへ',
'next_text' => '次のページへ <i class="fas fa-angle-right"></i>',
);
the_posts_pagination($args);
?>例3)表示数を変える
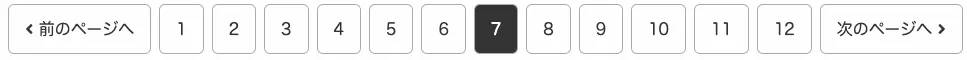
例3-1)全表示する
show_allの値をtrueとすることでページャーを全表示にできます。(初期値はfalseで省略されるようになっている)

<?php
$args = array(
'show_all' => true,
'prev_text' => '<i class="fas fa-angle-left"></i> 前のページへ',
'next_text' => '次のページへ <i class="fas fa-angle-right"></i>',
);
the_posts_pagination($args);
?>例3-2)現在のページの横の表示数を変える
mid_sizeの数字を変えると現在のページから左右のページャーの数を指定できます。

<?php
$args = array(
'mid_size' => 3,
'prev_text' => '<i class="fas fa-angle-left"></i> 前のページへ',
'next_text' => '次のページへ <i class="fas fa-angle-right"></i>',
);
the_posts_pagination($args);
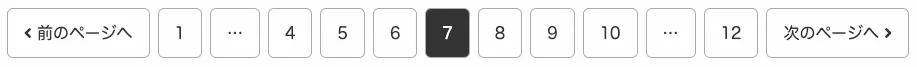
?>例3-3)両端の表示数を変える
mid_sizeのようにend_sizeの数字を変えると両端のページャーの数を指定できます。
<?php
$args = array(
'mid_size' => 1,
'end_size' => 3,
'prev_text' => '<i class="fas fa-angle-left"></i> 前のページへ',
'next_text' => '次のページへ <i class="fas fa-angle-right"></i>',
);
the_posts_pagination($args);
?>
例4)ページ番号の前に文字列を追加する
before_page_numberはページ番号の前に任意の文字列を挿入できます。

<?php
$args = array(
'prev_text' => '<i class="fas fa-angle-left"></i> 前のページへ',
'next_text' => '次のページへ <i class="fas fa-angle-right"></i>',
'before_page_number' => 'page',
);
the_posts_pagination($args);
?>例5)ページ番号の後ろに文字列を追加する
after_page_numberはページ番号の後ろに任意の文字列を挿入できます。

<?php
$args = array(
'prev_text' => '<i class="fas fa-angle-left"></i> 前のページへ',
'next_text' => '次のページへ <i class="fas fa-angle-right"></i>',
'after_page_number' => 'th',
);
the_posts_pagination($args);
?>3.ページごとに投稿の表示数を変える
ページネーションを使っていると以下の問題に当たることがあります。
ときどきページネーションが失敗して予期しない結果になったり、違うページへ移動したり、ページネーションされたページなのに 404(ページが見つかりません)が表示されたりするでしょう。これは普通、テーマが メインループ のクエリに誤った変更を加えた(誤った検索条件)ために起きます。
WordPress Codexより

この問題に引っかかってメインクエリを見直しましたがダメでした
僕のケースでは条件分岐をfunctions.phpに記入することで変えられたのでそちらをメモしておきます!
/* 各ページ1ページあたりの表示数を変更する */
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() ) /* メインクエリ(表示設定で設定したページ)の時の投稿数 */
return;
if ( $query->is_archive('post') ) {
$query->set( 'posts_per_page', '1' ); /* アーカイブページの時の投稿数 */
}
elseif($query->is_search('post')){
$query->set( 'posts_per_page', '-1' ); /* 検索ページの時の投稿数 */
}
return;
}
add_action( 'pre_get_posts', 'change_posts_per_page' );2023/12/8追記です
コードを入れてもページネーションがでない!という方は表示記事数を確認してみてください。
アーカイブページの記事数を変える時はこちらの記事で紹介しております。
4.まとめ
基本のコード
<?php the_posts_pagination(); ?>カスタムする場合はこちら
<?php
$args = array(
'show_all' => /* ページャーをすべて表示するかどうか */
'mid_size' => 1 /* 現在のページの左右に表示するページ数 */
'end_size' => 3 /* 両端に表示するページ数 */
'prev_text' => ' ', /* 「前へ」にあたるページ用テキスト */
'next_text' => ' ', /* 「次へ」にあたるページ用テキスト */
'screen_reader_text' => ' ', /* 「投稿ナビゲーション」のテキストを変える */
'before_page_number' => /* ページ番号の前に追加する */,
'after_page_number' => /* ページ番号の後ろに追加する*/,
);
the_posts_pagination($args);
?>WordPressをもっと学びたい方はこちらもオススメです!







コメント